I need set Diagonal gradient on a rectangle as background.
I have two colors (Yellow and Green) which needs to be painted as:
Green from top left to bottom right and Yellow from bottom right to topleft.
I see only linearGradient, horizontalGradient and verticalGradient on Brush in Modifier. But I'm not able to generate the required angle.
CodePudding user response:
You can try:
Box(
modifier = Modifier
.size(100.dp, 50.dp)
.background(
brush = Brush.linearGradient(
colors = listOf(
Color.Yellow,
Color.Green
)
)
)
)
CodePudding user response:
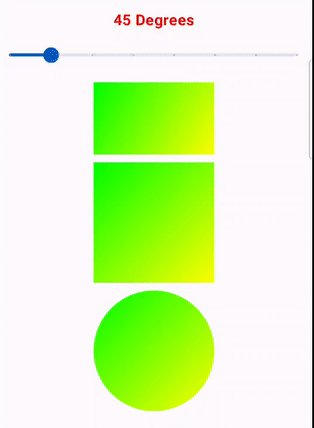
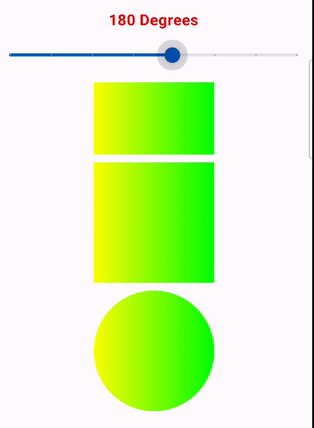
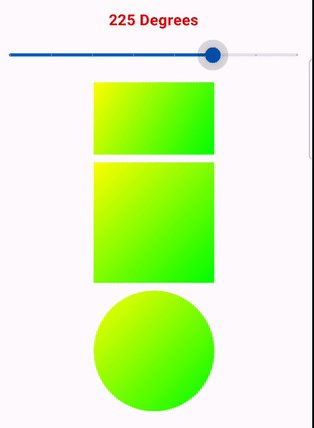
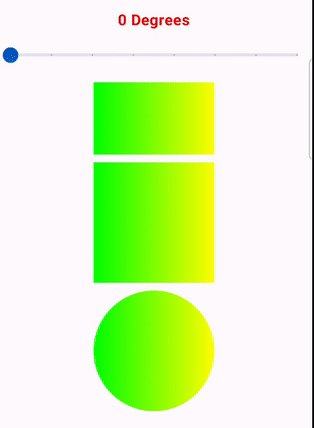
Brush.linearGradient() is diagonal by default with default angle 45 degrees. You can change angle of gradient by changing start and values. Rotating by 45 is easy.
I add a demonstration. You can pick start and end values for any angle from GradientOffset function and paste it to Brush.linearGradient
/**
* Offset for [Brush.linearGradient] to rotate gradient depending on [start] and [end] offsets.
*/
data class GradientOffset(val start: Offset, val end: Offset)
enum class GradientAngle {
CW0, CW45, CW90, CW135, CW180, CW225, CW270, CW315
}
fun GradientOffset(angle: GradientAngle = GradientAngle.CW0): GradientOffset {
return when (angle) {
GradientAngle.CW45 -> GradientOffset(
start = Offset.Zero,
end = Offset.Infinite
)
GradientAngle.CW90 -> GradientOffset(
start = Offset.Zero,
end = Offset(0f, Float.POSITIVE_INFINITY)
)
GradientAngle.CW135 -> GradientOffset(
start = Offset(Float.POSITIVE_INFINITY, 0f),
end = Offset(0f, Float.POSITIVE_INFINITY)
)
GradientAngle.CW180 -> GradientOffset(
start = Offset(Float.POSITIVE_INFINITY, 0f),
end = Offset.Zero,
)
GradientAngle.CW225 -> GradientOffset(
start = Offset.Infinite,
end = Offset.Zero
)
GradientAngle.CW270 -> GradientOffset(
start = Offset(0f, Float.POSITIVE_INFINITY),
end = Offset.Zero
)
GradientAngle.CW315 -> GradientOffset(
start = Offset(0f, Float.POSITIVE_INFINITY),
end = Offset(Float.POSITIVE_INFINITY, 0f)
)
else -> GradientOffset(
start = Offset.Zero,
end = Offset(Float.POSITIVE_INFINITY, 0f)
)
}
}
Demonstration of how gradients are formed based on start and end values
@Composable
private fun RotatableGradientSample() {
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
// Offsets for gradients based on selected angle
var gradientOffset by remember {
mutableStateOf(GradientOffset(GradientAngle.CW45))
}
var angleSelection by remember { mutableStateOf(0f) }
var angleText by remember { mutableStateOf("0 Degrees") }
val brush = Brush.linearGradient(
listOf(Color.Green, Color.Yellow),
start = gradientOffset.start,
end = gradientOffset.end
)
Text(
text = angleText,
color = Color.Red,
modifier = Modifier
.padding(8.dp),
fontSize = 18.sp,
fontWeight = FontWeight.Bold
)
Slider(
modifier = Modifier.height(50.dp),
value = angleSelection,
onValueChange = {
angleSelection = it
gradientOffset = when (angleSelection.roundToInt()) {
0 -> {
angleText = "0 Degrees"
GradientOffset(GradientAngle.CW0)
}
1 -> {
angleText = "45 Degrees"
GradientOffset(GradientAngle.CW45)
}
2 -> {
angleText = "90 Degrees"
GradientOffset(GradientAngle.CW90)
}
3 -> {
angleText = "135 Degrees"
GradientOffset(GradientAngle.CW135)
}
4 -> {
angleText = "180 Degrees"
GradientOffset(GradientAngle.CW180)
}
5 -> {
angleText = "225 Degrees"
GradientOffset(GradientAngle.CW225)
}
6 -> {
angleText = "270 Degrees"
GradientOffset(GradientAngle.CW270)
}
else -> {
angleText = "315 Degrees"
GradientOffset(GradientAngle.CW315)
}
}
},
steps = 6,
valueRange = 0f..7f
)
Spacer(modifier = Modifier.height(10.dp))
Box(
Modifier
.fillMaxWidth(.4f)
.aspectRatio(5 / 3f)
.background(brush)
)
Spacer(modifier = Modifier.height(10.dp))
Box(
Modifier
.fillMaxWidth(.4f)
.aspectRatio(1f)
.background(brush)
)
Spacer(modifier = Modifier.height(10.dp))
Box(
Modifier
.fillMaxWidth(.4f)
.aspectRatio(1f)
.background(brush, CircleShape)
)
}
}