I would like to call HTTP request with method GET to get an ID. I call the request from Angular 14 and i take 200 response, but it's red color.
I have the response body, but Angular treats the response as false.
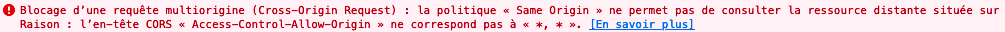
And i have this message in the navigator console.
Translate --> "Reason: CORS header 'Access-Control-Allow-Origin' does not match"
My server is in Springboot, this is my controller :
@CrossOrigin(origins = "*")
@GetMapping("/api/user/exist/{username}")
public long getMemberIdIfUserExist(@PathVariable final String username) {
return accountService.getMemberIdIfUserExist(username);
}
And i add this in my security config: http.cors();
My Angular app is in docker container with Nginx:
FROM node:18.12.1-alpine3.16 AS build
WORKDIR /dist/src/app
RUN npm cache clean --force
COPY . .
RUN npm install
RUN npm run build --omit=dev
FROM nginx:1.23.2-alpine AS ngi
COPY --from=build /dist/src/app/dist/ng-app /usr/share/nginx/html
COPY /nginx-main.conf /etc/nginx/nginx.conf
EXPOSE 80
The Angular call :
ifRegistred(facebookId: string): Observable<number> {
console.error('function :: ifRegistred');
let url = 'https://api.app.com/ws/api/user/exist/' facebookId;
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json'
})
};
return this.http.get<number>(url, httpOptions).pipe(
tap(memberId => {
console.error('function :: ifRegistred -> success');
}),
catchError((error) => {
console.error('function :: ifRegistred -> failed');
this.httpError(error);
return of(0);
})
);
}
And the traefik labels : (i am using v1.7)
- "traefik.frontend.headers.customResponseHeaders=Access-Control-Allow-Origin:*||Access-Control-Allow-Methods:GET,POST,OPTIONS||Access-Control-Allow-Headers:DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range||Access-Control-Expose-Headers:Content-Length,Content-Range"
I need help !
CodePudding user response:
The response says Access-Control-Allow-Origin: *, * which is not valid.
You appear to have at least two different things attempting to set Access-Control-Allow-Origin: * and one of them is merging its attempt with the existing one to create a list of the existing value (*) and its own value (also *).
The attempt to set it with Spring should be running first so I doubt that is the cause of the problem. The documentation for traefik says Custom headers will overwrite existing headers if they have identical names so it shouldn't be that either.
You might be trying to set it in a third place. Perhaps in one of your nginx configuration files.
You need to search through your code base (including Docker configs and base images) and fix the duplicate attempts to set Access-Control-Allow-Origin (either by ensuring they are set to overwrite or by removing them).
CodePudding user response:
Finally I found the error if it can help someone.
Multiple origins comes from the backend.
On SpringBoot, I removed the http.cors(); from SecurityConfig, and keep the annotation @CrossOrigin(origins = "*") at the controller