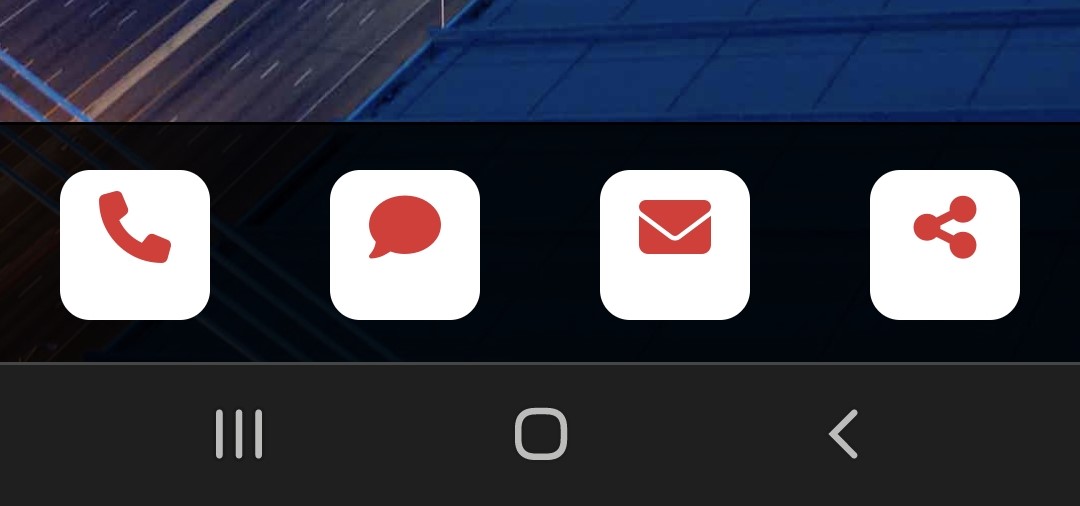
Only when I use microsoft edge on mobile I have this problem. I use the following css for those buttons:
.footer-wrapper a i[class^="cfi"] {
width: 50px;
height: 50px;
line-height: 50px;
display: inline-block;
vertical-align: middle;
}
It's something I miss? Or there is any way to use devtools on mobile? Because when I use any user agent on my laptop everything seems to be fine.
CodePudding user response:
I don't have the full context, seeing the HTML would be helpful. However, the easiest way to do that would be to flex-center them.
.footer-wrapper a i[class^="cfi"] {
display: flex;
align-items: center;
justify-content: center;
}