I make a file called SearchFields.Js
const SearchField = () => {
return (
<div>
<input
className="bg-gray-50 border border-gray-300
text-sm w-full indent-2 p-2.5 outline-none
focus:border-blue-500 focus:ring-2
rounded-tl rounded-bl"
type="search"
placeholder="Search Anything Here .."
/>
<button>Search</button>
</div>
)
}
export default SearchField
And the Jumbotron.JS
import React from 'react'
const Jumbotron = ({children}) => {
return (
<div className='bg-gray-900 flex items-center py-10'>
<div className='max-w-md mx-auto w-full'>
<h1 className='text-white text-center text-2xl font-bold
mb-5'>Cari Gambar</h1>
{children}
</div>
</div>
)
}
export default Jumbotron
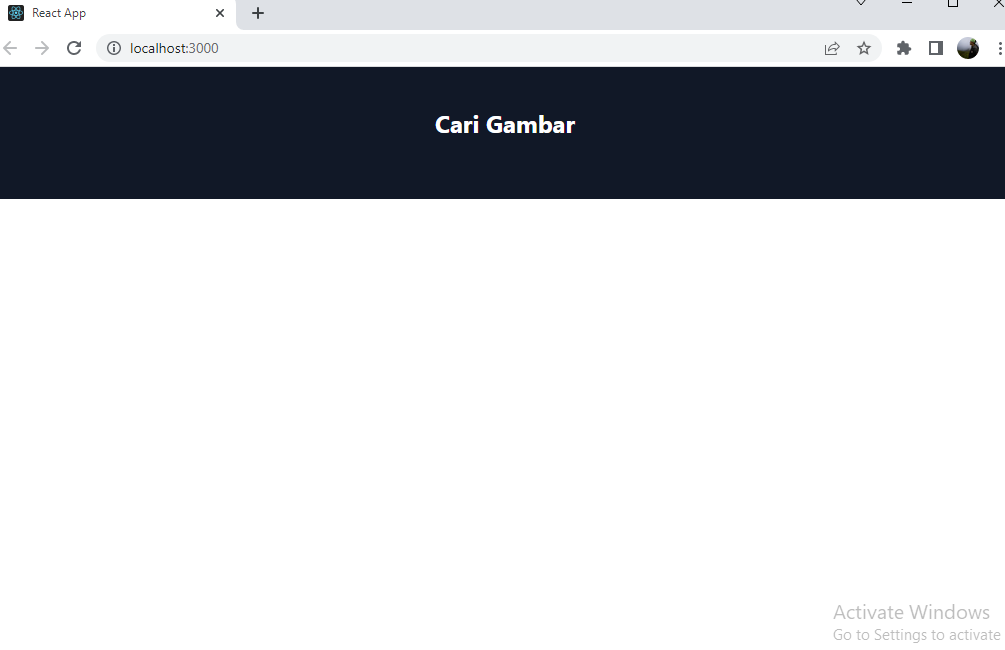
The Jumbotron comes up in the browser, but it didn't work for the SearchField.js

There is supposed to be the input type search right below the "Cari Gambar". What's wrong in my code?
And another file is App.JS
import Jumbotron from "./components/Jumbotron";
function App() {
return (
<>
<Jumbotron>
</Jumbotron>
</>
);
}
export default App;
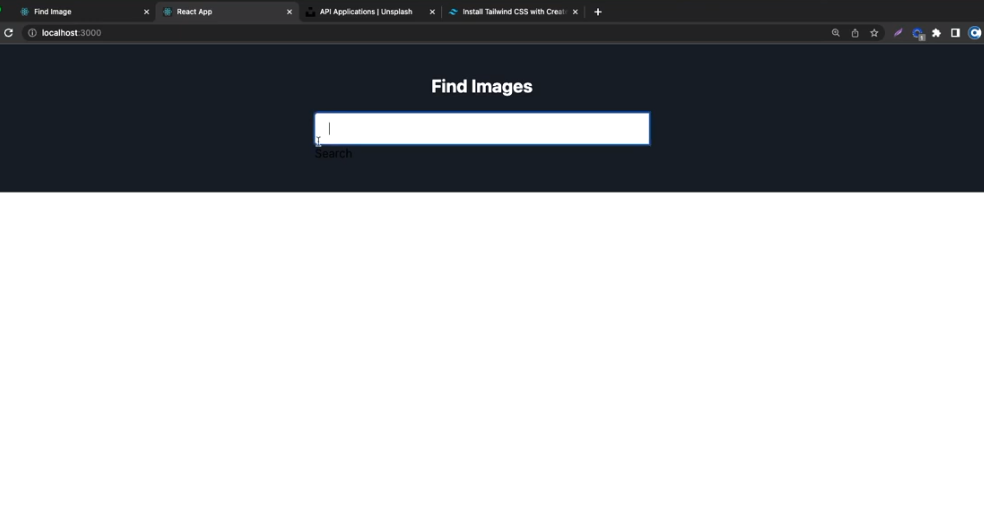
It supposed to be like the image below:

CodePudding user response:
Hey i check your code on sandbox please update your App.js with following-
import Jumbotron from "./components/Jumbotron";
import Search from "./components/SearchField";
function App() {
return (
<>
<Jumbotron>
<Search/>
</Jumbotron>
</>
);
}
export default App;
Hope you like the answer if you still facing issue lemme know. Thanks
