I have a Box comsopable I want to elevate with shadow
`Box(modifier = Modifier
.sizeIn(100.dp)
.background(Color.Magenta)) {
Text("Lorem Ipsum")
}
How?
How to elevate box with shadow? Thanks
CodePudding user response:
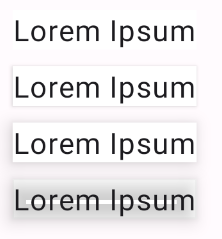
Use Modifier.shadow before Modifier.sizeIn, it suffices shadow to be before Modifier.background to draw background over shadow but i have a habit of putting clip or shadow modifiers on top or start of Modifier chain. Order of shadow determines how it will be drawn.
@Composable
private fun ShadowSample(){
Box(modifier = Modifier
.sizeIn(100.dp)
.background(Color.White)) {
Text("Lorem Ipsum")
}
Spacer(modifier = Modifier.height(10.dp))
Box(modifier = Modifier
.shadow(2.dp)
.sizeIn(100.dp)
.background(Color.White)) {
Text("Lorem Ipsum")
}
Spacer(modifier = Modifier.height(10.dp))
Box(modifier = Modifier
.shadow(8.dp)
.sizeIn(100.dp)
.background(Color.White)) {
Text("Lorem Ipsum")
}
Spacer(modifier = Modifier.height(10.dp))
Box(modifier = Modifier
.sizeIn(100.dp)
.background(Color.White)
.shadow(8.dp)
) {
Text("Lorem Ipsum")
}
}