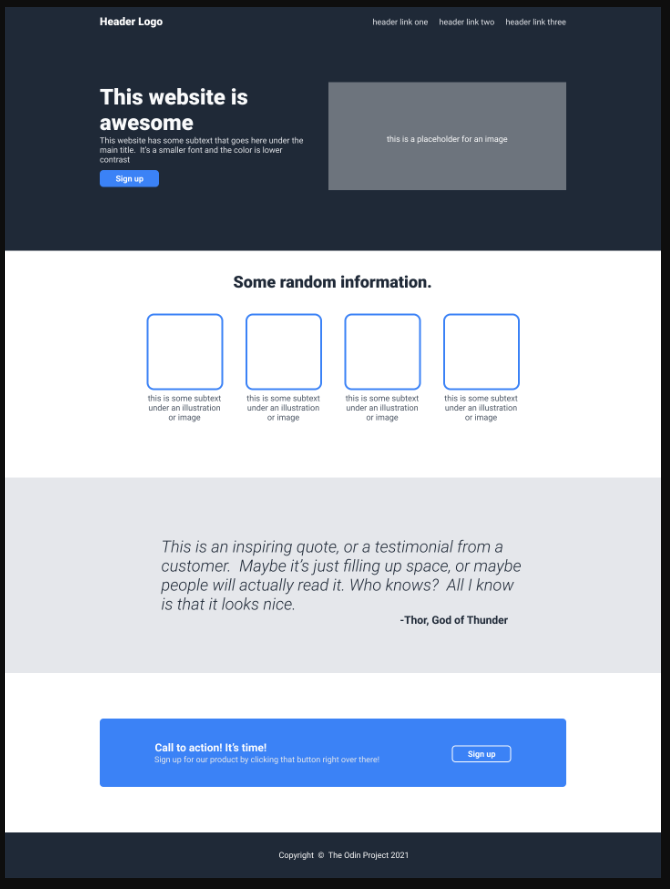
Scenario: I am currently working through a CSS/HTML project and have to recreate an example web-page using flexbox.
Problem: I seem to be unable to mimic the margin/indenting that the example page is using on either side of the page.
 When I attempt to copy this in various ways, I end up indenting the entire header block, and I'm left with whatever colour the body is behind.
When I attempt to copy this in various ways, I end up indenting the entire header block, and I'm left with whatever colour the body is behind.
CodePudding user response:
Margin is an attribute that defines the outside range of the box you are working in. It will increase the whitespace outside of the box.
What you want is increase the whitespace inside of the box. This spacing is called padding.
body {
padding:5px 10px 5px 10px;
}
CodePudding user response:
you should probably check out the "padding" propriety in CSS on the body tag of your page.