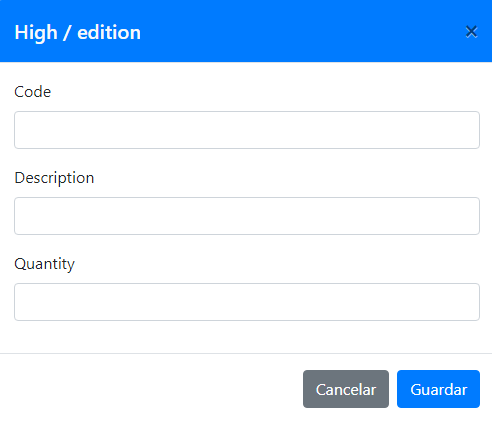
I have a website that I am making with bootstrap, firebase and JQuery. I have a button that when clicked is supposed to display a modal so the user can enter data. The data will be saved in my firebase database and then displayed on a table on the website. However, no matter what I do nothing happens when I click the button. The modal does not display. This is what the modal looks like:
import { getDatabase } from "https://www.gstatic.com/firebasejs/7.15.0/firebase-database.js";
import { initializeApp } from "https://www.gstatic.com/firebasejs/7.15.0/firebase-app.js";
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "xxxxxxxxxx",
authDomain: "xxxxxx",
databaseURL: "xxxxxxx",
projectId: "xxxxx",
storageBucket: "xxxxxxxxxxx",
messagingSenderId: "xxxxxx",
appId: "xxxxxxxxx"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = firebase.database(app);
coleccionProductos = db.ref().child('productos');
bodyProductos = $('#bodyProductos').val();
console.log(bodyProductos);
$('form').submit(function(e){
e.preventDefault();
let id = $('#id').val();
let codigo = $('#codigo').val();
let descripcion = $('#descripcion').val();
let cantidad = $('#cantidad').val();
let idFirebase = id;
if(idFirebase == ''){
idFirebase = coleccionProductos.push().key;
}
data = {codigo:codigo, descripcion: descripcion, cantidad: cantidad};
actualizacionData = {};
actualizacionData[`/${idFirebase}`] = data;
coleccionProductos.update(actualizacionData);
id = '';
$('form').trigger('reset');
$('#modalAltaEdicion').modal('hide');
});
const iconoEditar = '';
const iconoBorrar = '';
function mostrarProductos({codigo, descripcion, cantidad}){
return `
<td>${codigo}</td>
<td>${descripcion}</td>
<td>${cantidad}</td>
<td><button data-toggle="tooltip" title="Editar">${iconoEditar}</button><button data-toggle="tooltip" title="Borrar">${iconoBorrar}</button></td>
`
}
//Buttons programming
$('#btnNuevo').click(function(){
$('#id').val('');
$('#codigo').val('');
$('#descripcion').val('');
$('#cantidad').val('');
$('form').trigger('reset');
$('#modalAltaEdicion').modal('show');
});
<!doctype html>
<html lang="es">
<head>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Firebase CRUD</title>
</head>
<body>
<div >
<div >
<div >
<button id="btnNuevo" data-toggle="tooltip" title="Nuevo Producto"><svg width="1em" height="1em" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4a.5.5 0 0 0-1 0v3.5H4a.5.5 0 0 0 0 1h3.5V12a.5.5 0 0 0 1 0V8.5H12a.5.5 0 0 0 0-1H8.5V4z"/></svg></button>
<!--Modal-->
<div id="modalAltaEdicion" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="exampleModalLabel">High / edition</h5>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
</div>
<form>
<div >
<input id="id" type="hidden"> <!-- ID we are going to receive from Firebase -->
<div >
<label>Code</label>
<input id="codigo" type="text" required>
</div>
<div >
<label>Description</label>
<input id="descripcion" type="text" required>
</div>
<div >
<label>Quantity</label>
<input id="cantidad" type="number" required>
</div>
</div>
<div >
<button type="button" data-dismiss="modal" tabindex="2">Cancelar</button>
<button type="submit" id="btnGuardar" translate="1">Guardar</button>
</div>
</form>
</div>
</div>
</div>
<table id="tablaProductos" >
<thead>
<tr >
<th scope="col">CODE</th>
<th scope="col">DESCRIPTION</th>
<th scope="col">Quantity </th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody id="bodyProductos">
</tbody>
</table>
</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704 h835Lr 6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.all.min.js"></script>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.15.0/firebase-app.js"></script>
<script type = "module" src = "firestore.js"></script>
</body>
</html>CodePudding user response:
You Need to add same ID to data-target="#modalAltaEdicion" and modal id="modalAltaEdicion" Now it's working! cheers
<!doctype html>
<html lang="es">
<head>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Firebase CRUD</title>
</head>
<body>
<div >
<div >
<div >
<button id="btnNuevo" data-toggle="modal" data-target="#modalAltaEdicion" title="Nuevo Producto"><svg width="1em" height="1em" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4a.5.5 0 0 0-1 0v3.5H4a.5.5 0 0 0 0 1h3.5V12a.5.5 0 0 0 1 0V8.5H12a.5.5 0 0 0 0-1H8.5V4z"/></svg></button>
<!--Modal-->
<div id="modalAltaEdicion" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="exampleModalLabel">High / edition</h5>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
</div>
<form>
<div >
<input id="id" type="hidden"> <!-- ID we are going to receive from Firebase -->
<div >
<label>Code</label>
<input id="codigo" type="text" required>
</div>
<div >
<label>Description</label>
<input id="descripcion" type="text" required>
</div>
<div >
<label>Quantity</label>
<input id="cantidad" type="number" required>
</div>
</div>
<div >
<button type="button" data-dismiss="modal" tabindex="2">Cancelar</button>
<button type="submit" id="btnGuardar" translate="1">Guardar</button>
</div>
</form>
</div>
</div>
</div>
<table id="tablaProductos" >
<thead>
<tr >
<th scope="col">CODE</th>
<th scope="col">DESCRIPTION</th>
<th scope="col">Quantity </th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody id="bodyProductos">
</tbody>
</table>
</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704 h835Lr 6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.all.min.js"></script>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.15.0/firebase-app.js"></script>
<script type = "module" src = "firestore.js"></script>
</body>
</html>CodePudding user response:
Replace data-toggle="tooltip" to data-toggle="modal" in the button.
<button id="btnNuevo" data-toggle="tooltip" title="Nuevo Producto">
CodePudding user response:
the data-target attribute should be added to target the model and also data-toggle should be assigned to "modal"
<button id="btnNuevo" data-toggle="modal" data-target="#modalAltaEdicion" title="Nuevo Producto">