I am working on an Ionic angular application.
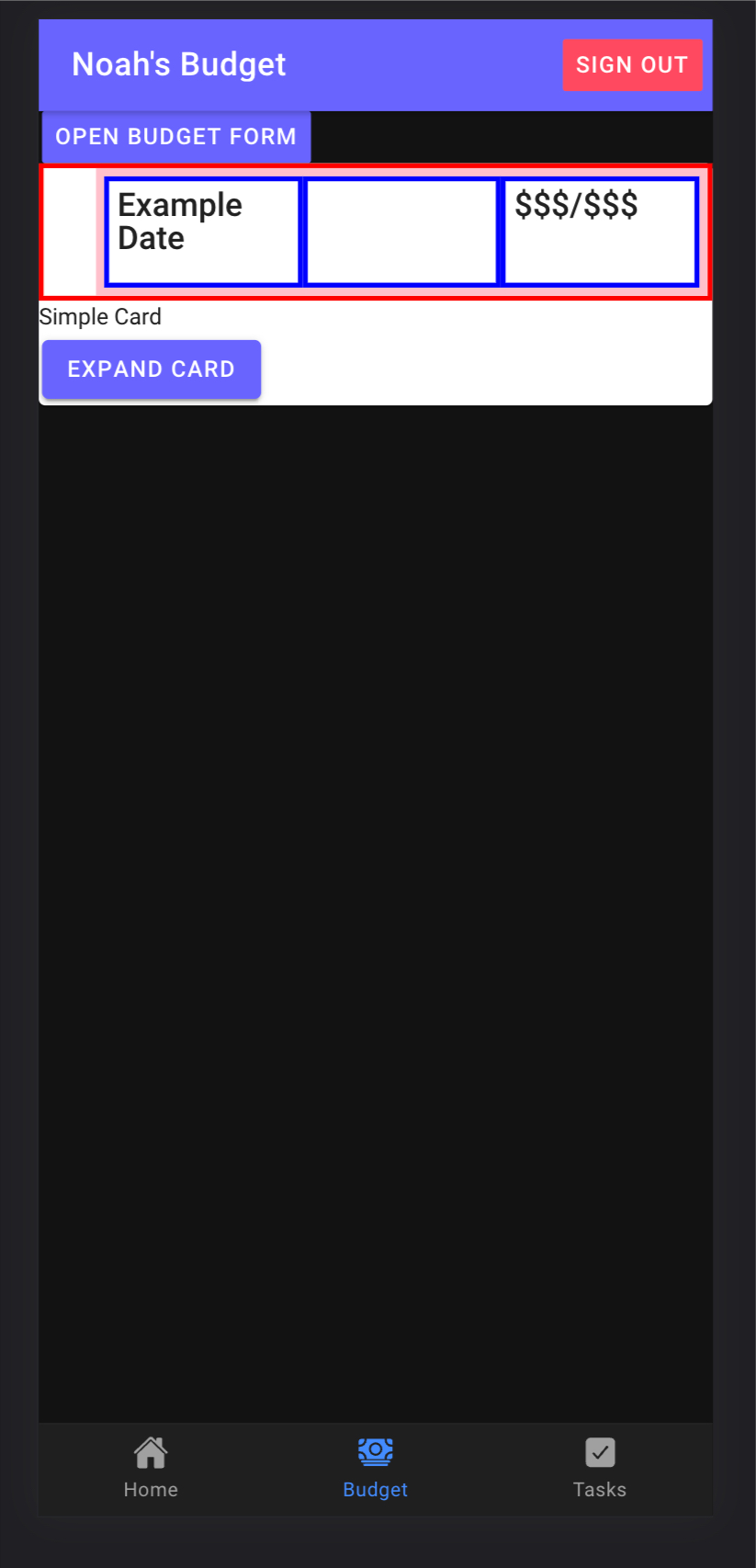
On the page I'm currently working on I have an angular material <mat-card> with a <mat-card-header> (red border) with two <mat-card-title> tags each inside an <ion-col> (blue border) and formatted with <ion-grid> (pink border). To organize my overall formatting for the card I'm starting by attempting to remove any padding that exists by default. To get rid of this padding I have a no-space class in my CSS with the following properties.
.no-space {
padding: 0px !important;
margin: 0px !important;
}
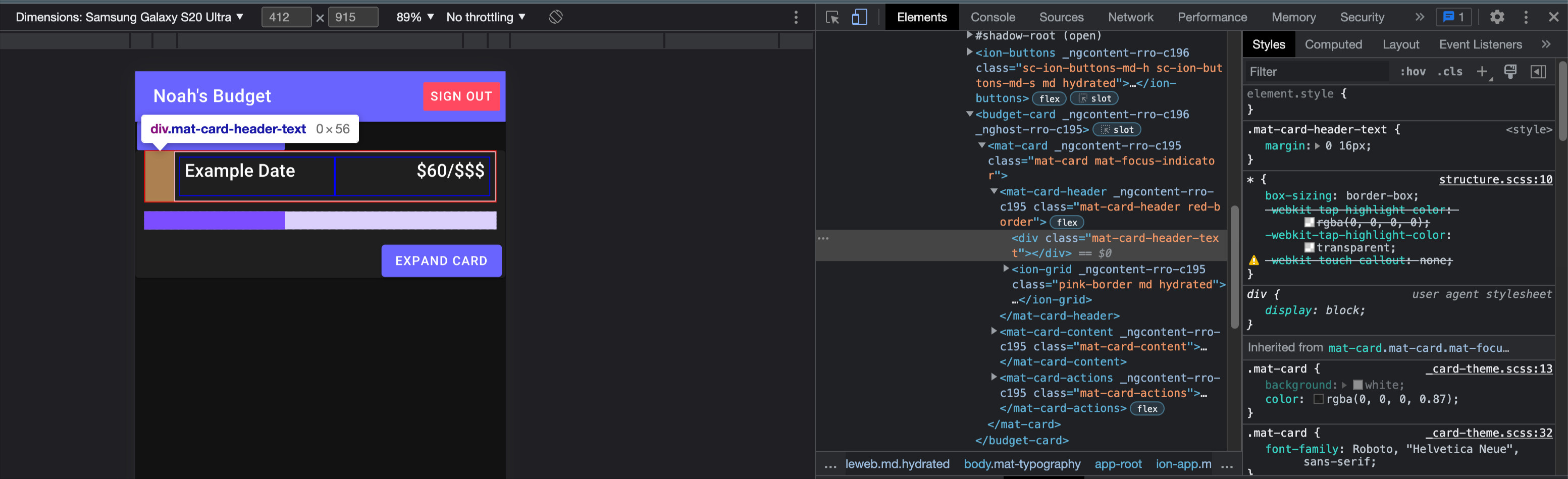
This class is applied to the following tags <mat-card> <mat-card-header> <ion-grid>. There is still space between the <ion-grid> and the <mat-card-header>. What could be causing the spacing to still exist? Below I'll include a screenshot showing this space with the HTML and SCSS files
HTML file
<mat-card >
<mat-card-header >
<ion-grid >
<ion-row>
<ion-col >
<!-- formatted to left showing starting date -->
<mat-card-title>Example Date</mat-card-title>
</ion-col>
<ion-col ></ion-col>
<ion-col >
<!-- formatted to right side shows money spent / total -->
<mat-card-title>$$$/$$$</mat-card-title>
</ion-col>
</ion-row>
</ion-grid>
</mat-card-header>
<!-- a progress bar displaying spent / total -->
<mat-card-content >Simple Card</mat-card-content>
<mat-card-actions >
<ion-button fill="solid" color="tertiary">Expand Card</ion-button>
</mat-card-actions>
</mat-card>
SCSS file
.red-border {
border-color: red;
border-width: 3px;
border-style: solid;
}
.pink-border {
border-color: pink;
border-width: 5px;
border-style: solid;
}
.blue-border {
border-color: blue;
border-width: 3px;
border-style: solid;
}
.no-space {
padding: 0px !important;
margin: 0px !important;
}
EDIT: I've tried this solution but it didn't remove the whitespace 
The best solution I found to fix this is to add styling to the .mat-card-header-text class to reduce the margin to 0 See solution here. To properly apply the styling include the ::ng-deep combinator before the class. The use of ::ng-deep has been deprecated but there dosen't seem to be a good replacement so since this is a side project I'll still use it. I found one recomendation to precede ::ng-deep with :host to prevent unwanted behavior from using ::ng-deep. Here is the final code I used for my solution.
:host ::ng-deep .mat-card-header-text {
margin: 0px !important;
}