I'm trying to display data from a web service each one returning string[] to one gridview.
the only that's seems to work for me is to call each string[] in a gridview , something like this :
string[] List1= client.GetProduitCarte(NumAbonne.Text, item).ToArray(); //* Web Service 1//
string[] Liste2 = client.GetServiceCarte(NumAbonne.Text, item).ToArray(); //* Web Service 2//
GridView1.DataSource = List1;
GridView1.DataBind();
GridView2.DataSource = List1;
GridView2.DataBind();
i want to display something like this is it's possible :
| List1 | List2 |
|---|---|
| data 1 of List1 | data 1 of List2 |
| data 2 of List1 | data 2 of List2 |
my front is :
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<asp:GridView ID="GridView2" runat="server">
</asp:GridView>
CodePudding user response:
I suggest shoving the two lists in to "one" data structure that THEN can be sent to the GV.
So, say this grid markup:
<asp:GridView ID="GridView1" runat="server"
CssClass="table table-hover"
width="25%" >
</asp:GridView>
Then in code we have 2 lists. But, one could be longer then the other.
We assume 2 lists of strings.
So, say this code:
protected void Button1_Click(object sender, EventArgs e)
{
// make some fake data
List<string> list1 = new List<string>(new string[] { "dog", "cat", "horse" });
List<string> list2 = new List<string>(new string[] { "L1", "L2", "L3", "L4","L5","L6", "L7" });
int MyRows = list1.Count >= list2.Count ? list1.Count : list2.Count;
DataTable rData = new DataTable();
rData.Columns.Add("List1");
rData.Columns.Add("List2");
for (int i = 0; i < MyRows; i )
{
DataRow OneRow = rData.NewRow();
if (i < list1.Count)
OneRow["List1"] = list1[i];
if (i < list2.Count)
OneRow["List2"] = list2[i];
rData.Rows.Add(OneRow);
}
GridView1.DataSource = rData;
GridView1.DataBind();
}
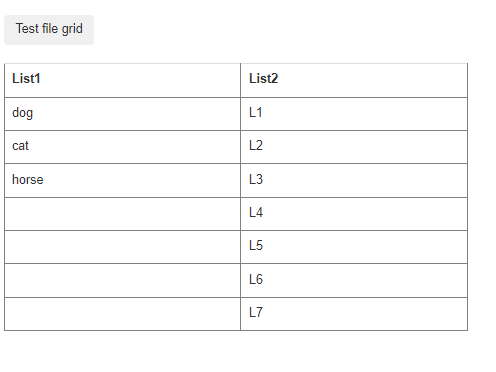
And we get this:
Edit: Asking if we can hide/not display empty rows
this idea will only work if the left side list is always longer.
The reason of course is if we "hide" the cell, then the columns will shuffer over by one.
So, we can add a row databound event.
Move the list1,2 to the page level class. (since it will now be needed during row bind.
So, this code:
List<string> list1 = new List<string>(new string[] { "L1", "L2", "L3", "L4", "L5", "L6", "L7" });
List<string> list2 = new List<string>(new string[] { "dog", "cat", "horse" });
protected void Button1_Click(object sender, EventArgs e)
{
// make some fake data
int MyRows = list1.Count >= list2.Count ? list1.Count : list2.Count;
DataTable rData = new DataTable();
rData.Columns.Add("List1");
rData.Columns.Add("List2");
for (int i = 0; i < MyRows; i )
{
DataRow OneRow = rData.NewRow();
if (i < list1.Count)
OneRow["List1"] = list1[i];
if (i < list2.Count)
OneRow["List2"] = list2[i];
rData.Rows.Add(OneRow);
}
GridView1.DataSource = rData;
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowIndex >= list1.Count)
e.Row.Cells[0].Visible = false;
if (e.Row.RowIndex >= list2.Count)
e.Row.Cells[1].Visible = false;
}
}
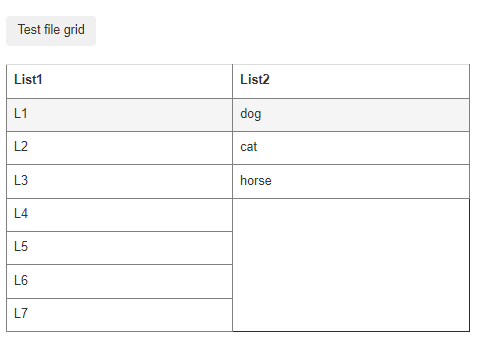
So, it works ok, and gives this:
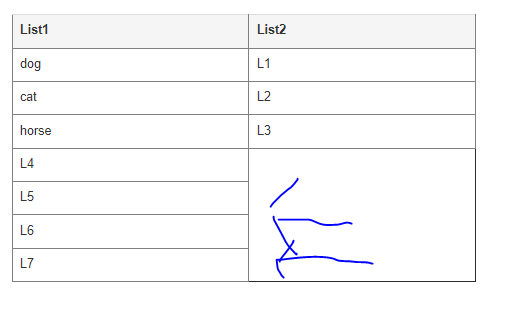
However, if I flip and have the left side list shorter, then the columns as noted will move over, and you get this effect:
Now, I suppose one might be able to hide the grid lines.
But, you can hide blank items.
Perhaps better off to have two gv's side by side?
Edit 3: We can hide the grid lines!!!
Try this:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowIndex >= list1.Count)
e.Row.Cells[0].BorderStyle = BorderStyle.None;
if (e.Row.RowIndex >= list2.Count)
e.Row.Cells[1].BorderStyle = BorderStyle.None;
}
}
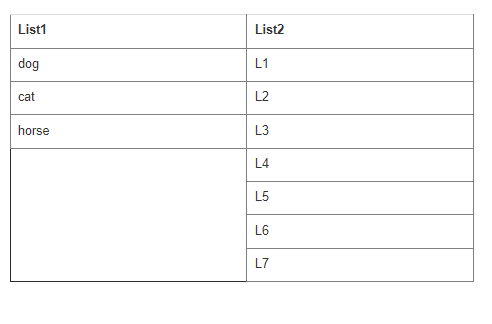
And we get this:
CodePudding user response:
Thank you for this edit , but i don't think that's is gonna work for my case this search code behind :
public void Searched()
{
Service client = new Service;
string number= id.Text;
string[] ListCode= client.GetCodebyid(id.Text).ToArray();
foreach (string values in ListCode)
{
string[] ListEmail= client.GetEmails(id.Text, values).ToArray();
string[] ListPhones = client.GetEmails(id.Text, values).ToArray();
List<string> list = new List<string>(ListeCode);
List<string> list1 = new List<string>(ListEmail);
List<string> list2 = new List<string>(ListPhones );
int MyRows = list.Count >= list1.Count ? list.Count : list1.Count;
DataTable rData = new DataTable();
rData.Columns.Add("ListeCode");
rData.Columns.Add("ListEmail");
rData.Columns.Add("ListPhones");
for (int i = 0; i < MyRows; i )
{
DataRow OneRow = rData.NewRow();
if (i < list2.Count)
OneRow["ListeCode"] = list2[i];
if (i < list1.Count)
OneRow["ListEmail"] = list1[i];
if (i < list.Count)
OneRow["ListPhones"] = list[i];
rData.Rows.Add(OneRow);
}
GridView1.DataSource = rData;
GridView1.DataBind();
}
}
public void btnSearch_Click(object sender, EventArgs e)
{
Searched();
}
for each code i want to display the emails related to that code in one row , and the phone numbers under the email's rows see example
all of this in the same table
my main problem is displaying them like that, i don't know if my approach in the code is the right way