I'm trying to make a page with a horizontal scrolled image gallery using flex grid.
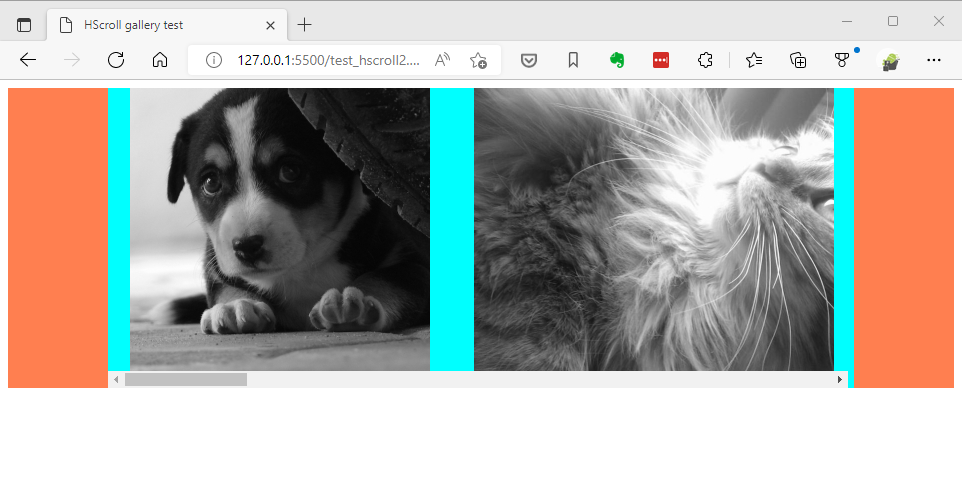
The gallery should be centered on the page with bars on the sides. To accomplish this, I have created a css grid with areas 'mainleft maincenter mainright'. It shuld look something like this:

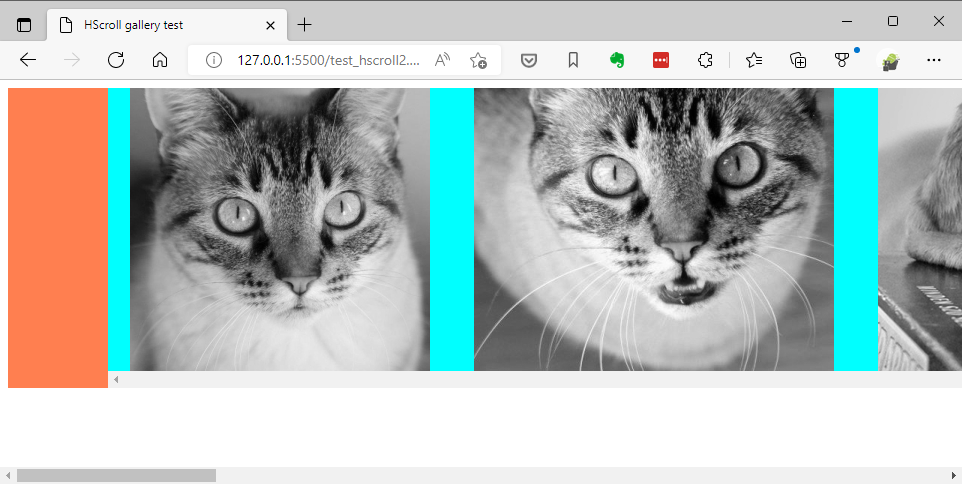
The problem is the page is not responsive. So, if I do not set max-width of the gallery the site looks like this:

The gallery overflows the entire page. Setting max-width to 100% do not work. Setting max-widt to something like 700px works but then the page is not responsive anymore.
Code for the page:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HScroll gallery test</title>
<style>
main {
background-color:aqua;
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: auto;
grid-template-areas: 'mainleft maincenter mainright';
}
.left {
grid-area: mainleft;
background-color:coral;
}
.right {
grid-area: mainright;
background-color:coral;
}
.gallery {
grid-area: maincenter;
position: relative;
max-width: 100%; /* Not working */
padding: 0 10;
}
.gallery_scroller {
/* snap mandatory on horizontal axis */
scroll-snap-type: x mandatory;
overflow-x: scroll;
overflow-y: hidden;
display: flex;
align-items: center;
height: 300px;
/* Enable Safari touch scrolling physics which is needed for scroll snap */
-webkit-overflow-scrolling: touch;
}
.gallery_scroller img {
/* snap align center */
scroll-snap-align: center;
scroll-snap-stop: always;
margin:22px;
}
</style>
</head>
<body>
<main >
<div >
</div>
<div >
<div >
<img src="https://placeimg.com/300/300/animals/grayscale"/>
<img src="https://placeimg.com/360/480/animals/grayscale"/>
<img src="https://placeimg.com/640/480/animals/grayscale"/>
<img src="https://placeimg.com/360/360/animals/grayscale"/>
<img src="https://placeimg.com/2560/960/animals/grayscale"/>
<img src="https://placeimg.com/360/360/animals/grayscale"/>
</div>
</div>
<div >
</div>
</main>
</body>
</html>
main {
background-color:aqua;
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: auto;
grid-template-areas: 'mainleft maincenter mainright';
}
.left {
grid-area: mainleft;
background-color:coral;
}
.right {
grid-area: mainright;
background-color:coral;
}
.gallery {
grid-area: maincenter;
position: relative;
width: 100%; /* Not working */
padding: 0 10;
}
.gallery_scroller {
/* snap mandatory on horizontal axis */
scroll-snap-type: x mandatory;
overflow-x: scroll;
overflow-y: hidden;
display: flex;
align-items: center;
height: 300px;
/* Enable Safari touch scrolling physics which is needed for scroll snap */
-webkit-overflow-scrolling: touch;
}
.gallery_scroller img {
/* snap align center */
scroll-snap-align: center;
scroll-snap-stop: always;
margin:22px;
} <main >
<div >
</div>
<div >
<div >
<img src="https://placeimg.com/300/300/animals/grayscale"/>
<img src="https://placeimg.com/360/480/animals/grayscale"/>
<img src="https://placeimg.com/640/480/animals/grayscale"/>
<img src="https://placeimg.com/360/360/animals/grayscale"/>
<img src="https://placeimg.com/2560/960/animals/grayscale"/>
<img src="https://placeimg.com/360/360/animals/grayscale"/>
</div>
</div>
<div >
</div>
</main>CodePudding user response:
i know isnt the best solution but it works for you, because images is causing overflow
.gallery {
grid-area: maincenter;
position: relative;
width: calc(100vw - 200px);
/*width: 100%; Not working */
padding: 0 10;
}
btw your padding isnt working because doesnt have units, maybe u wanted px
CodePudding user response:
Here is a possible solution with minimum modifications to the original code.
The main change here is in the grid-template-columns property: Instead of
grid-template-columns: 100px auto 100px;
it's
grid-template-columns: 100px minmax(0, 1fr) 100px;
If I'm not wrong, a value of auto takes the inner content in account as well as the availalable width so that breaks the desired width limitation. On the other hand, minmax(0, 1fr) means that 1fr would be the maximun width for this column. 1fr is one fraction of what remained after the other fixed-width columns took their own space, and since there is only one column remained it takes the entire remaining width.
Another minor changes to the code fixes the broken padding by changing 10 to 10px.
main {
background-color: aqua;
display: grid;
grid-template-columns: 100px minmax(0, 1fr) 100px;
grid-template-rows: auto;
grid-template-areas: 'mainleft maincenter mainright';
}
.left {
grid-area: mainleft;
background-color: coral;
}
.right {
grid-area: mainright;
background-color: coral;
}
.gallery {
grid-area: maincenter;
position: relative;
width: 100%;
padding: 0 10px;
}
.gallery_scroller {
/* snap mandatory on horizontal axis */
scroll-snap-type: x mandatory;
overflow-x: scroll;
overflow-y: hidden;
display: flex;
align-items: center;
height: 300px;
/* Enable Safari touch scrolling physics which is needed for scroll snap */
-webkit-overflow-scrolling: touch;
}
.gallery_scroller img {
/* snap align center */
scroll-snap-align: center;
scroll-snap-stop: always;
margin: 22px;
}<main >
<div >
</div>
<div >
<div >
<img src="https://placeimg.com/300/300/animals/grayscale" />
<img src="https://placeimg.com/360/480/animals/grayscale" />
<img src="https://placeimg.com/640/480/animals/grayscale" />
<img src="https://placeimg.com/360/360/animals/grayscale" />
<img src="https://placeimg.com/2560/960/animals/grayscale" />
<img src="https://placeimg.com/360/360/animals/grayscale" />
</div>
</div>
<div >
</div>
</main>