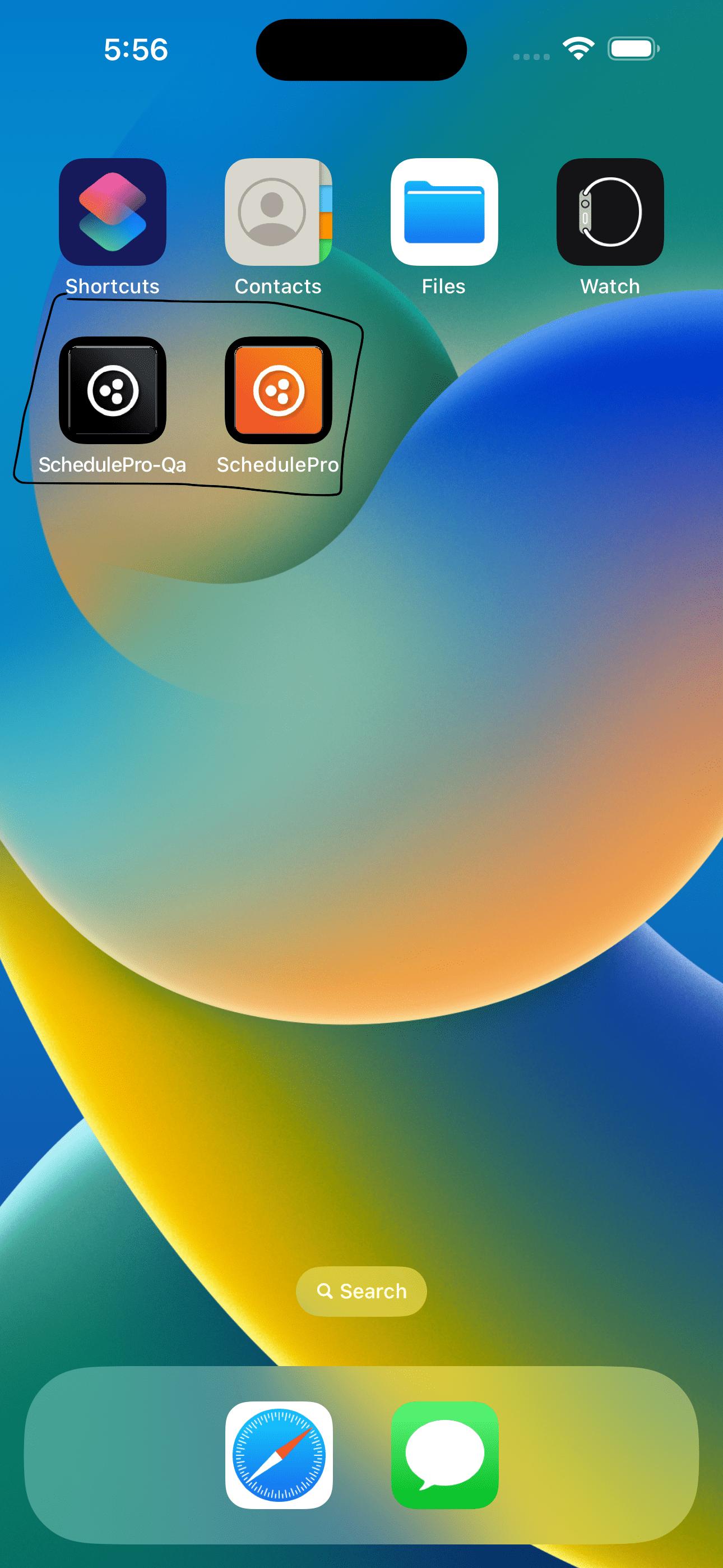
I recently added the icon on ios with the flutter_launcher_icons package. It worked with android and ios very fine but the problem is there is some extra padding on the IOS icon. How Can I remove it?

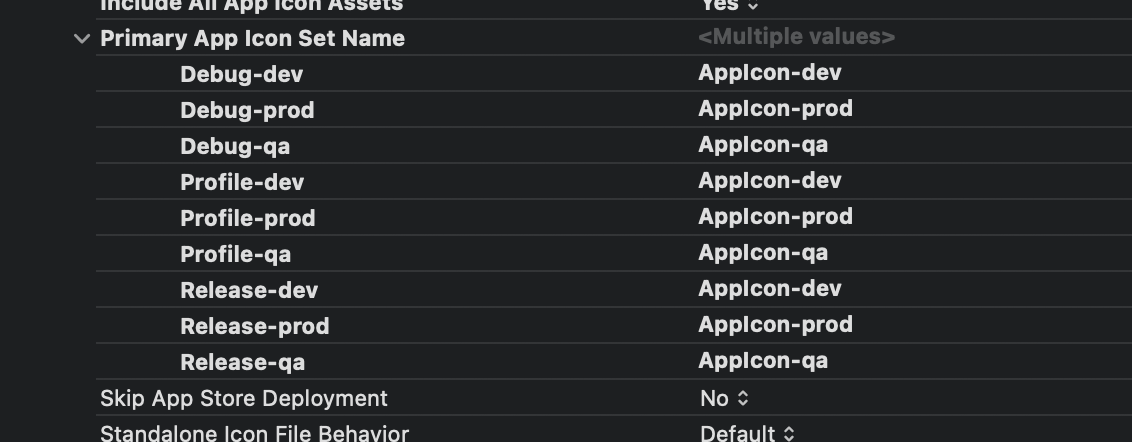
And this is how I set the icon

CodePudding user response:
As you can see in your Icon file, your Icon has transparent(white in the picture you provide) margin and that cause the issue, you need to remove that margin. If your Icon has background you need provide the icon without transparent margin.