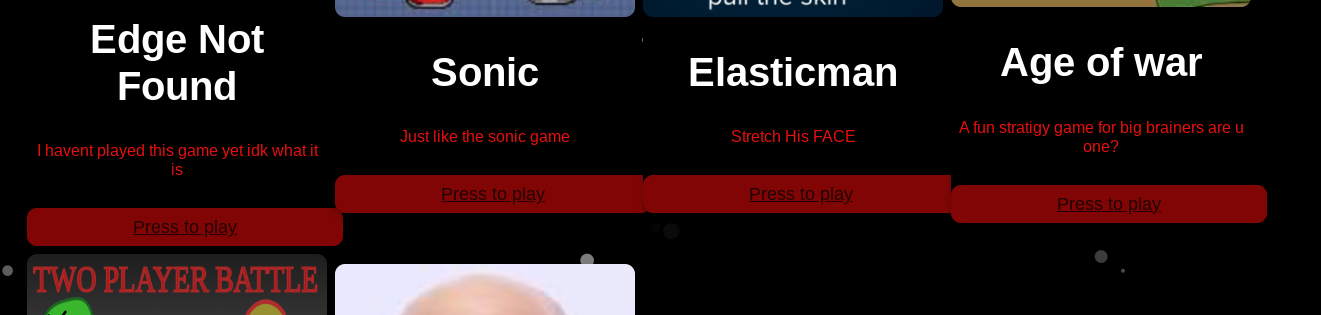
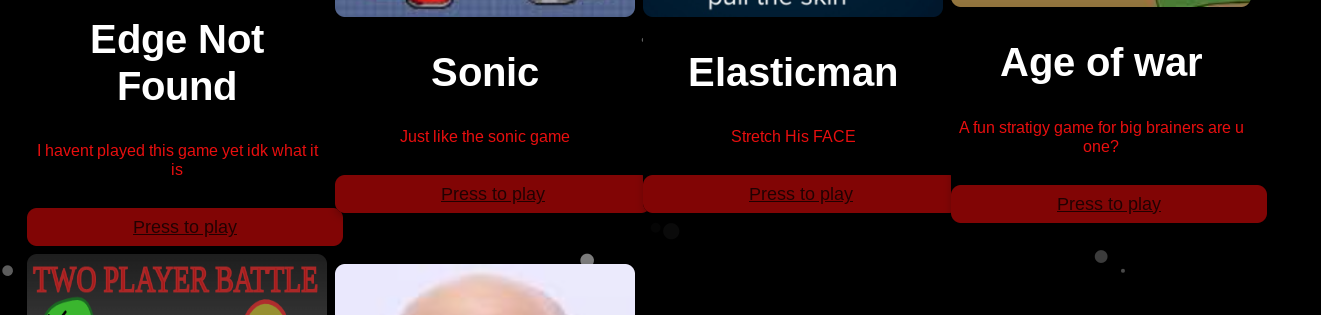
So I was adding columns and the buttons wouldn't line up well is there a way to fix this?


Tried changing the div code inside but it still wouldn't do anything.
.desc {
color: rgb(232, 14, 14);
font-size: 16px;
padding: 5px;
}
.game:hover {
color: rgb(120, 9, 9);
background-color: rgb(52, 3, 3);
}
.game {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: rgba(0, 0, 0, 0.741);
border-radius: 10px;
background-color: rgb(129, 5, 5);
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
.flex-container {
display: flex;
flex-wrap: wrap;
align-items: center;
align-content: center;
}
.flex-container>div {
margin: 1px;
padding: 3px;
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
border-radius: 10px;
background-color: black;
text-align: center;
font-family: arial;
}
.thumb {
border-radius: 10px;
}
.button {
background-color: orange;
border: none;
color: black;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 12px;
}
.center-screen {
text-align: center;
font-family: "Arial";
font-size: 20px;
}
form {
background-color: #4654e1;
width: 300px;
height: 44px;
border-radius: 5px;
display: flex;
flex-direction: row;
align-items: center;
}
input {
all: unset;
font: 16px system-ui;
color: #fff;
height: 100%;
width: 100%;
padding: 6px 10px;
}<div id="search" >
<div>
<div >
<img width="300" height="300" src="/Pages/games/wpnfire/wpnfire.jpg" alt="#" />
<h1 style="color: white;">Text</h1>
<p >Text</p>
<div style="margin: 24px 0;"> <i ></i> </div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
</div>That is the CSS and HTML of the page and the columns
I don't know what to change in the code to get it to align up.
CodePudding user response:
It's happening because the stuff above the buttons have different heights. You can fix this by putting those items in their own div and giving that div a height.
<div>
<div >
<div >
<img width="300" height="300" src="/Pages/games/wpnfire/wpnfire.jpg" alt="#" />
<h1 style="color: white;">Text</h1>
<p >Text</p>
<div style="margin: 24px 0;"> <i ></i> </div>
</div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
</div>
.card-header-row: {
height: '120px';
}
CodePudding user response:
The easiest solution I could think of was to have text cut off with ellipsis in the title and description if it's too long. I also made the size of the image elements to be consistent for each box so that everything would line up. I recommend refactoring the card class to use a flexbox, but this will also work. I also modified the HTML to use a random icon from the internet for demonstration purposes.
Here's a link to a JSFiddle with the modified code: https://jsfiddle.net/n7opzs9t/9/
Hope this helps!
/* Added class for the title */
.title {
color: white;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-height: 1em;
max-width: 85%;
margin: auto;
}
/* Added text wrapping and outer spacing for description*/
.desc {
color: rgb(232, 14, 14);
font-size: 16px;
padding: 5px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-height: 2em;
max-width: 80%;
margin: 20px auto;
}
/* Limited the width of the button to the size of the card and added spacing to the outside*/
.game {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: rgba(0, 0, 0, 0.741);
border-radius: 10px;
background-color: rgb(129, 5, 5);
text-align: center;
cursor: pointer;
width: -webkit-fill-available;
font-size: 18px;
margin: 2px 2px;
}
/* Moved stylings over to the css file for images*/
.thumb {
border-radius: 10px;
width: 300px;
height: 300px;
margin: 2px;
}<div id="search" >
<div >
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/6/6d/Windows_Settings_app_icon.png/1024px-Windows_Settings_app_icon.png" alt="#" />
<h1 >Text</h1>
<p >Text</p>
<div style="margin: 24px 0;"> <i ></i> </div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
<div >
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/6/6d/Windows_Settings_app_icon.png/1024px-Windows_Settings_app_icon.png" alt="#" />
<h1 >Text is way too long for this title</h1>
<p >Text is way too long for this description</p>
<div style="margin: 24px 0;"> <i ></i> </div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
</div>CodePudding user response:
here is another way you can fix the problem :
<div id="search" >
<div>
<div >
<img width="300" height="300" src="/Pages/games/wpnfire/wpnfire.jpg" alt="#" />
<h1 style="color: white;">Text</h1>
<p >Text</p>
<div style="margin: 24px 0;"> <i ></i> </div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
<div>
<div >
<img width="300" height="300" src="/Pages/games/wpnfire/wpnfire.jpg" alt="#" />
<h1 style="color: white;">text</h1>
<p >Text for testing the sort of the elements</p>
<div style="margin: 24px 0;"> <i ></i> </div>
<a href="/Pages/games/wpnfire/">Press to play</a>
</div>
</div>
and the CSS will be like this :
.desc {
color: rgb(232, 14, 14);
font-size: 16px;
width:100%;
/* padding: 5px; */
}
.game:hover {
color: rgb(120, 9, 9);
background-color: rgb(52, 3, 3);
}
.game {
border: none;
outline: 0;
display: inline-block;
padding: 8px 0;
color: rgba(0, 0, 0, 0.741);
border-radius: 10px;
background-color: rgb(129, 5, 5);
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
position:absolute;
bottom:0;
translate : 0px -10px;
}
.flex-container {
width : 100%;
display: flex;
align-items: center;
align-content: center;
}
.flex-container>div {
display : flex;
gap:20px;
margin: 1px;
padding: 3px;
width : 100%
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
border-radius: 10px;
background-color: black;
text-align: center;
font-family: arial;
word-wrap: break-word;
display:flex;
align-items : center;
justify-content : center;
flex-direction:column;
width : 100%;
position:relative;
}
.thumb {
border-radius: 10px;
}
.button {
background-color: orange;
border: none;
color: black;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 12px;
}
.center-screen {
text-align: center;
font-family: "Arial";
font-size: 20px;
}
form {
background-color: #4654e1;
width: 300px;
height: 44px;
border-radius: 5px;
display: flex;
flex-direction: row;
align-items: center;
}
input {
all: unset;
font: 16px system-ui;
color: #fff;
height: 100%;
width: 100%;
padding: 6px 10px;
}
