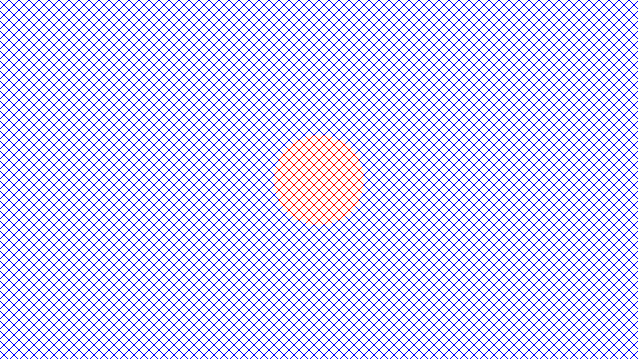
I am trying to do this.
The circle is: 90px 90px
How do I add the colored circle to the middle?
I am not exactly sure how this would be done.
https://jsfiddle.net/xft3r061/
.fence {
width: 640px;
height: 340px;
background:
linear-gradient(45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
}<div ></div>CodePudding user response:
We can use flex with justify and align items.
.fence {
width: 640px;
height: 340px;
display: flex;
justify-content: center;
align-items: center;
background:
linear-gradient(45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
}
.circle {
z-index: 10;
border-radius: 50%;
width: 90px;
height: 90px;
background:
linear-gradient(45deg,
#0000 7px,
red 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
red 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
}<div >
<div >
</div>
</div>CodePudding user response:
An alternative method to the existing answer is to use the mix-blend-mode property to recolor the circle area. This involves overlaying a circle and then mixing the color of the circle with the color of the background element (your .fence element).
The following values for mix-blend-mode seem to work best:
colorhuescreenlighten
Here are the docs:
- docs on
mix-blend-mode - docs on
blend-mode(these are the allowed values)
.fence {
width: 640px;
height: 340px;
background:
linear-gradient(45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
display: flex;
justify-content: center;
align-items: center;
}
.circle {
width: 90px;
height: 90px;
border-radius: 50%;
background-color: #f00;
mix-blend-mode: screen;
}<div >
<div ></div>
</div>Note: the color blending seems to not work quite as expected in the code snippet preview here.
Compared to overlaying a circle with its own background fence pattern (as in the other answer), I see one benefit but two restrictions. Deciding will come down to what requirements you have and may change over time as browsers update.
The benefit is that this approach will work with dynamic sizing on the parent element, where the other approach will only work if the size of the parent and the size of the fence pattern have the correct ratio so that the fence pattern on the circle aligns correctly with the parent fence pattern. Here's an example of what I mean:
.fence {
width: 630px;
height: 340px;
background:
linear-gradient(45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
blue 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
display: flex;
justify-content: center;
align-items: center;
}
.circle {
width: 90px;
height: 90px;
border-radius: 50%;
background:
linear-gradient(45deg,
#0000 7px,
red 0 7.5px,
#0000 0 10px),
linear-gradient(-45deg,
#0000 7px,
red 0 7.5px,
#0000 0 10px);
background-size: 10px 10px;
}<div >
<div ></div>
</div>The drawbacks are:
- It is harder to control the final color as it cannot be set directly and you'll have to work backwards through color arithmetic to get the color you want, and not all colors are possible.
- Browser support is not as good as just
backgroundorlinear-gradientformix-blend-mode, however it is fine for modern browsers. However behavior seems to vary depending on the browser.
Overall I'd say you're best off with putting a background image on the circle (as explained in the other answer) and maybe controlling the width of the .fence element with JS to ensure the two fence patterns align.