I'm using Vue Tabulator here to over ride the column header not to use ellipsis when I continue to reduce the size of the column. Can't we update the column header in tabulator using inline style?
<VueTabulator ref="tabulator" v-model="receipts" :options="options" style="white-space: normal; text-overflow: clip"/>
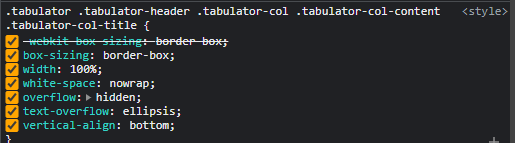
But when I inspected the element, the values of white-space and text-overflow didn't change
I also tried inside the style tag within my vue component. No luck
<style>
.tabulator .tabulator-header .tabulator-col .tabulator-col-content .tabulator-col-title{
white-space: normal;
text-overflow: clip;
}
</style>CodePudding user response:
Adding an !important fixed the issue.
This comes from CSS specificity: https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
That one is easier to understand too: https://specifishity.com/
The thing is that you do have some classes coming from the package you're using.
And there is probably a higher specificity there, hence why your default CSS doesn't work.
!important is quite overkill and not recommend usually because it defeats the whole purpose of CSS cascade by nuking it.
Meanwhile, for 3rd party packages you don't really have control overall: it's totally fine and quite regular to force an overwrite like that. Common practice for Bootstrap, Vuetify etc...and smaller packages.