builder: (context, child) {
return Theme(
data: Theme.of(context).copyWith(
colorScheme: const ColorScheme.light(
primary: Colors.white,
onPrimary: Colors.black,
),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
foregroundColor: Colors.black,
),
),
),
child: child!,
);
},
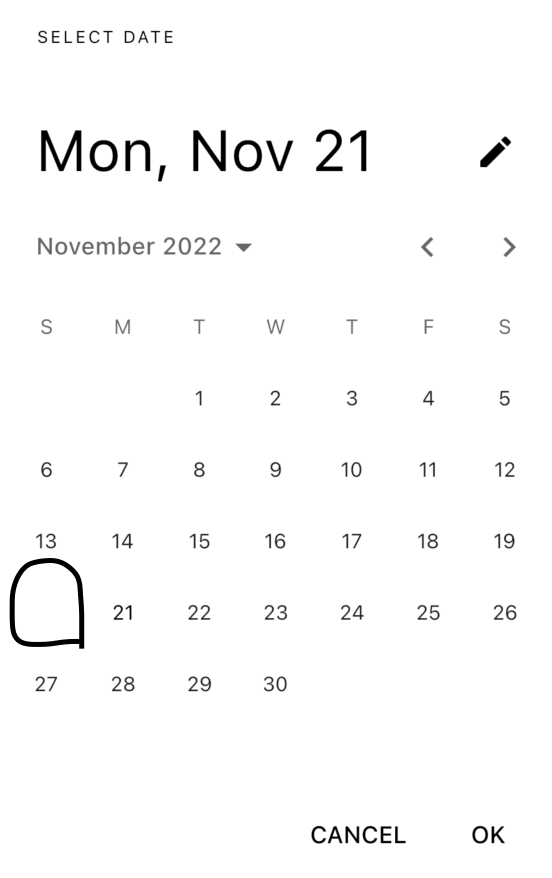
This is my code. And I want to make the header white. But the button is not visible when the header is white. What should I do?
CodePudding user response:
The today color is colorScheme.primary which is white, and we can't see.
final Color todayColor = colorScheme.primary;
.....
} else if (isToday) {
// The current day gets a different text color and a circle stroke
// border.
dayColor = todayColor;
decoration = BoxDecoration(
border: Border.all(color: todayColor),
shape: BoxShape.circle,
);
}
You can check the calendar_date_picker.dart
For now, I can think of creating a local file and customize the color, or changing picker color.