Basically I recently deployed my web app backend to heroku to get the following link: 
This is my routes related to the facebook auth
app.get('/auth/facebook',
passport.authenticate('facebook'));
app.get('/auth/facebook/callback',
passport.authenticate('facebook', { failureRedirect: '/login' }),
function(req, res) {
// Successful authentication, redirect home.
res.redirect('http://localhost:3000/home');
});
On the react front-end, the login button has the following onClick
const facebookLogin = () => {
window.open("https://crop-disease-backend.herokuapp.com/auth/facebook" , "_self")
}
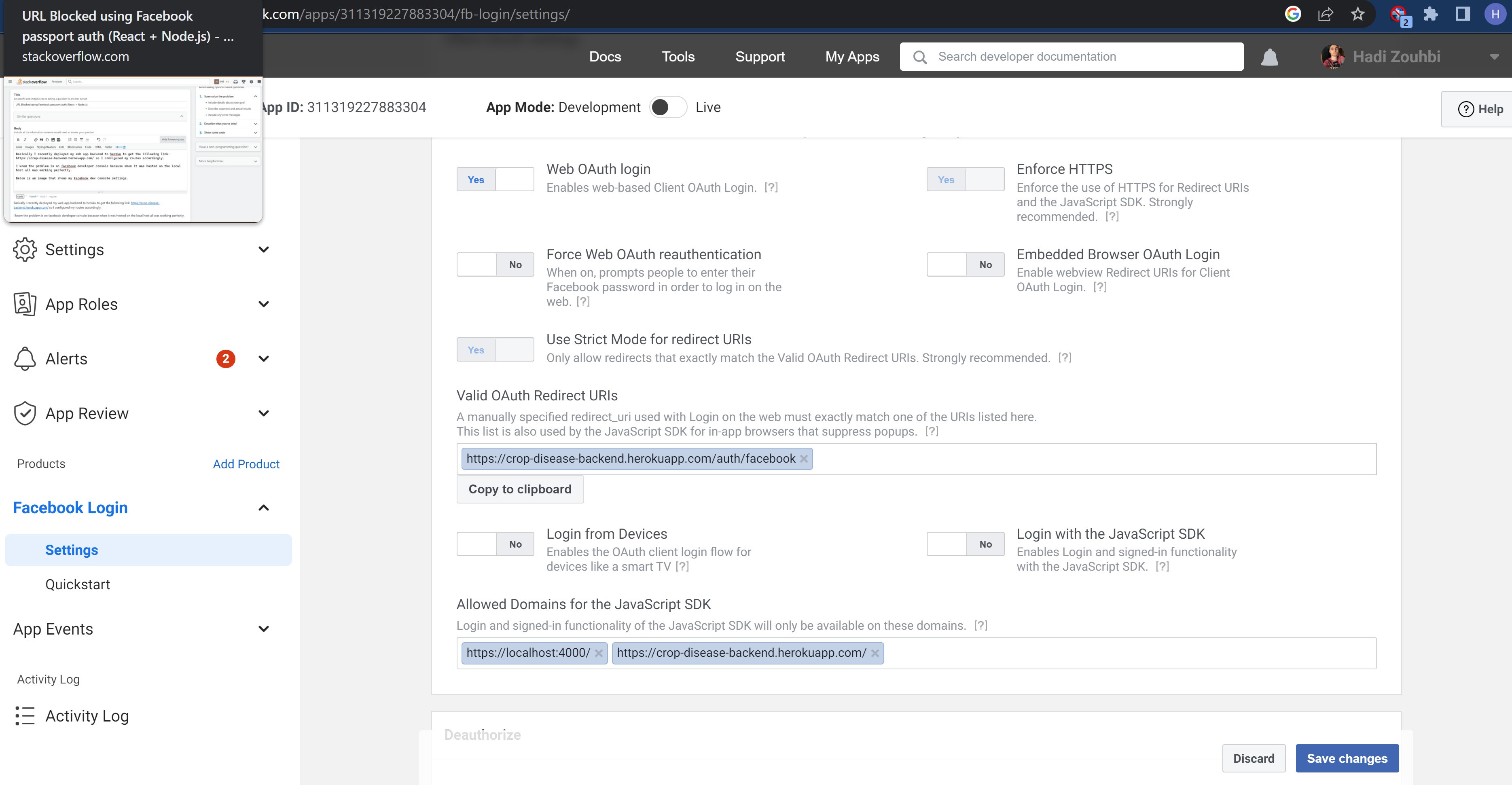
Is what I have input in the facebook developer console correct? or something is wrong because I am certain that it has to do with that. Does it also have to do with the fact that my app mode is in development?
CodePudding user response:
I was able to fix it. Basically the uri in the config was "/auth/facebook/callback" and This uri was not included under valid Oauth Redirect URLs so i needed to add that in the valid Oauth Redirect URLs section like so:
https://crop-disease-backend.herokuapp.com/auth/facebook/callback
Now it works like a charm.
