My titles may be one line or multiple lines.
I'm trying to align the content under the title to the top without have to specify a height for the title.
If I use margin-bottom on the title, the content aligns to the bottom.
Adding min-height to the title gets the result I need but if the title breaks to more lines, the min-height breaks it.
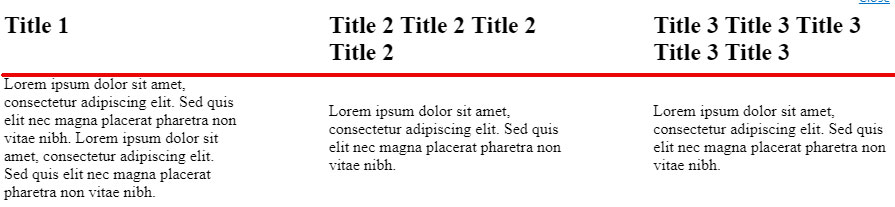
In the image below, I am trying to get the text to align to the top of the red line.
.flexbox-row {
display: flex;
}
.columns .section-title {
margin-bottom: auto; /* ADDED */
}
.columns .item {
display: flex;
flex-direction: column;
max-width: 33.333333%;
flex-basis: 33.333333%;
padding: 0px 45px;
}
.columns .item:first-child {
padding-left: 0;
}
.columns .item:last-child {
padding-right: 0;
}
#buy-sell .columns p {
padding-right: 110px;
}<section id="" >
<div >
<div >
<div >
<h2 >
Title 1
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
<div >
<h2 >
Title 2 Title 2 Title 2 Title 2
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
<div >
<h2 >
Title 3 Title 3 Title 3 Title 3 Title 3
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
</div>
</div>
</section> CodePudding user response:
Try putting you titles in a different row than your content. For example:
<div >
<h1>title</h1>
<h1>title</h1>
<h1>title</h1>
</div>
<div >
<p>content</p>
<p>content</p>
<p>content</p>
</div>
This way the content will stick to the top of each row. You'll need to use some flex stuff to make it work the way you want it though. Something like this should work:
.row {
flex-direction: 'row';
justify-content: space-between;
min-height: '40px';
}
CodePudding user response:
Without changing anything of the original code all you need to do is force the margin-bottom to a size you need. Fortunately a simple margin-bottom: auto will do the trick:
.columns .section-title {
margin-bottom: auto;
}
The snippet...
.flexbox-row {
display: flex;
}
.columns .section-title {
margin-bottom: auto; /* ADDED */
}
.columns .item {
display: flex;
flex-direction: column;
max-width: 33.333333%;
flex-basis: 33.333333%;
padding: 0px 45px;
}
.columns .item:first-child {
padding-left: 0;
}
.columns .item:last-child {
padding-right: 0;
}
#buy-sell .columns p {
padding-right: 110px;
}<section id="" >
<div >
<div >
<div >
<h2 >
Title 1
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
<div >
<h2 >
Title 2 Title 2 Title 2 Title 2
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
<div >
<h2 >
Title 3 Title 3 Title 3 Title 3 Title 3
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis elit nec magna placerat pharetra non vitae nibh.
</p>
</div>
</div>
</div>
</section>