I'm trying to use the asp:Chart control provided with visual studio (2015) to create charts in my page. But for some reason, i'm not able to configure the chart itself on the Code Behind page (for example trying to setup the DataSource for the chart).
this is what I have on the page:
`
<%@ Page Title="GERM | Dashboard Analista" Language="C#" AutoEventWireup="true" CodeBehind="DashboardAnalista.aspx.cs" Inherits="WebApplication1.Auditores.Auditorias" MasterPageFile="~/Analistas.Master" Async="true" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h3>Dashboard de Analista.</h3>
<br />
<div >
<div >
<div runat="server">
<div >
<h3 >Gráfico de XYZ</h3>
</div>
<asp:Chart ID="Chart11" runat="server" DataSourceID="dschart11">
<titles>
<asp:title text="Descripción del título del gráfico" bordercolor="Red"></asp:title>
</titles>
<Series>
<asp:Series Name="Series1">
<points>
<asp:datapoint axislabel="Max" yvalues="20"></asp:datapoint>
<asp:datapoint axislabel="Ron" yvalues="10"></asp:datapoint>
<asp:datapoint axislabel="Jack" yvalues="5"></asp:datapoint>
<asp:datapoint axislabel="Harry" yvalues="30"></asp:datapoint>
<asp:datapoint axislabel="Smith" yvalues="40"></asp:datapoint>
</points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</div>
<div >
<div >
<div >
<h3 >Gráfico de XYZ</h3>
</div>
<asp:Chart ID="Chart2" runat="server">
<titles>
<asp:title text="Descripción del título del gráfico" bordercolor="Red"></asp:title>
</titles>
<Series>
<asp:Series Name="Series1">
<points>
<asp:datapoint axislabel="Max" yvalues="20"></asp:datapoint>
<asp:datapoint axislabel="Ron" yvalues="10"></asp:datapoint>
<asp:datapoint axislabel="Jack" yvalues="5"></asp:datapoint>
<asp:datapoint axislabel="Harry" yvalues="30"></asp:datapoint>
<asp:datapoint axislabel="Smith" yvalues="40"></asp:datapoint>
</points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<h3 >Gráfico de XYZ</h3>
</div>
<asp:Chart ID="Chart3" runat="server">
<titles>
<asp:title text="Descripción del título del gráfico" bordercolor="Red"></asp:title>
</titles>
<Series>
<asp:Series Name="Series1">
<points>
<asp:datapoint axislabel="Max" yvalues="20"></asp:datapoint>
<asp:datapoint axislabel="Ron" yvalues="10"></asp:datapoint>
<asp:datapoint axislabel="Jack" yvalues="5"></asp:datapoint>
<asp:datapoint axislabel="Harry" yvalues="30"></asp:datapoint>
<asp:datapoint axislabel="Smith" yvalues="40"></asp:datapoint>
</points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</div>
<div >
<div >
<div >
<h3 >Gráfico de XYZ</h3>
</div>
<asp:Chart ID="Chart4" runat="server">
<titles>
<asp:title text="Descripción del título del gráfico" bordercolor="Red"></asp:title>
</titles>
<Series>
<asp:Series Name="Series1">
<points>
<asp:datapoint axislabel="Max" yvalues="20"></asp:datapoint>
<asp:datapoint axislabel="Ron" yvalues="10"></asp:datapoint>
<asp:datapoint axislabel="Jack" yvalues="5"></asp:datapoint>
<asp:datapoint axislabel="Harry" yvalues="30"></asp:datapoint>
<asp:datapoint axislabel="Smith" yvalues="40"></asp:datapoint>
</points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</div>
</div>
</asp:Content>
`
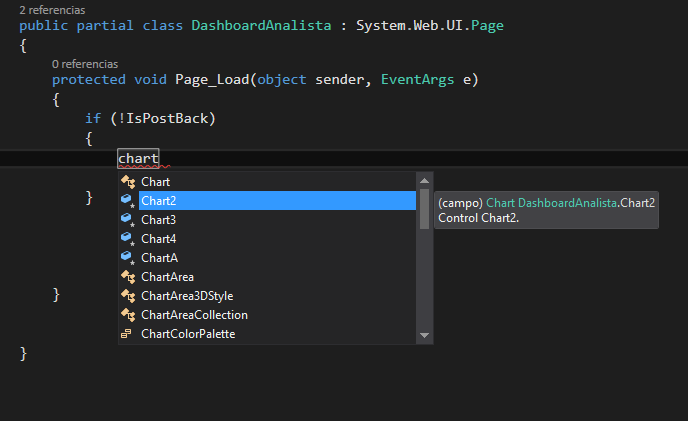
When I try to modify, let's say 'Chart11' intellisense doesn't autocomplete with the different properties that I can modify on Chart11, the same happens with Chart2
this is what I have on Code Behind:
`
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.DataVisualization.Charting;
namespace WebApplication1.Analistas
{
public partial class DashboardAnalista : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
chart11 //IntelliSense is not autocompleting!!
}
}
}
`
my aspx.designer shows all the chart controls, so this is not a bug in the 'runat=server' kind of issue.
I don't know if I'm missing a reference or something that is not configured, but the fact that intellisense is not autocompleting odd for me.
- changed IDs to force designer page to re-run
- deleted charts and re-created new ones and the same happens.
- checked missing 'runta=server'
CodePudding user response:
I've already found the issue:
Line 1 of page:
<%@ Page Title="GERM | Dashboard Analista" Language="C#" AutoEventWireup="true" CodeBehind="DashboardAnalista.aspx.cs" Inherits="WebApplication1.Auditores.Auditorias" MasterPageFile="~/Analistas.Master" Async="true" %>
the Inherits property was pointing to other page in my site. Once I pointed it to the correct one. I was able to "call" the charts in the .cs page: