How do I align text to the right if it is only one line, but otherwise align to the left (so that new lines start from the left, not right)? Is it possible to do it in the xml (non-programatically)?
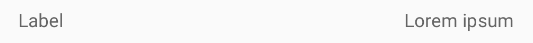
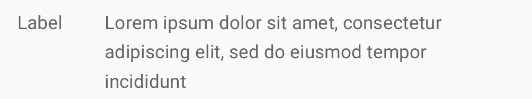
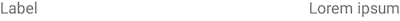
What I want:
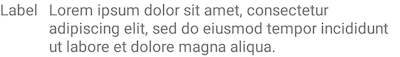
What I have:
Code:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Label" />
<TextView
android:id="@ id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/label"
app:layout_constraintTop_toTopOf="@id/label"
tools:text="Lorem ipsum" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
To achieve this behaviour you need to have the properties layout_constraintHorizontal_bias="1", layout_constrainedWidth="true" and layout_width="wrap_content" into the content (@ id/content) TextView.
Xml Layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:text="Label" />
<TextView
android:id="@ id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@id/label"
app:layout_constraintEnd_toEndOf="parent"
tools:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua." />
</androidx.constraintlayout.widget.ConstraintLayout>
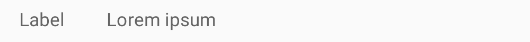
Small content text:
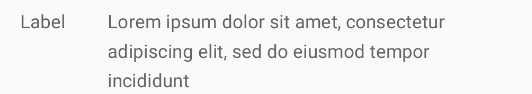
Long content text:
CodePudding user response:
Try this
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="start"
android:layout_gravity="end"
android:text="Lorem ipsum" />