Please refer to my code and Screen Shot below
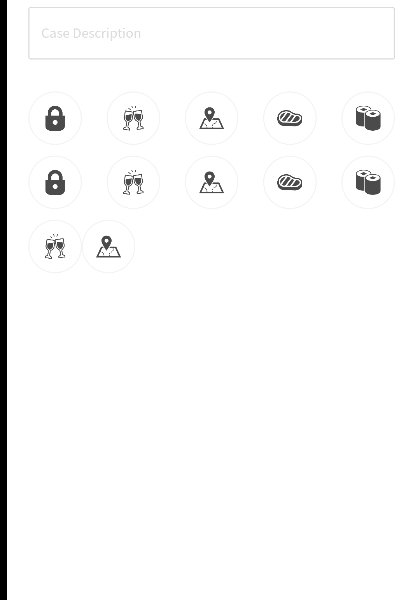
Top two rows are build based on MainAxisAlignment.spaceBetween widget and a bottom row is on MainAxisAlignment.spaceBetween, respectively.
As you can see in Screen Shot,MainAxisAlignment.spaceBetween have no spaces like spacebetween, and I understood this is default behaviour of MainAxisAlignment.
However, I want keep same spaces between the items in 5 items, even if it consists of less than 5 items(like two items shown in Screen shot). Is there any good ideas to implement this ? thanks for your helpful advise.
final List<String> _icon = [
"lock.png",
"cheer.png",
"map.png",
"stake.png",
"sushi.png",
"lock.png",
"cheer.png",
"map.png",
"stake.png",
"sushi.png",
"cheer.png",
"map.png"
];
var iconChunks = _icon.slices(5).toList();
Column(
children: iconChunks.map((e) => Padding(
padding: const EdgeInsets.only(bottom: 10.0),
child: Row(
mainAxisAlignment: e.length ==5 ? MainAxisAlignment.spaceBetween :MainAxisAlignment.start,
children: e.map((s) => selectIcon(id: 1, iconPass: s)
).toList(),
),
))
.toList()
),
CodePudding user response:
Have you tried using GridViewBuilder? Maybe this will help.
GridView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 5,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
),
itemCount: _icon.length,
itemBuilder: ((context, index) => selectIcon(id: 1, iconPass:
_icon[index])),
),
CodePudding user response:
You can easily maintain same height and weight by Gridview. Column Spacebetween and start are totally different concept.As you are don't know about list, it may be increase or decrease better you should have to use Gridview.
return Container(
// padding: const EdgeInsets.all(0.0),
child: GridView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: lengthoflist,
childAspectRatio: MediaQuery.of(context).size.width /
(MediaQuery.of(context).size.height / 1.4),
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
),
itemCount: snapshot.data.length,
itemBuilder: (context, index) {
Category category = snapshot.data[index];
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
child: Image.network(
category.image,
fit: BoxFit.cover,
),
decoration: BoxDecoration(
border: Border.all(width: 1.0),
),
),
Padding(
padding: const EdgeInsets.only(
top: 8.0,
),
child: Text(
category.name,
textAlign: TextAlign.center,
),
)
],
);
},
),
);