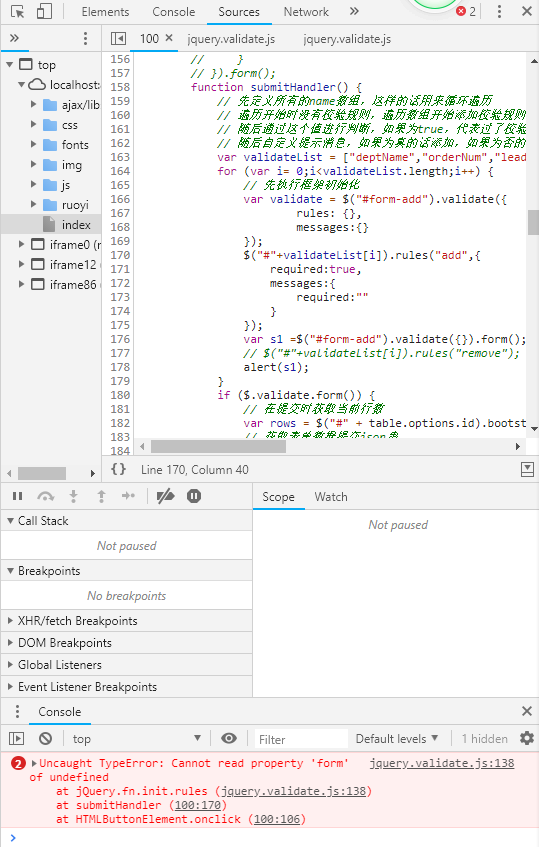
The function submitHandler () {
//to define all the name of the array, so used to iterate over the
//traverse no validation rules, at the beginning of the array to add to the check rules, add a rule, obtain the true or false value
//then through the value judgment, if it is true, on behalf of the check, if it is false, the representative didn't pass validation, and then to remove rules
//then custom prompt message, if it is true to add, if no words don't add
Var validateList=[" the deptName ", "orderNum", "leader", "phone");
For (var I=0; i//implementation framework first initialize the
Var validate=$(" # form - add "). The validate ({
Rules: {},
Messages: {}
});
$(" # "+ validateList [I]). The rules (" add", {
Required: true,
Messages: {
Required: ""
}
});
Var s1=$(" # form - add "). The validate ({}). The form ();
$(" # "+ validateList [I]). The rules (" remove");
Alert (s1);
}
Is that the page has four input text box labels, I want to have a form submit pop-up tips, which field did not fill out
So I want to iterate through all the static name controls, validate each use only check a control framework, return true or false
Get the return value of the string processing again prompted to fill in, requirement is popup window display
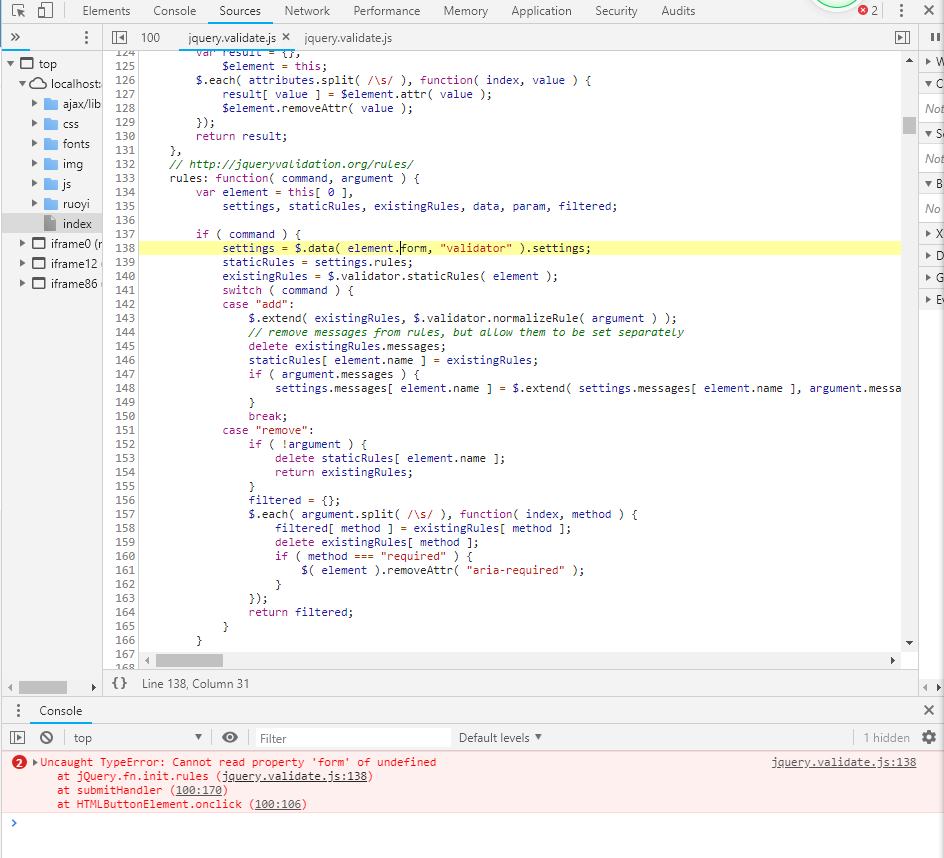
So I need a each calibration approach, because there are the dynamics of the bootstrap add input box, so have to do this, want to ask you, why did the for loop cycle in the time of the second don't allow me to add validation rules to hint is the form not found