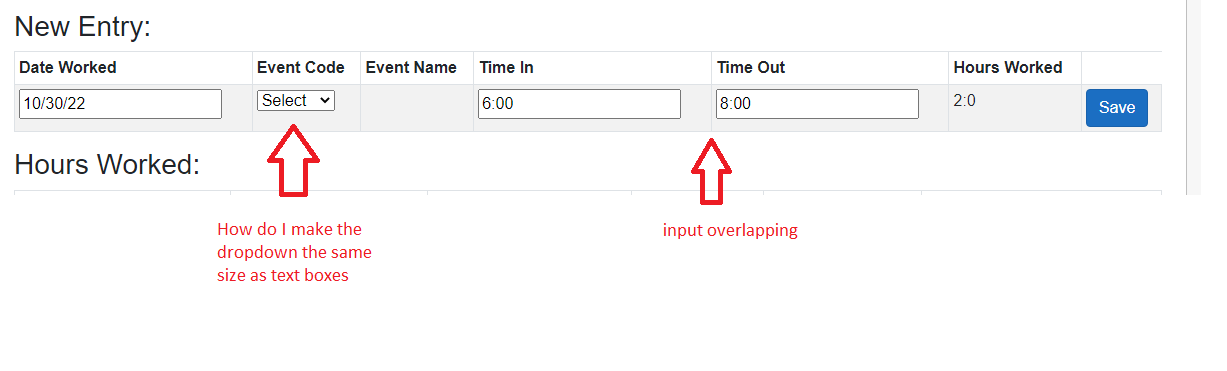
How do I fix some of these styling issues of overlapping and sizing?
<table >
<thead>
<tr>
<th>Date Worked</th>
<th>Event Code</th>
<th>Event Name</th>
<th>Time In</th>
<th>Time Out</th>
<th>Hours Worked</th>
</tr>
</thead>
<tbody>
<tr>
<td><input @bind=newEntry.DateWorked /></td>
<td>
<select name="counties" id="counties" @onchange="@((args)=>Test(args, newEntry))">
<option value=" ">Select</option>
<option value="SWN">SWN</option>
<option value="WT">WT</option>
<option value="SE">SE</option>
<option value="HG">HG</option>
<option value="LM">LM</option>
<option value="WM">WM</option>
<option value="CLEAN">CLEAN</option>
</select>
</td>
<td>@newEntry.EventName</td>
<td><input @bind=newEntry.TimeIn /></td>
<td><input @bind=newEntry.TimeOut /></td>
@if (!string.IsNullOrWhiteSpace(newEntry.TimeIn) && !string.IsNullOrWhiteSpace(newEntry.TimeOut))
{
<td>@(GetTimeElapsed(newEntry.TimeIn, newEntry.TimeOut))</td>
}
<td>
<button @onclick="SaveNewRecord" >Save</button>
</td>
</tr>
</tbody>
</table>
CodePudding user response:
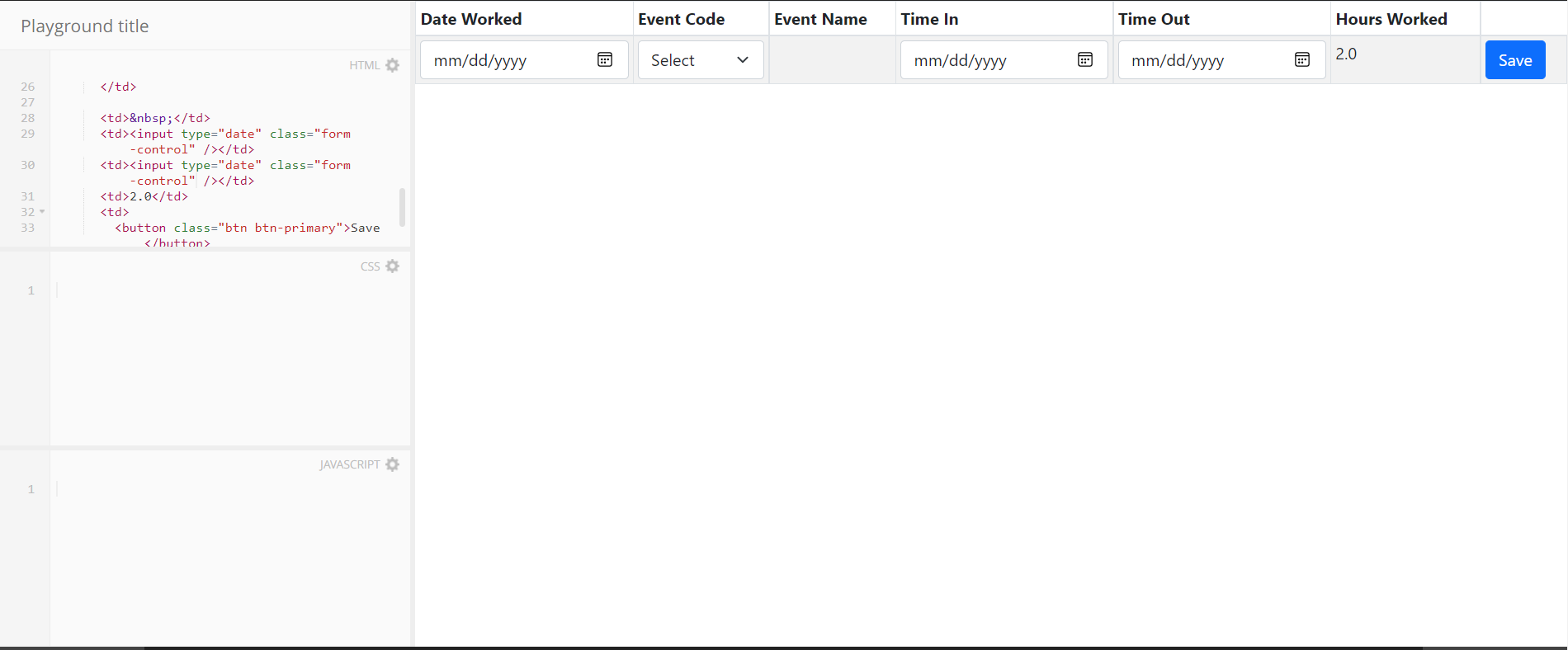
You are already using Bootstrap classes for table and button elements so why not also use the appropriate Bootstrap classes for input and select elements?
If you do not wish to use bootstrap styling, you need to manually add height to your select control by adding a custom style to your .css file.
Locate either site.css or any other .css file in the wwwroot folder. Adding the below style will apply height to all select control.
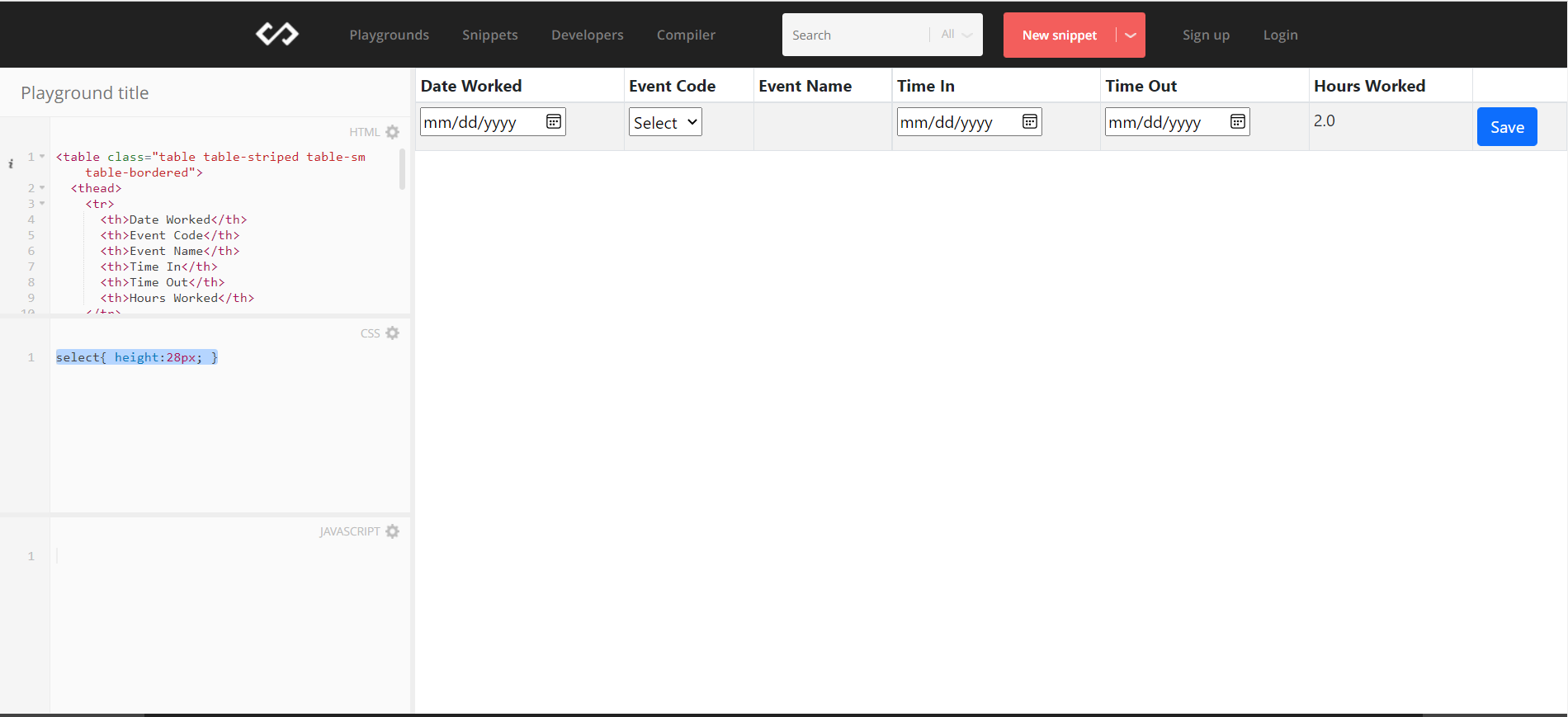
select {
height: 28px; //adjust to your preference.
}
If you want to add the style to the select control inside table control only, use the below custom style.
table tr td select {
height: 28px; //adjust to your preference.
}
P.S. Blazor 5.0 and onwards introduces CSS isolation. Here, you can scope CSS to a particular component only. Create a .razor.css file matching the name of the .razor file for the component in the same folder, then add the custom style mentioned above.