I have been running into this very weird issue with Laravel.
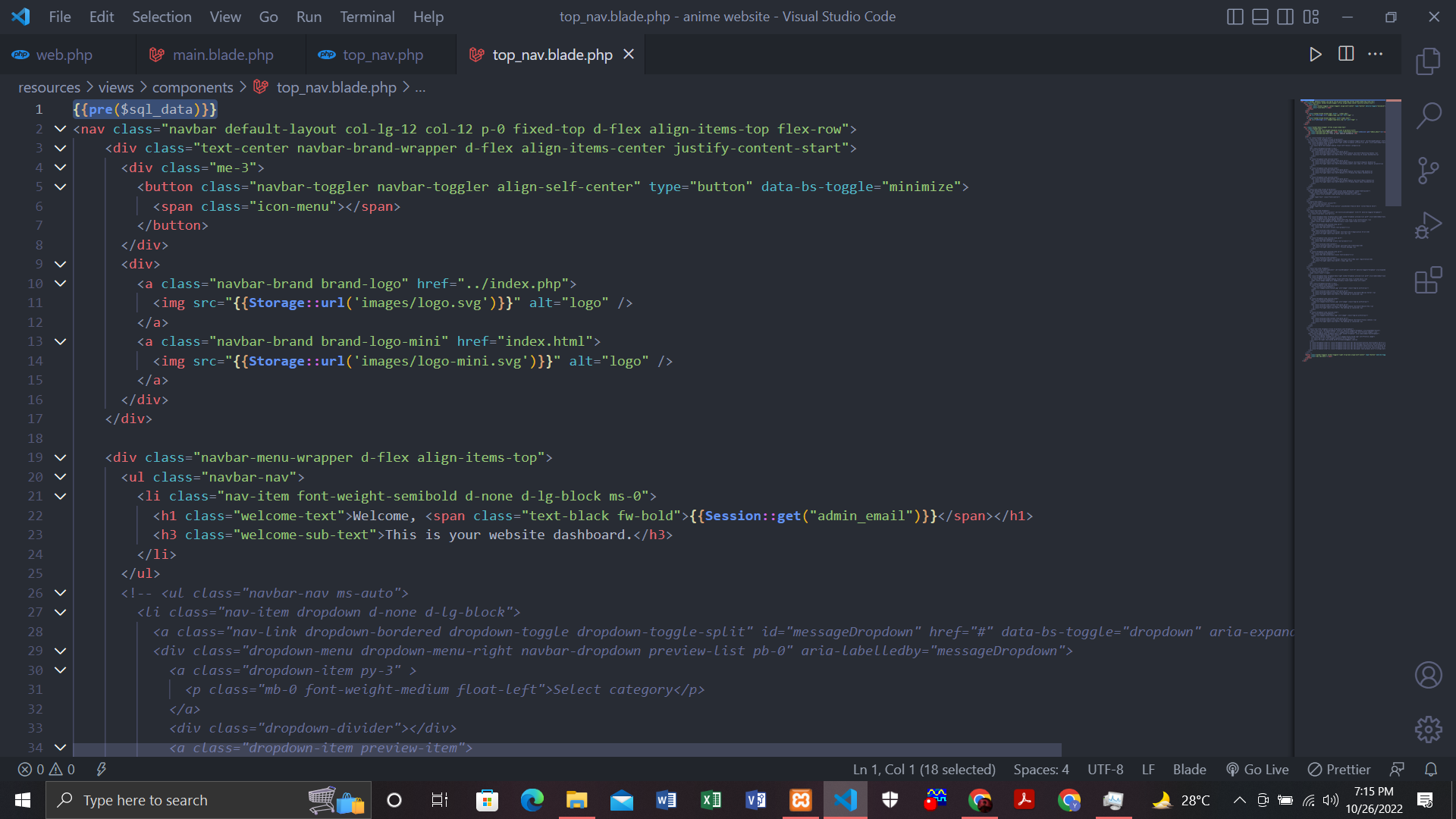
I had a problem where one of my component views was not able to read the variables defined in its class. It was kind of strange because I have several components running in my project and they all worked fine, except for this one.
So I created a fresh Laravel project to test some things out (Wanted to check if the problem was on my end, maybe I somehow messed up the project files).
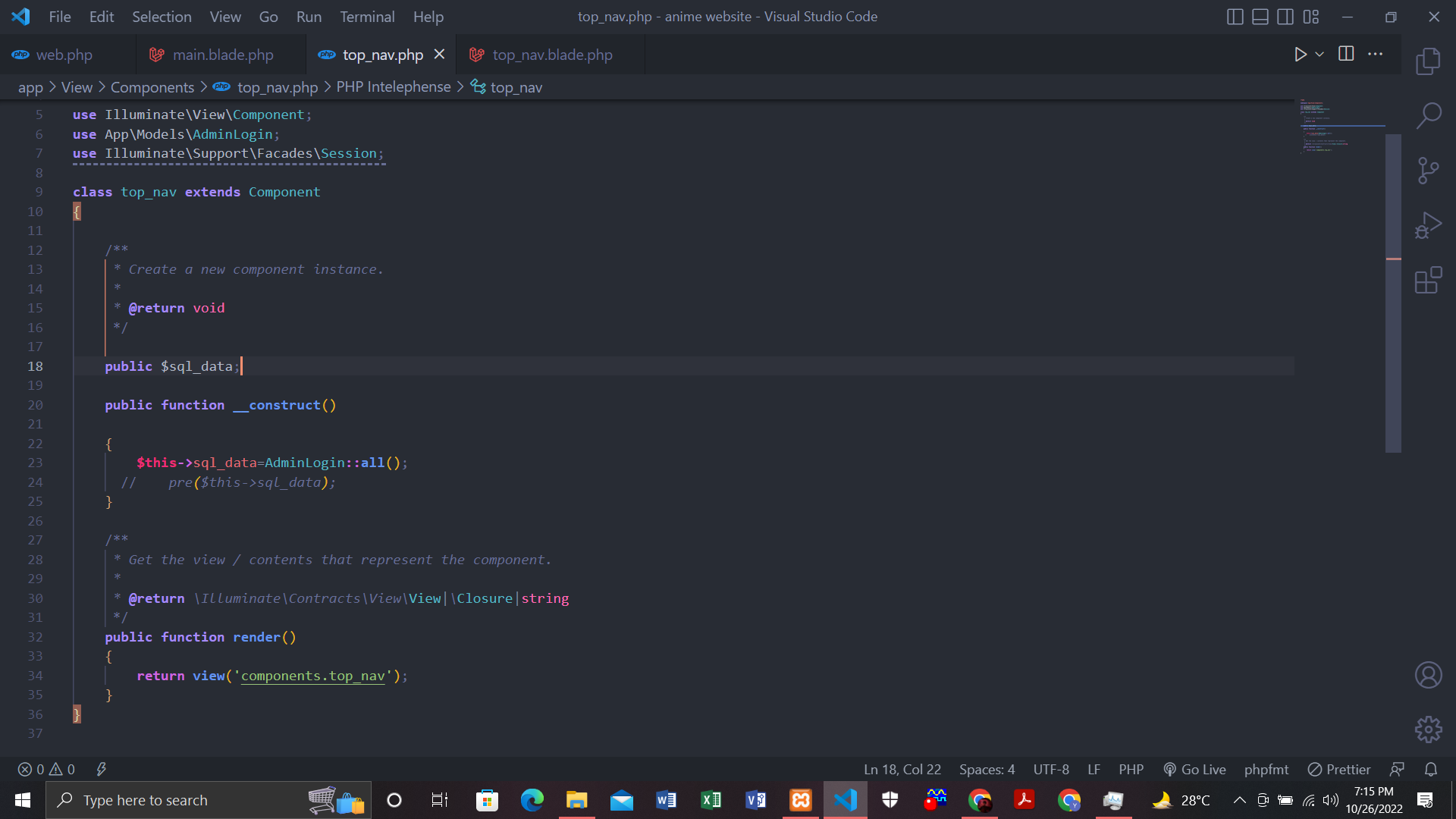
I created a new component on a blank project using php artisan make:component top_nav
pre function basically is used as print_r which is in helper.php
Then I simply added a sql_data variable to the class component like so:


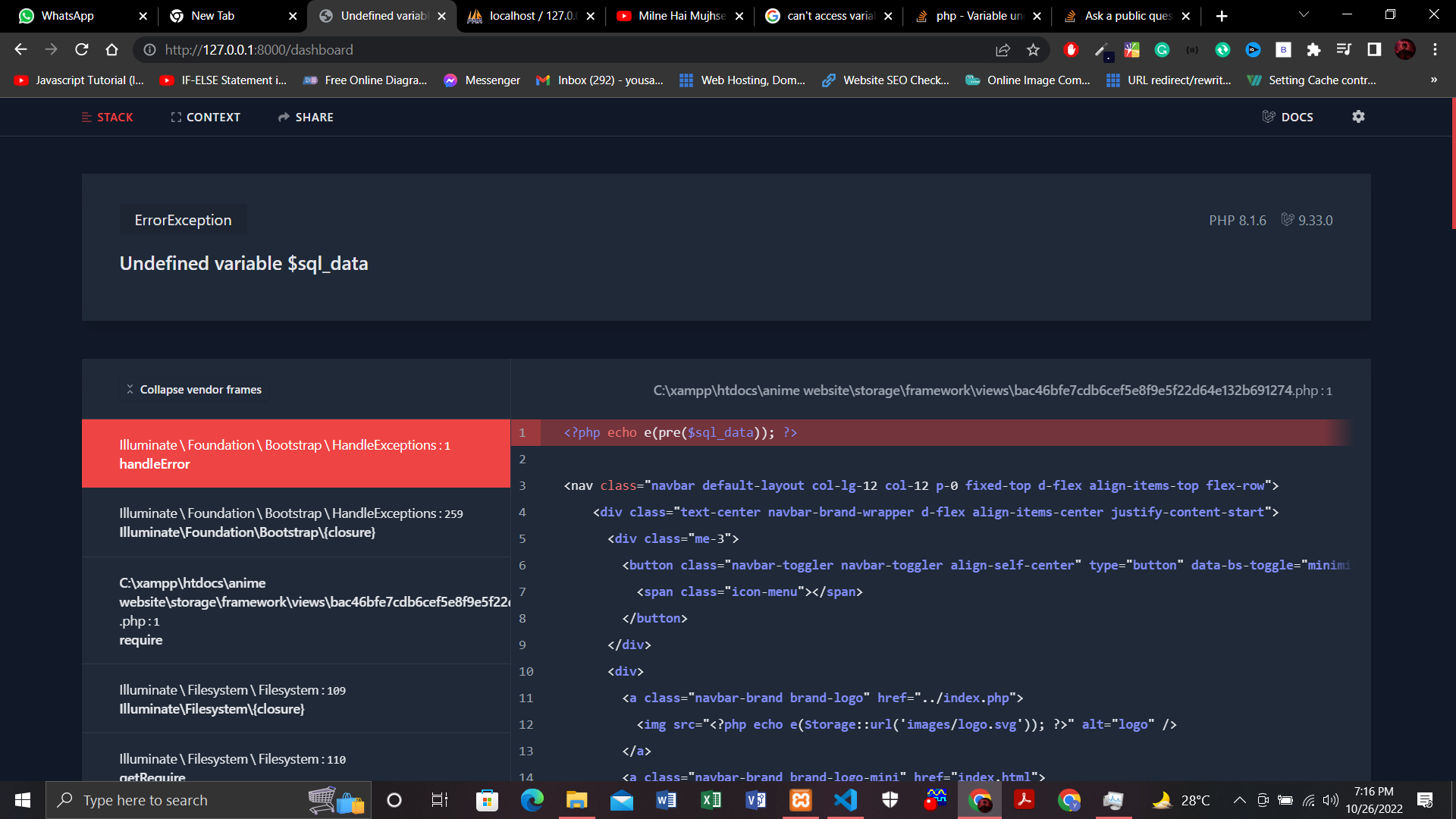
i tried many thing as much as i can do but still i can't access that variable also clear cache of view of laravel change name of components but still can't work
kindly help me..........
CodePudding user response:
you should
return view('components.top_nav', ['sql_data' => $sql_data]);
you are not passing the variable to the view
CodePudding user response:
composer install
npm install && npm run dev
php artisan optimize
I just copied your screenshots into a new laravel installation and ran it with no problems.
Try setting the public property with a default value:
public $sql_data = 'testing'
If you try the above and still have issues, I'd like to confirm the output of AdminLogin::all().
PS:
TopNav instead of top_nav Class name please.
