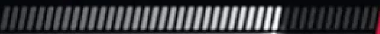
I want to get something like this 
i have tried using strokeDashoffset and strokeDasharray but i still can't get it, ik that i can draw multiple lines but i will have a script that will have to fill these lines
any ideas how can i make them? thanks
i don't know if you need it but here is what i tried:
<svg id="edilRW8EQ5h1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 54 12.5" shape-rendering="geometricPrecision" text-rendering="geometricPrecision">
<path strokeDasharray="10, 10" strokeDashoffset="10" pathLength="500" d="M0,6.25h54v2.134695h-54L0,6.25" fill="white" stroke="#3f5787" stroke-width="0.5"/>
</svg>CodePudding user response:
This looks a lot like a <pattern>. Here I use the pattern on a <rect> and at the same time the <rect> also has a mask. The mask has a gradient that controls the the whiteness.
It looks a bit like a meter. The "value" of the meter can now be controlled by the value of the two stop elements in the gradient (here 76%).
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 8">
<defs>
<pattern id="p1" viewBox="0 0 6 10" width="5%" height="100%">
<path transform="translate(4 0) rotate(10)" d="M 0 0 V 10"
stroke-width="4" stroke="white" stroke-linecap="round"/>
</pattern>
<linearGradient id="g1" gradientTransform="rotate(1.5)">
<stop offset="0" stop-opacity=".2" stop-color="white" />
<stop offset="76%" stop-opacity="1" stop-color="white" />
<stop offset="76%" stop-opacity=".2" stop-color="white" />
<stop offset="100%" stop-opacity=".2" stop-color="white" />
</linearGradient>
<mask id="m1">
<rect width="50" height="8" fill="url(#g1)"/>
</mask>
</defs>
<rect width="50" height="8" fill="black"/>
<rect width="50" height="8" fill="url(#p1)" mask="url(#m1)"/>
</svg>