I'm trying to access to a nested object property.
<th data-toggle="tooltip" data-placement="bottom" v-for="schedule in employee.daily_schedules">{{schedule.start}}-{{schedule.end}}-{{schedule.employee_function.name}}</th>
When I try to get the schedule.employee_function.name I get an error
(TypeError: u.employee_function is null)
but if I render schedule.employee_function I have the whole object:
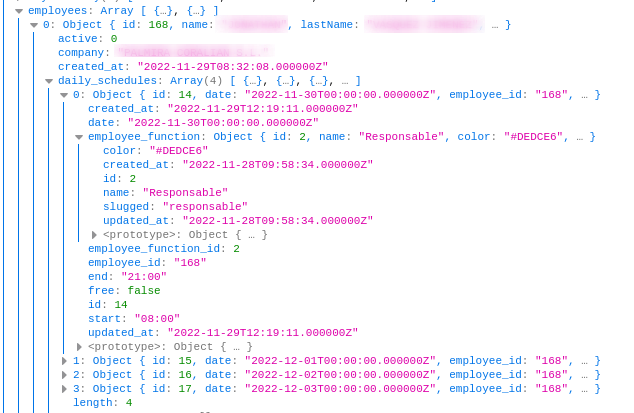
This is the object that I get from the api:
CodePudding user response:
schedule.employee_function.name should be enough, regarding your v-for and the structure of your data.
CodePudding user response:
Due to a possibility of a data in the Employees array containing an null value in the employee_function (for example the employee_function object contained a null value instead of an object), it may cause the type error in which you are trying to read an null object.
The easiest way to solve this is by adding a ? in front of the attribute you are referencing the object from. For example employee_function?.name. This means that if the employee_function is null, it will not read any attributes that is connected to the code.