I want to call external scripts and img links in HomeMaster page and also I have created a Home.aspx page under the homepage folder and I have created this project using asp.net empty web site in VS2019. So while I'm running the Home.aspx page the page is executing but the related css,js,img links are not loading properly.
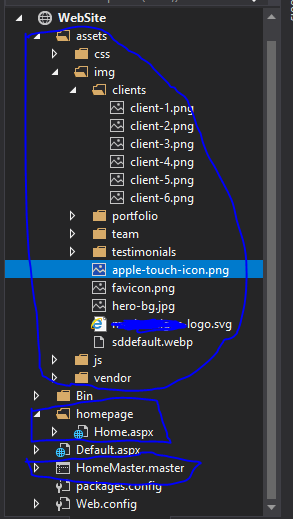
This is my project structure :-
And I'm calling the scripts, img links in HomeMaster page like this.
In header
<head runat="server">
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Modern Algos</title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="../assets/img/favicon.png" rel="icon">
<link href="../assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="../assets/vendor/aos/aos.css" rel="stylesheet">
<link href="../assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="../assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="../assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="../assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet">
<link href="../assets/vendor/remixicon/remixicon.css" rel="stylesheet">
<link href="../assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
<!-- Main CSS File -->
<link href="../assets/css/style.css" rel="stylesheet">
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
And in body after footer content(at the end) calling the js related files :-
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<!-- Vendor JS Files -->
<script src="../assets/vendor/purecounter/purecounter_vanilla.js"></script>
<script src="../assets/vendor/aos/aos.js"></script>
<script src="../assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="../assets/vendor/glightbox/js/glightbox.min.js"></script>
<script src="../assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="../assets/vendor/swiper/swiper-bundle.min.js"></script>
<!-- Main JS File -->
<script src="../assets/js/main.js"></script>
</div>
</form>
</body>
And in Home.aspx page calling the img links like below :-
<%@ Page Title="" Language="C#" MasterPageFile="~/HomeMaster.master" AutoEventWireup="true" CodeFile="Home.aspx.cs" Inherits="homepage_Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div >
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-1.png" alt="">
</div>
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-2.png" alt="">
</div>
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-3.png" alt="">
</div>
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-4.png" alt="">
</div>
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-5.png" alt="">
</div>
<div data-aos="zoom-in">
<img src="../assets/img/clients/client-6.png" alt="">
</div>
</div>
</asp:Content>
So while I'm running the Home.aspx page I didn't get any error and the images are not displaying in Home.aspx page
I'm very new to this web site forms development.
Suggest me where I did the mistake and how to achieve this.
Please Help me.
CodePudding user response:
Ok, so your master page?
The master page is in your root, so no need to "cork" down one folder as you have
eg this:
<script src="../assets/vendor/purecounter/purecounter_vanilla.js"></script>
That should be this
<script src="/assets/vendor/purecounter/purecounter_vanilla.js"></script>
(Assuming above is in your master page).
You can always test/check by opening the master page, and then from one of those folders, simple drag in the js file into the master page.
So, say like this:
<html>
<head runat="server">
<title></title>
<script src="/Scripts/Test.js"></script>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>My Master page part</h3>
<br />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Note the path name is from your "master" page
So, the above js script file is this:
function myhello() {
alert("Hello")
}
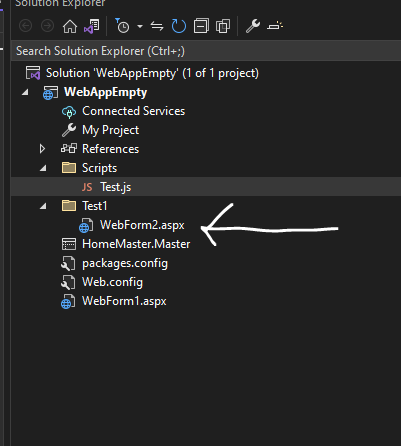
So, now say if I add a web page (with master) say in this folder:
So, ok, that new web page (with master) is nested, but I can still in code use that js function myhello()
eg:
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Button runat="server" Text="Button"
OnClientClick="myhello();return false" />
</asp:Content>
So, your script references need to be starting from root (same as master page).
The above (or any page) can now freely use that myhello() function I included in the master page - and nesting will not matter.
Of course if you want ONLY some pages in a given web page (master, or not with master), then relative path names WILL be required.