I am new to vue3 and try to build some sideprojects, but it will show ';' expected.Vetur(1005) when I try to use the computed function. but sometimes it's also fine to use the same syntax like the following file, and after some research, I already tried turning down vetur experiemental option and reopen the vscode, but it didn't work.
“vetur.experimental.templateInterpolationService”: false
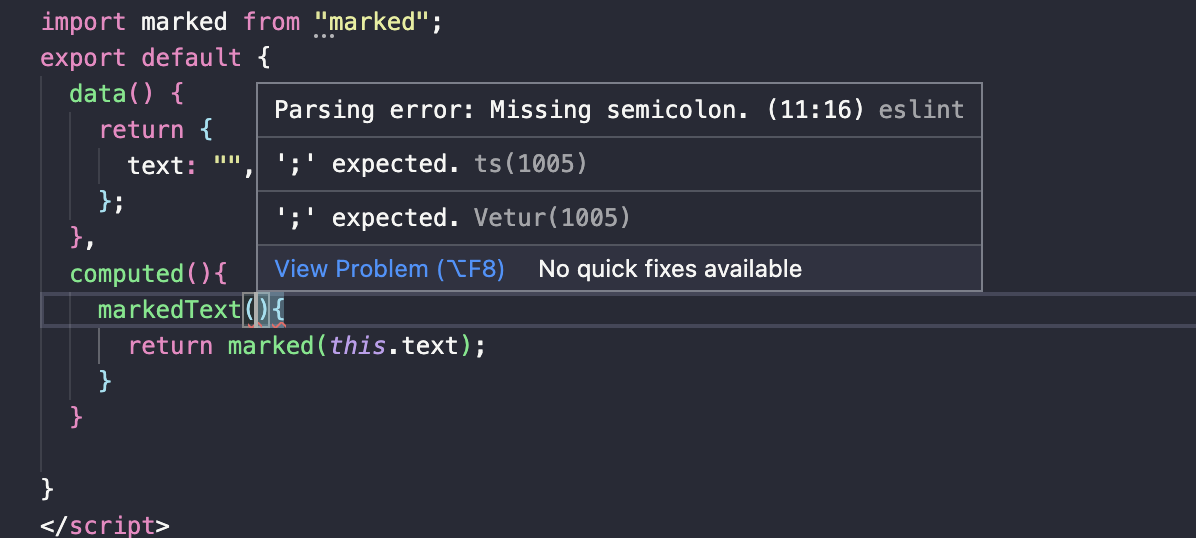
<script>
// eslint-disable-next-line no-unused-vars
import marked from "marked";
export default {
data() {
return {
text: "",
};
},
computed(){
// (){ will have missed ";" error
markedText(){
return marked(this.text);
}
}
};
</script>
CodePudding user response:
computed is property not function so try with computed: instead computed()