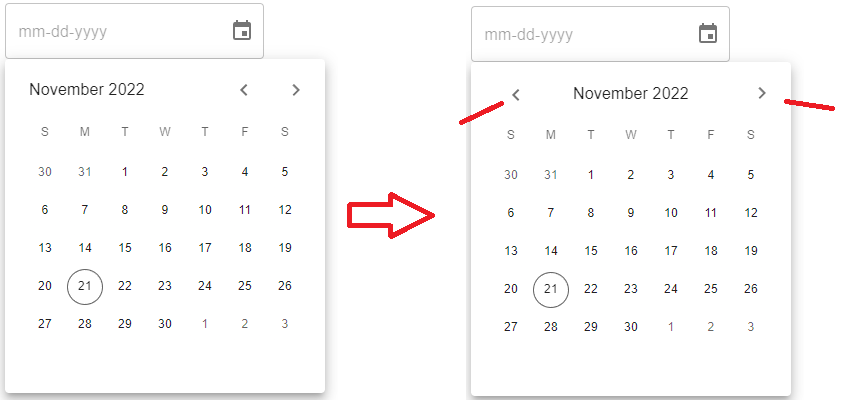
Is it possible to change the header elements order? I want the arrows to be in the right and left side of the Month-Year title, and not as it is now. The image shows exactly what I'm trying to achieve:
Do you have any idea how I can achieve it?
I tried to use
PrivatePickersFadeTransitionGroup and MuiPickersCalendarHeader
class names but it didn't work.
Thank you
CodePudding user response:
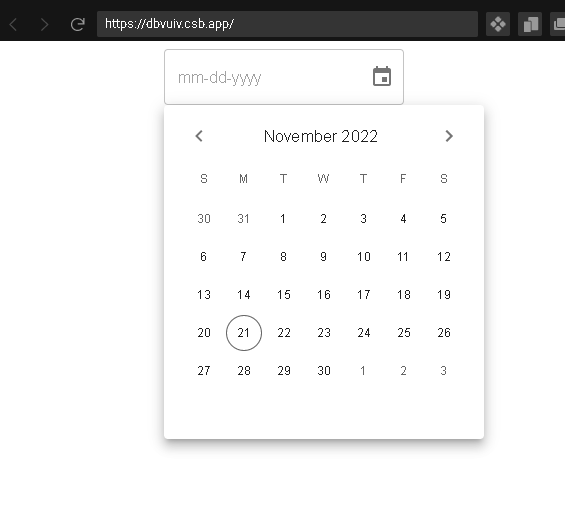
Try to put replace your current style with this one:
const dateTimePaperPropsStyles = {
sx: {
".MuiPickersCalendarHeader-root": {
display: "flex",
alignItems: "center",
justifyItems: "center"
},
".MuiPickersCalendarHeader-root:first-child": {
order: 0,
paddingRight: "20px",
paddingLeft: "20px"
},
".MuiPickersArrowSwitcher-root": {
display: "inline-flex"
// visibility: "hidden"
},
".MuiPickersCalendarHeader-label": {
textAlign: "center"
},
".MuiPickersArrowSwitcher-spacer": {
width: "220px"
},
".css-31ca4x-MuiPickersFadeTransitionGroup-root": {
display: "flex",
position: "absolute",
paddingLeft: "80px"
},
".css-9reuh9-MuiPickersArrowSwitcher-root": {
marginLeft: "-2px"
},
".MuiPickersArrowSwitcher-button": {
paddingRight: "7px"
}
}
};