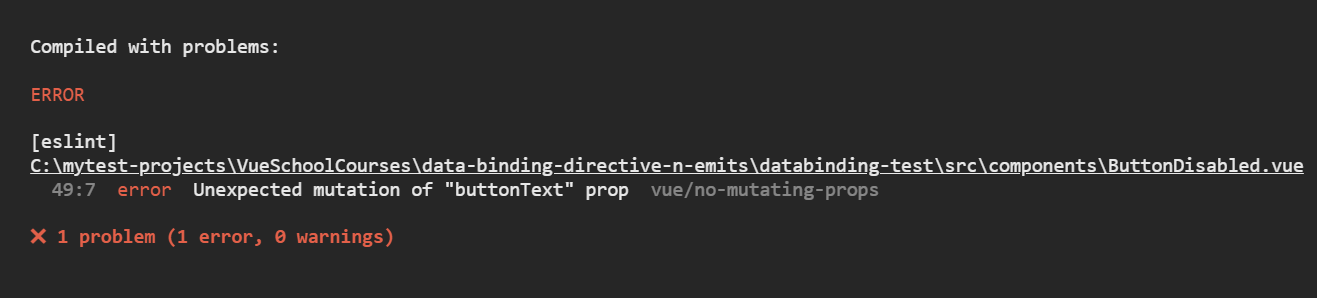
I have created simple component for button in vuejs,When I clicked on the button then the text should show "I have been clicked". and it does but with this I also getting error that say: 49:7 error Unexpected mutation of "buttonText" prop vue/no-mutating-props
I have tried with this.$emit() but didnot mange to fix the mutation error issue. Can someone explain me what I am doing wrong and why I cannot mutate the buttonText props. Any help will be much appreciated!
here is my code:
App.vue
<template>
<div>
<ButtonDisabled buttonText="ChangedText" />
</div>
</template>
ButtonDisabled.vue:
<template>
<div >
<h1>Button Disable if nothing is enter in email field</h1>
<div >
<input type="email" placeholder="email" v-model="email" />
<button :disabled="email.length < 1" @click="handleClick">
Subcribe
</button>
<!-- <button :disabled="!email.length">Subscribe</button> -->
<h2>{{ email }}</h2>
<h1>{{ buttonText }}</h1>
</div>
</div>
</template>
<script>
export default {
name: "ButtonDynamic",
props: {
buttonText: {
type: String,
default: "clickMe",
required: false,
}
},
data() {
return {
email: "",
};
},
methods: {
handleClick() {
// this.$emit("change-text-onclick", this.buttonText);
this.buttonText = "I have been clicked!!!";
},
},
};
</script>
<style scoped>
.main-container {
width: 300px;
height: 150px;
margin: 0 auto;
}
.wrapper {
display: inline-flex;
flex-direction: column;
}
.btn-sub {
margin: 10px;
}
</style>
Getting this error:
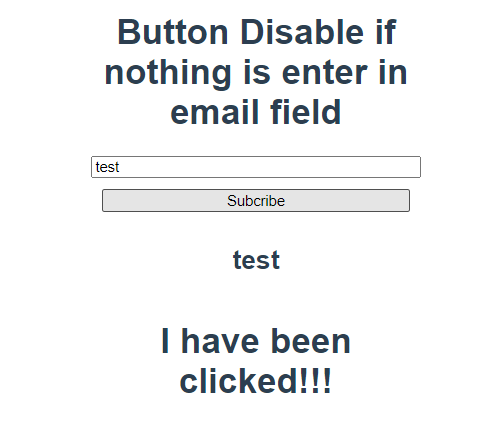
But my component still works when clicked:

CodePudding user response:
Is it a bad practice to mutate a prop see link, you can mutate an inner component variable inside data or use v-model to have two-way dataflow on your props using v-model.
in this case, you can:
- set up your internal data variable with the value of your prop, and then that data variable ( not the prop )
- Create and set the prop as a model value and expose it with a emit.
I will show you the easier path to get out of the error, but you need to reconsider your component responsibilities.
Vue.component('mybutton', {
template: `
<div >
<h1>Button Disable if nothing is enter in email field</h1>
<div >
<input type="email" placeholder="email" v-model="email" />
<button :disabled="email.length < 1" @click="handleClick">
Subcribe
</button>
<!-- <button :disabled="!email.length">Subscribe</button> -->
<h2>{{ email }}</h2>
<h1>{{ inputMessage }}</h1>
</div>
</div>
`,
props: {
buttonText: {
type: String,
default: "clickMe",
required: false,
}
},
data() {
return {
email: "",
inputMessage: this.buttonText
};
},
methods: {
handleClick() {
this.inputMessage = "I have been clicked!!!";
},
},
});
new Vue({
el: '#app',
data(){
return {
message: "Changed Text"
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<div>
<mybutton button-text="Change Text" />
</div>
</div>CodePudding user response:
Is it a bad practice to mutate a prop see link, you can mutate an inner component variable inside data or use v-model to have two-way dataflow on your props using v-model.
in this case, you can:
- set up your internal data variable with the value of your prop, and then mutate that data variable ( not the prop )
- Create and set the prop as a model value and expose it with a emit.
I will show you the easier path to get out of the error, but you need to reconsider your component responsibilities.
Vue.component('mybutton', {
template: `
<div >
<h1>Button Disable if nothing is enter in email field</h1>
<div >
<input type="email" placeholder="email" v-model="email" />
<button :disabled="email.length < 1" @click="handleClick">
Subcribe
</button>
<!-- <button :disabled="!email.length">Subscribe</button> -->
<h2>{{ email }}</h2>
<h1>{{ inputMessage }}</h1>
</div>
</div>
`,
props: {
buttonText: {
type: String,
default: "clickMe",
required: false,
}
},
data() {
return {
email: "",
inputMessage: this.buttonText
};
},
methods: {
handleClick() {
this.inputMessage = "I have been clicked!!!";
},
},
});
new Vue({
el: '#app',
data(){
return {
message: "Changed Text"
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<div>
<mybutton button-text="Change Text" />
</div>
</div>