</script>
The above is the inside of the HTML
Table. The render ({
Elem: '# shopLsit'
, cols: [[
//{type: 'checkbox, fixed:' left 'unresize: true}
//{field: 'yishou, title:' sell sum, unresize: true, width: '100'}
//{field: 'time', the title: 'creation time, unresize: true, width:' 300 '}
, {fixed: 'right' and the title: 'operation, the align:' center ', the toolbar: '# barDemo, unresize: true, width:' 250 '}
]]
, data: basedto. List. The list
//, skin: 'the line'//form style
//, even: true
Whether, page: true//display paging
This is a form of data
Table. On (' tool (test) ', function (obj) {
//var data=https://bbs.csdn.net/topics/obj.data;
console.log(obj);
})
This is to monitor, just don't know why the inside of the printed obj data is empty, ask the great spirit guide
CodePudding user response:
The table class to have a tryCodePudding user response:

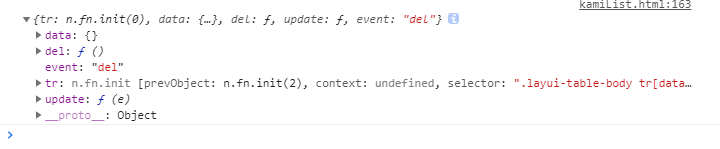
Or not, print the obj is like this
CodePudding user response:
Data printed obj is such, you have no data should be there is something wrong with the table renderingCodePudding user response:
Problem solved, the reason was that the introduction of layui framework inside JS file is missing