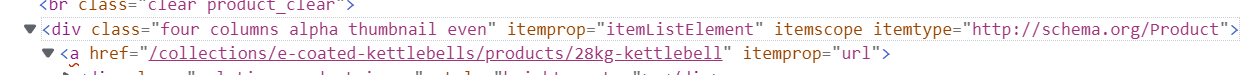
I'm struggling with locating an element to click. Here's what I am working with:
I'm trying to locate the element with the a href link. I've tried the following:
driver.find_element(By.CSS_SELECTOR,'a[href="/collections/e-coated-kettlebells/products/28kg-kettlebell"]').click()
driver.find_element(By.XPATH,'//div//a[@href="/collections/e-coated-kettlebells/products/28kg-kettlebell"]').click()
driver.find_element(By.XPATH,'//a[@href="/collections/e-coated-kettlebells/products/28kg-kettlebell"]parent::div').click()
The absolute XPATH is the only thing that works
driver.find_element(By.XPATH,'//*[@id="shopify-section-collection-template"]/div/div/div/div[25]/a').click()
The a href contains the 28kg element that I need to use. What am I missing in writing this CSS / XPATH?
Thanks!
Is the website
CodePudding user response:
These are unique locators for that element.
XPath:
"//div/a[contains(@href,'28kg-kettlebell')]"
CSS Selector:
"div>a[href*='28kg-kettlebell']"
Inside Selenium methods it can be as following:
XPath:
driver.find_element(By.XPATH, "//div/a[contains(@href,'28kg-kettlebell')]").click()
CSS Selector:
driver.find_element(By.CSS_SELECTOR, "div>a[href*='28kg-kettlebell']").click()