I'm writing a flutter web app with Firebase.
The app is hosting on Firebase now and, to use Firebase Authentication service, I want Firebase.initializeApp() to be executed.
But there is a problem as mentioned on title.
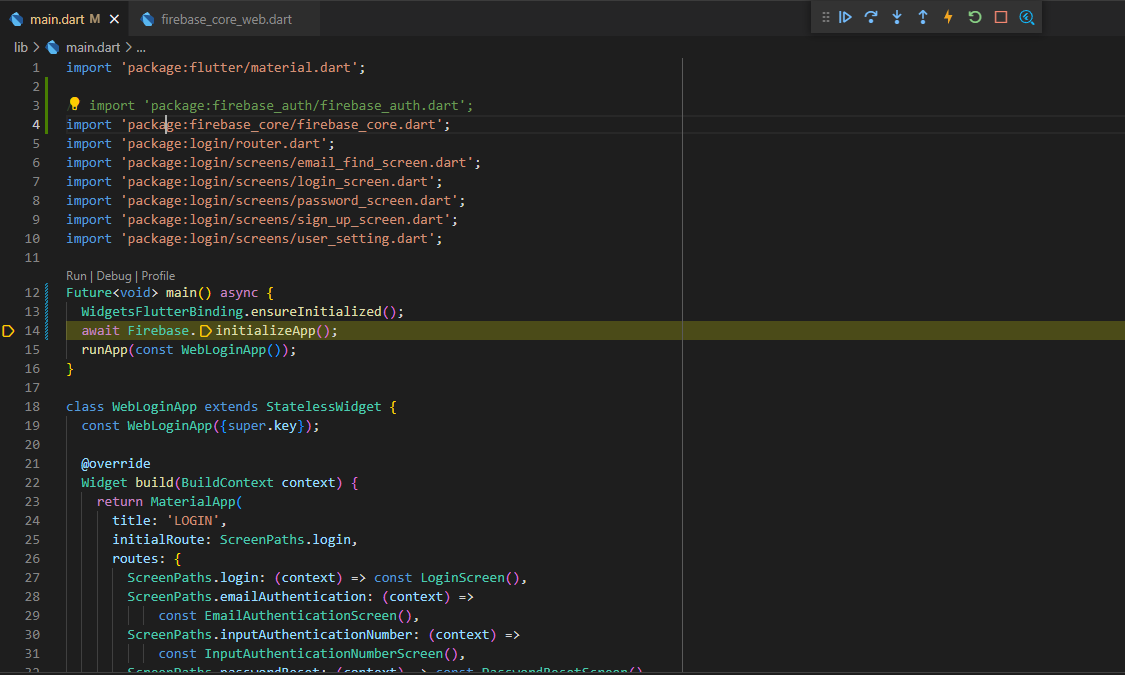
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const WebLoginApp());
}
When the app gets started, it shows only a white screen.
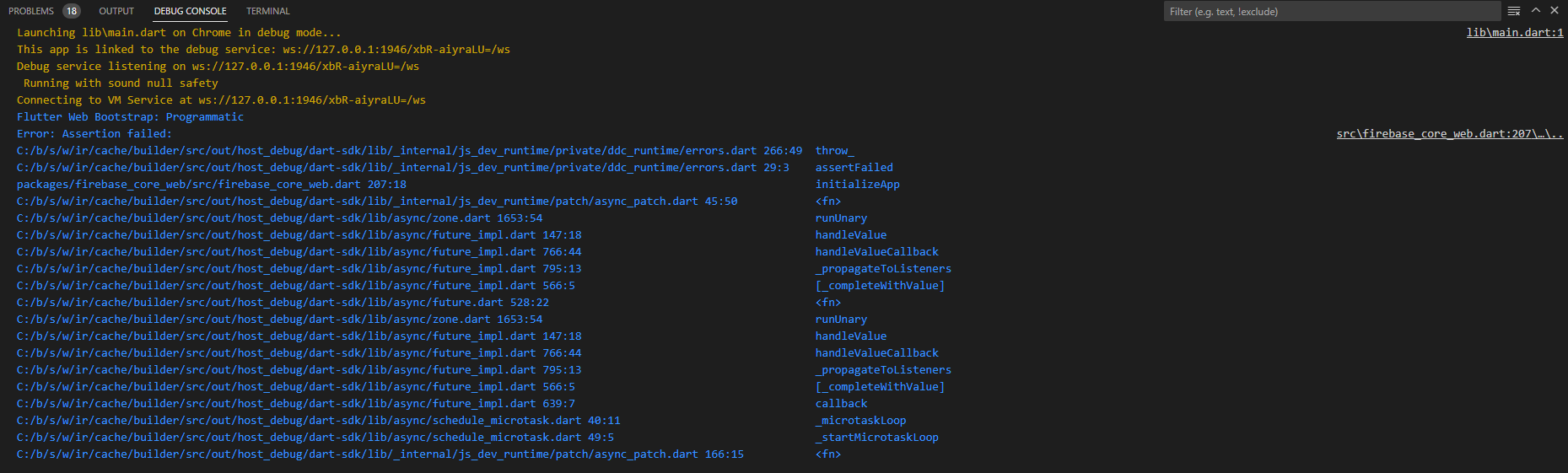
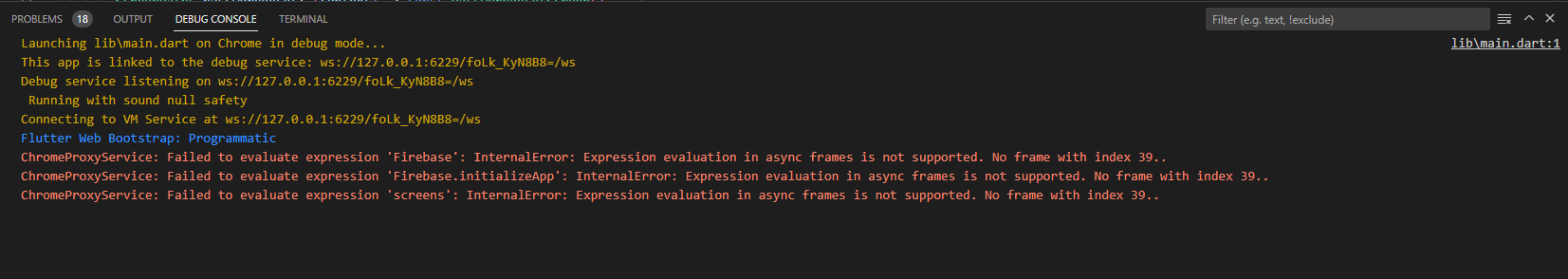
and also shows error log on DEBUG CONSOLE (case 1)
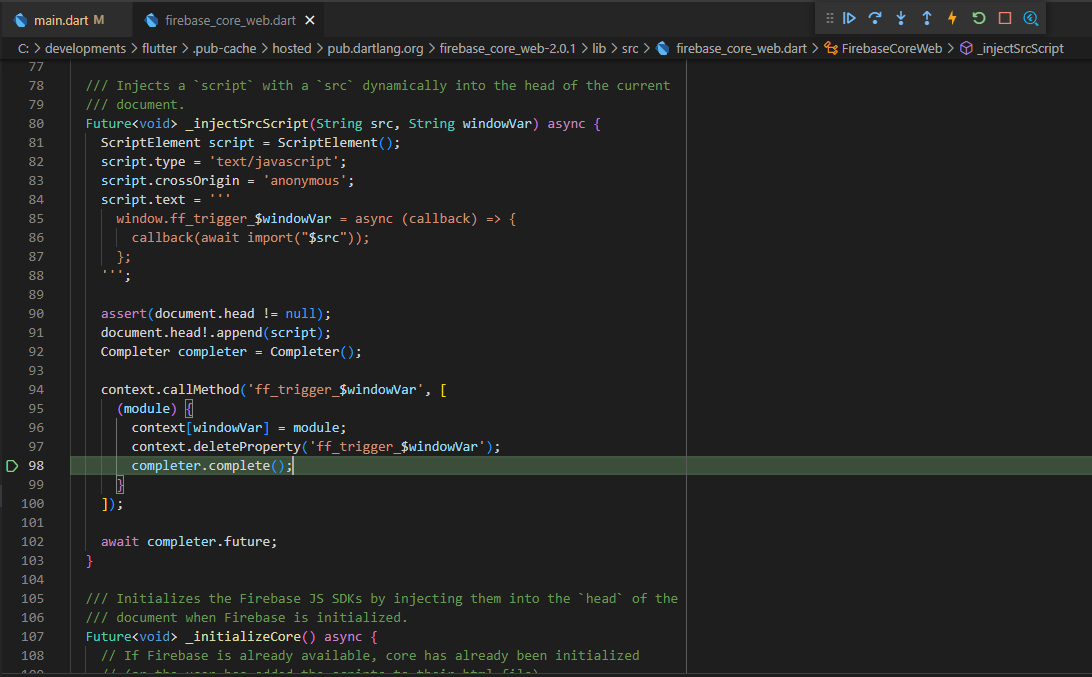
OR has break points with error log. (case 2)
Without await Firebase.initializeApp();, the app works well.
I've found another app I wrote for Firebase test has the same problem but it works well 3 weeks ago.
I've just updated Flutter and Chrome with latest version.
Could you give a hint or a solution?
It will be really appreciated.
CodePudding user response:
You propably forgot the web installation for firebase, check this:
https://firebase.flutter.dev/docs/manual-installation/web
and you need initializeApp to this:
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);