I have a table that displays a list of files and I want to add in a dropdown that if you select it - it filters the table by the dropdown selection, I'm not sure how to do this and I can't find any tutorials - if this question isn't appropriate please let me know and i'll remove it.
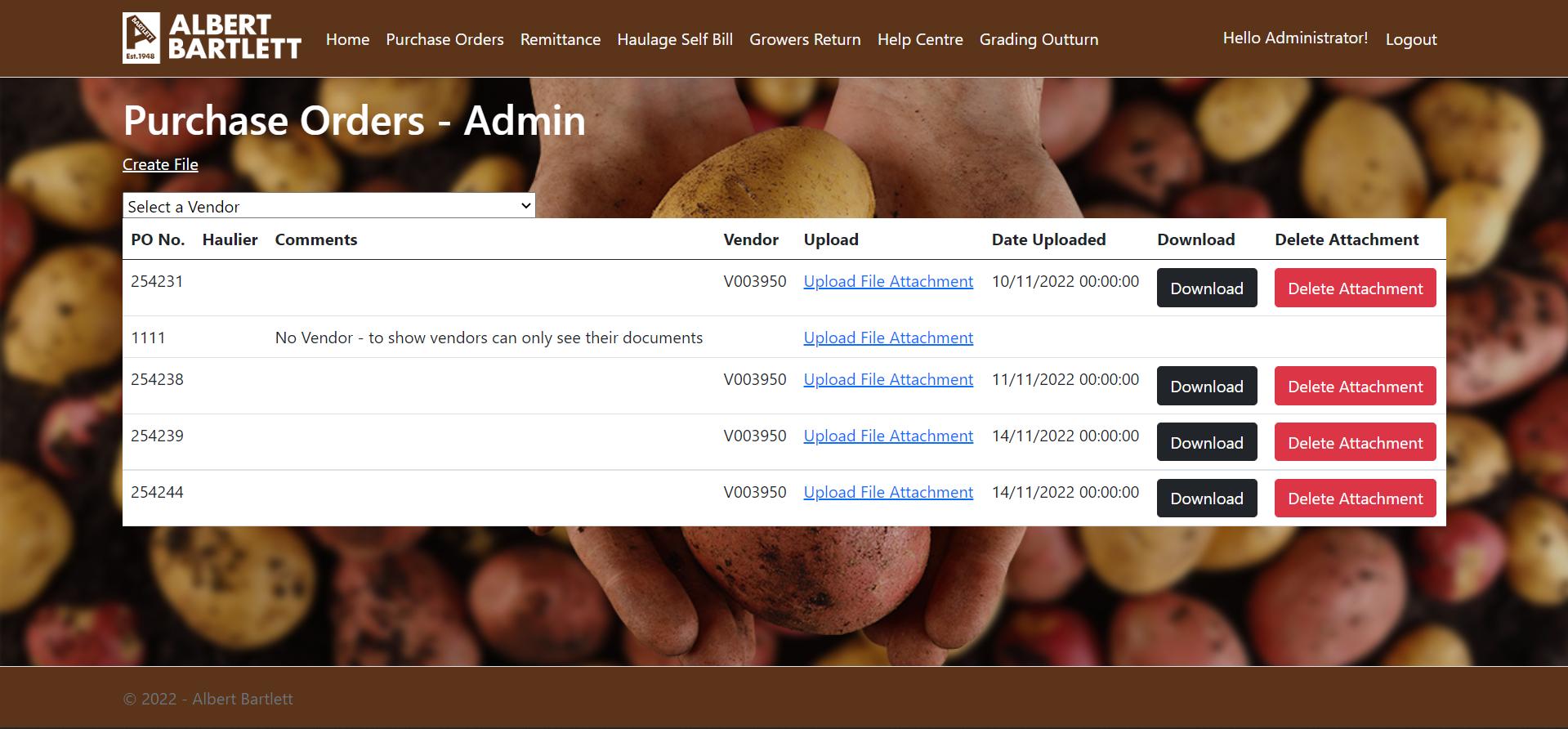
Here is a picture of my table and dropdown:

When selecting a vendor from the dropdown I want the rows to be filtered by the 4th column along.
Below is the code in my cshtml:
@page
@model PurchaseOrdersModel
@{
ViewData["Title"] = "Home page";
}
<style>
body {
background-image: url('hero-range-1.jpg');
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
<h1 style="color: white">Purchase Orders - Admin</h1>
<p>
<a asp-page="Create" style="color:white">Create File</a>
</p>
<select asp-items="@((List<SelectListItem>)ViewData["demo"])" >
<option value="" disabled selected> Select a Vendor</option>
</select>
<br />
<table style="background-color: white">
<thead>
<tr>
<th>
PO No.
</th>
<th>
Haulier
</th>
<th>
Comments
</th>
<th>
Vendor
</th>
<th>
Upload
</th>
<th>
Date Uploaded
</th>
<th>Download</th>
<th>Delete Attachment</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Files)
{
if (item.FileType == "Purchase Order")
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Number)
</td>
<td>
@Html.DisplayFor(modelItem => item.Haulier)
</td>
<td>
@Html.DisplayFor(modelItem => item.Comments)
</td>
<td>
@Html.DisplayFor(modeItem => item.Vendor.VendorNo)
</td>
<td>
<a asp-page="Upload" asp-route-id="@item.Id">Upload File Attachment</a>
</td>
<td>
@Html.DisplayFor(modelItem => item.UploadDate)
</td>
<td>
@if (item.Attachment != null)
{
<form asp-page-handler="Download" method="post" asp-route-id="@item.Id">
<input type="submit" value="Download">
</form>
}
</td>
<td>
@if (item.Attachment != null)
{
<form asp-page-handler="Delete" method="post" asp-route-id="@item.Id">
<input type="submit" value="Delete Attachment">
</form>
}
</td>
</tr>
}
}
</tbody>
</table>
and the code in my Page Model:
namespace FarmersPortal.Pages
{
[Authorize(Roles ="Admin,Purchase Order")]
public class PurchaseOrdersModel : PageModel
{
private readonly ILogger<PurchaseOrdersModel> _logger;
private readonly filedbContext _context;
public PurchaseOrdersModel(ILogger<PurchaseOrdersModel> logger, filedbContext context)
{
_logger = logger;
_context = context;
}
public IList<Data.File> Files { get; set; }
public List<Data.Vendor> Vendores { get; set; }
public IList<Data.Vendor> Vendors { get; set; }
public void OnGet()
{
List<SelectListItem> test = new List<SelectListItem>();
Files = _context.Files.ToList();
Vendors = _context.Vendors.ToList();
foreach (var item in Vendors)
{
test.Add(new SelectListItem { Text = item.VendorName, Value = item.Id.ToString() });
}
ViewData["demo"] = test;
}
public async Task<IActionResult> OnPostDownloadAsync(int? id)
{
var myInv = await _context.Files.FirstOrDefaultAsync(m => m.Id == id);
if (myInv == null)
{
return NotFound();
}
if (myInv.Attachment == null)
{
return Page();
}
else
{
byte[] byteArr = myInv.Attachment;
string mimeType = "application/pdf";
return new FileContentResult(byteArr, mimeType)
{
FileDownloadName = $"{myInv.FileType} {myInv.Number}.pdf"
};
}
}
public async Task<IActionResult> OnPostDeleteAsync(int? id)
{
var myInv = await _context.Files.FirstOrDefaultAsync(m => m.Id == id);
if (myInv == null)
{
return NotFound();
}
if (myInv.Attachment == null)
{
return Page();
}
else
{
myInv.Attachment = null;
_context.Update(myInv);
await _context.SaveChangesAsync();
}
Files = await _context.Files.ToListAsync();
return Page();
}
}
}
CodePudding user response:
you can use Jquery to achieve it like below.
<select asp-items="@((List<SelectListItem>)ViewData["demo"])" id="vendor"> // add id in your dropdown
<option value="" disabled selected> Select a Vendor</option>
</select>
$(document).ready(function(){
$('#vendor').on('change',function(){
location.href="@Url.Action('MethodName', 'Controller', new { vendorId =" $(this).val() " })";
})
});
On controller side create a method with your requirements as per below
public async Task<IActionResult> MethodName (int vendorId)
{
var model = dbdataMethod(vendorId);
return View(model);
}
