I am sending an id in my js code and I want to pass that variable to my controller. Any advice on how I can do that?
<input type="submit" id={i}
onclick="id_click(this.id)" value="Delete" />
var id;
function id_click(clicked_id) {
id = clicked_id;
}
I tried different things but nothing worked out.
CodePudding user response:
I tried as below:
Model:
public class ViewModel
{
public int Id { get; set; }
public string Name { get; set; }
}
public class ReceiveModel
{
public int Id { get; set; }
public string Name { get; set; }
public string SomeKey { get; set; }
}
View:
<div >
<div >
<form id="form" asp-action="Create">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Name" ></label>
<input asp-for="Name" />
<span asp-validation-for="Name" ></span>
</div>
<div >
<input id="1" type="submit" value="Create" />
</div>
<div >
<input id="2" type="submit" value="Create" />
</div>
<div >
<input id="3" type="submit" value="Create" />
</div>
</form>
</div>
</div>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script>
$("input[type='submit']").click(function ()
{
var tempid = this.id
var tmpInput = $("<input type='text' name='SomeKey' hidden/>");
tmpInput.attr("value", tempid );
var form = $("#form")
form.append(tmpInput)
form.submit()
})
</script>
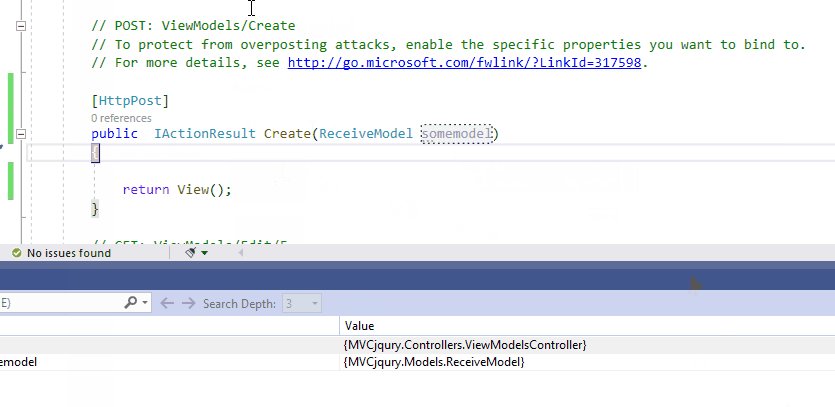
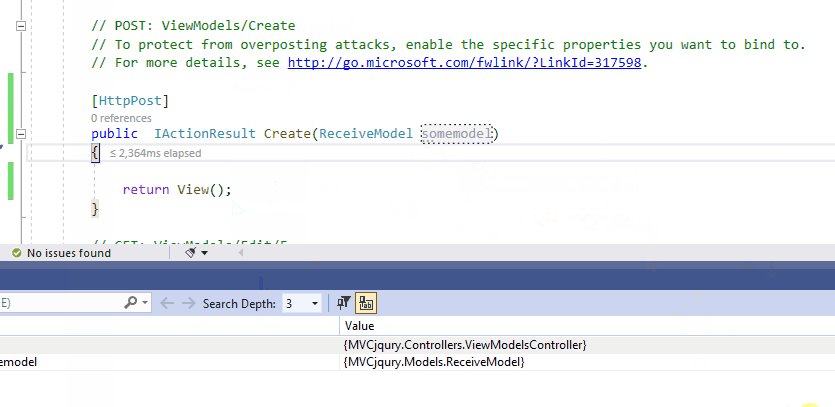
Result:
CodePudding user response:
You can lookup API requests. If you want to send one parameter as a primitive types (string,integer etc) you can use query strings in your API calls. For example lets assume you have a API endpoint like this, "localhost:5000/api/YourController". You can send params via API get calls like this "localhost:5000/api/YourController?yourParam=". In this example your api call type is "GET".
If you want to send complex types(like classes, objects) to your controller you can look it up POST API requests.
You can find more details in this documentation.
I hope these helps.