I've started the default Android project, "Navigation Drawer Activity".
I've changed the theme to:
<!-- <style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">-->
<style name="Theme.MyApplication" parent="Theme.Material3.DayNight.NoActionBar">
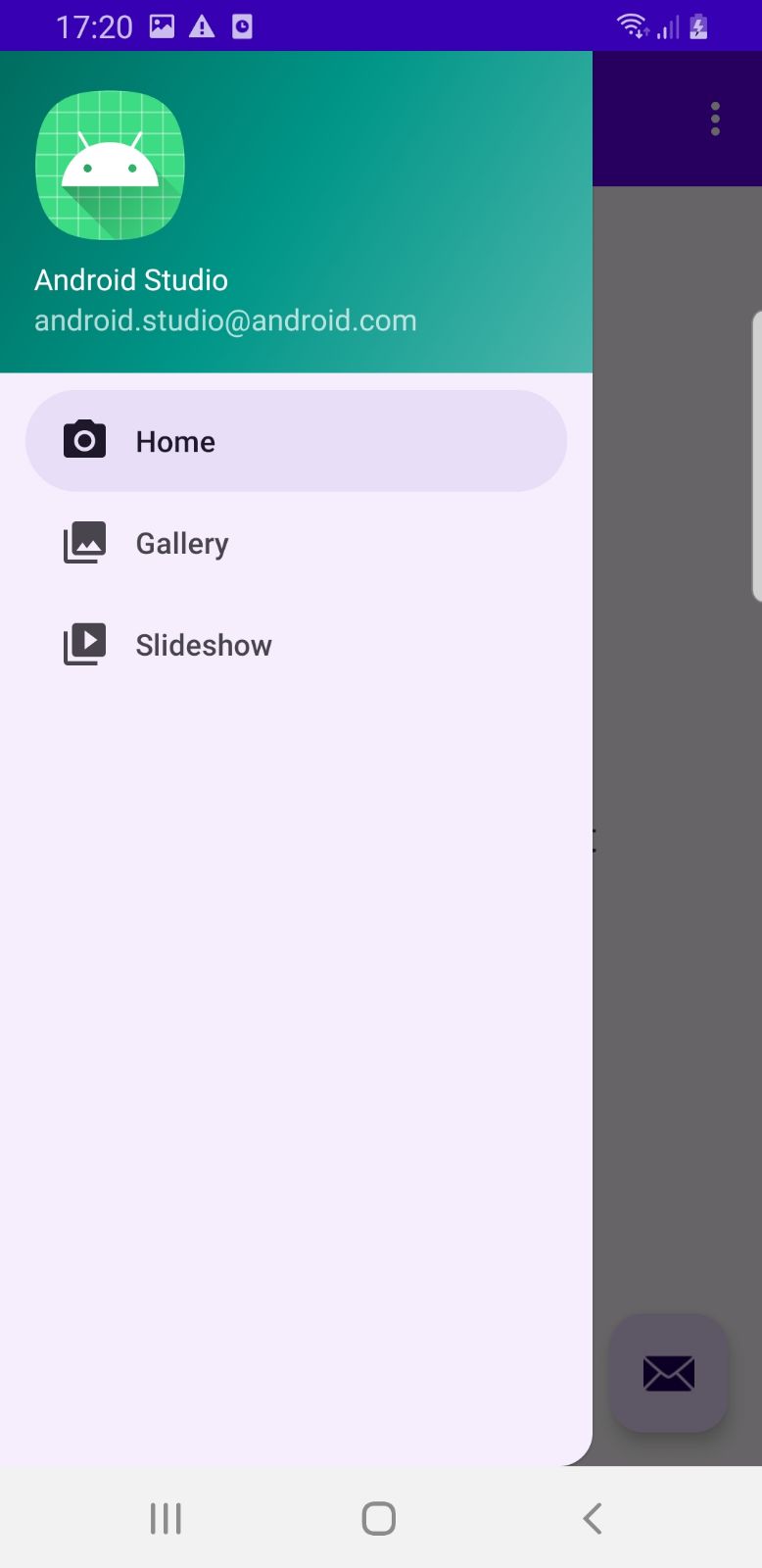
But then the Drawer has rounded corners:
How can I make these corners straight again?
CodePudding user response:
Just add this line in the com.google.android.material.navigation.NavigationView
app:drawerLayoutCornerSize="0dp"
CodePudding user response:
The corner size of the NavigationView is defined by the drawerLayoutCornerSize attribute in the style (default value with M3 theme = 16dp).
You can use in your layout:
<com.google.android.material.navigation.NavigationView
android:id="@ id/nav_view"
app:drawerLayoutCornerSize="0dp"
or you can define a custom style:
<style name="App.Material3.NavigationView" parent="Widget.Material3.NavigationView">
<item name="drawerLayoutCornerSize">0dp</item>
</style>
and then apply it to the NavigationView
<com.google.android.material.navigation.NavigationView
android:id="@ id/nav_view"
style="@style/App.Material3.NavigationView"