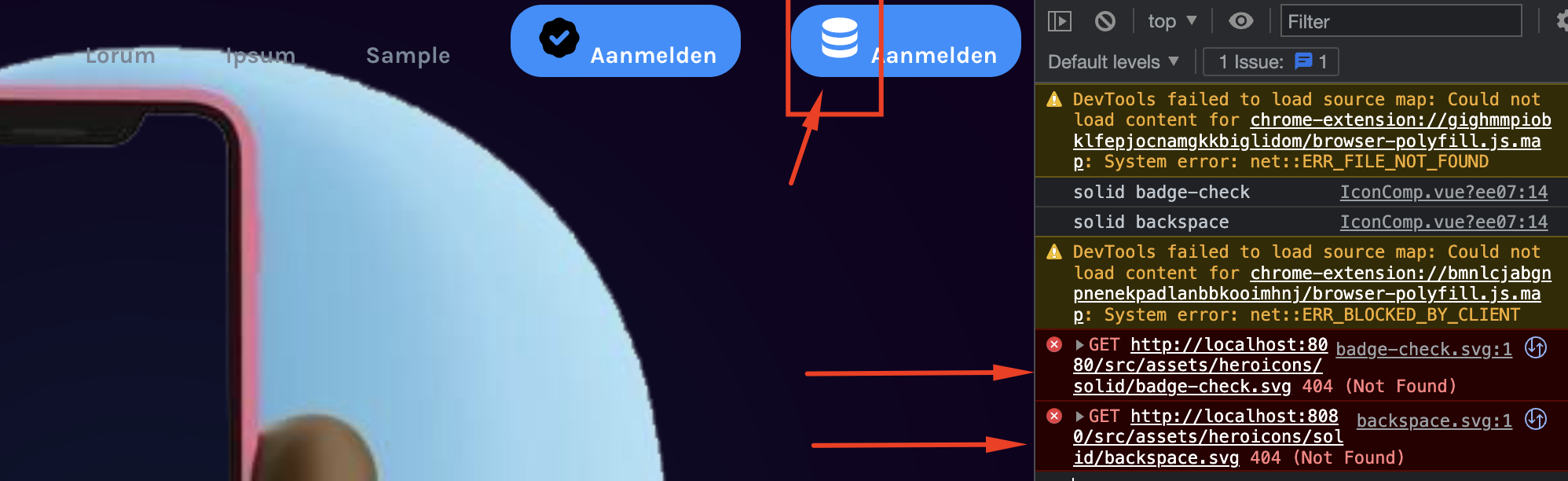
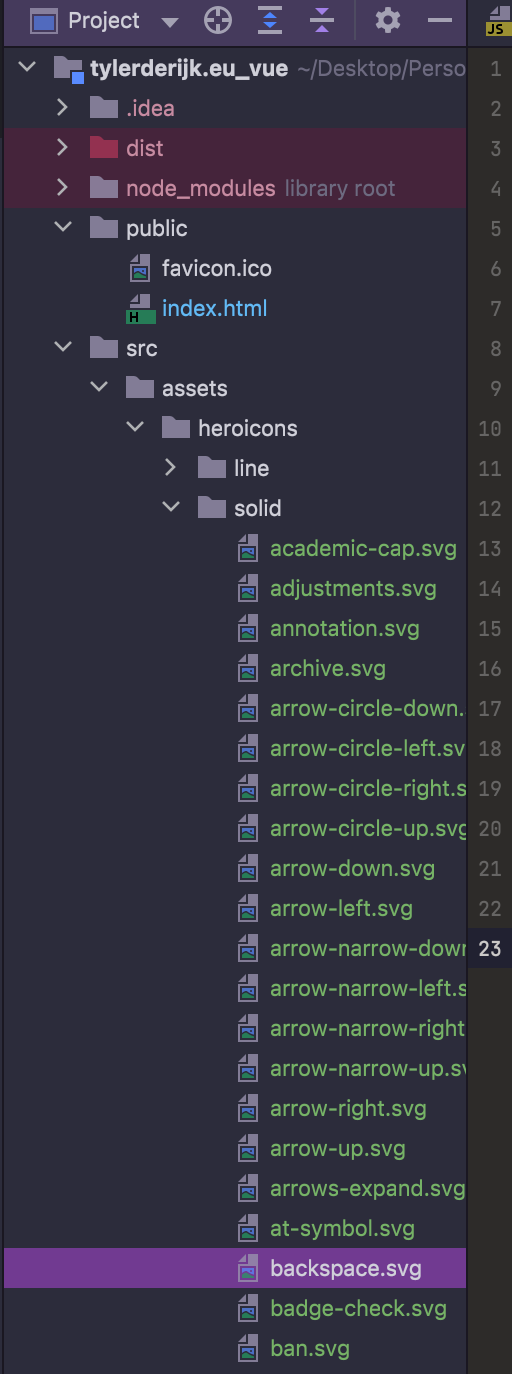
So I am trying to make a custom component that inserts a icon.svg from a specific directory in my assets. The component loads in fine and custom attributes work too, however when they try to look for the image I get a 404 error.



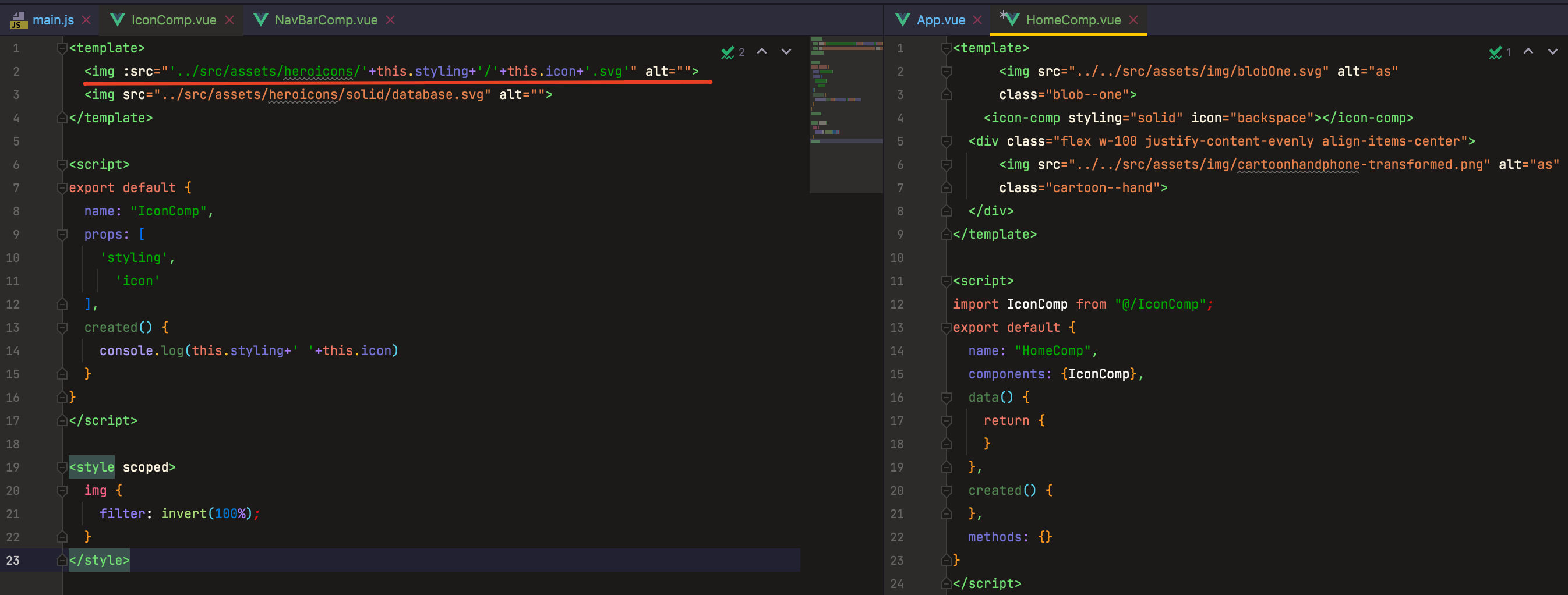
<template>
<img :src="'../src/assets/heroicons/' this.styling '/' this.icon '.svg'" alt=""> <!-- this one does not work -->
<img src="../src/assets/heroicons/solid/database.svg" alt=""> <!-- this one works -->
</template>
<script>
export default {
name: "IconComp",
props: [
'styling',
'icon'
],
created() {
console.log(this.styling ' ' this.icon)
}
}
</script>
<style scoped>
img {
filter: invert(100%);
}
</style>
As you can see in the images, the attributes end up at the right place but it can't find the files.
CodePudding user response:
I use images in vue:
<template>
<img src="src/assets/img/task.png" alt="profile avatar">
or
<img :src="task.img" :alt="task.alt">
</template>
<script>
const task = {
alt: 'alt for task 1',
img: 'src/assets/img/task.png',
}
</script>
img path: projectName/src/assets/img/task.png
component: projectName/src/pages/tasks/index.vue
CodePudding user response:
use a js object to record the icons info
export default {
icon1: require('@/assets/.......'),
icon2: require('@/assets/.......'),
icon3: require('@/assets/.......'),
icon4: require('@/assets/.......'),
}
then you can use these icons in your code everywhere
