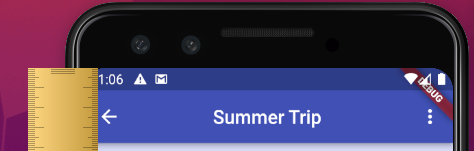
This is my app bar with one line text:
appBar: AppBar(
title: Text("Summer Trip"),
centerTitle: true,
actions: [
PopupMenuButton(
itemBuilder: (context){
return [
PopupMenuItem<int>(
value: 0,
child: Text("Test"),
),
];
},
),
],
),
And it gives the following result:
As you see the center of the row is about 25 pixels from screen border.
Now I need to add the second line to my title. This is my solution:
appBar: AppBar(
toolbarHeight: 70,
flexibleSpace: SafeArea(
child: Center(
child: Column(
children: [
Padding(
padding: const EdgeInsets.only(top: 10),
child: Text('Summer Trip',
style: TextStyle(color: Colors.white, fontWeight: FontWeight.w500, fontSize: 20.0)
),
),
Padding(
padding: const EdgeInsets.only(top: 5),
child: Text('Step 1',
style: TextStyle(color: Colors.white54, fontWeight: FontWeight.normal, fontSize: 14.0)
),
),
],
),
),
),
actions: [
PopupMenuButton(
itemBuilder: (context){
return [
PopupMenuItem<int>(
value: 0,
child: Text("Test"),
),
];
},
),
],
),
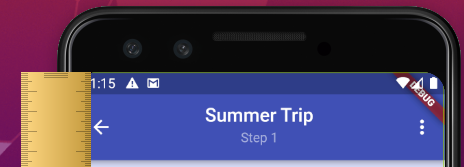
And this is the result:
As you see, if we increase toolbarHeight of AppBar then arrow and menu buttons move down. However, I need them to stay at the same position. Could anyone say how to do it?
CodePudding user response:
You can wrap your widgets with Align widget.
appBar: AppBar(
toolbarHeight: 70,
flexibleSpace: SafeArea(
child: Center(
child: Column(
children: const [
Padding(
padding: EdgeInsets.only(top: 10),
child: Text('Summer Trip',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
fontSize: 20.0)),
),
Padding(
padding: EdgeInsets.only(top: 5),
child: Text(
'Step 1',
style: TextStyle(
color: Colors.white54,
fontWeight: FontWeight.normal,
fontSize: 14.0),
),
),
],
),
),
),
leading: Align(
alignment: Alignment.topCenter,
child: IconButton(
onPressed: () {},
icon: const Icon(
Icons.arrow_back,
),
),
),
actions: [
Align(
alignment: Alignment.topCenter,
child: PopupMenuButton(
itemBuilder: (context) {
return [
const PopupMenuItem<int>(
value: 0,
child: Text("Test"),
),
];
},
),
),
],
),
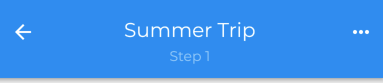
Output:
CodePudding user response:
Old (incorrect) Answer
I think you are using the flexibleSpace with the incorrect intent; it is meant to be used with FlexibleSpaceBar.
What you want to achieve can be simply achieved using title property of AppBar, and it will center the icon on it's own.
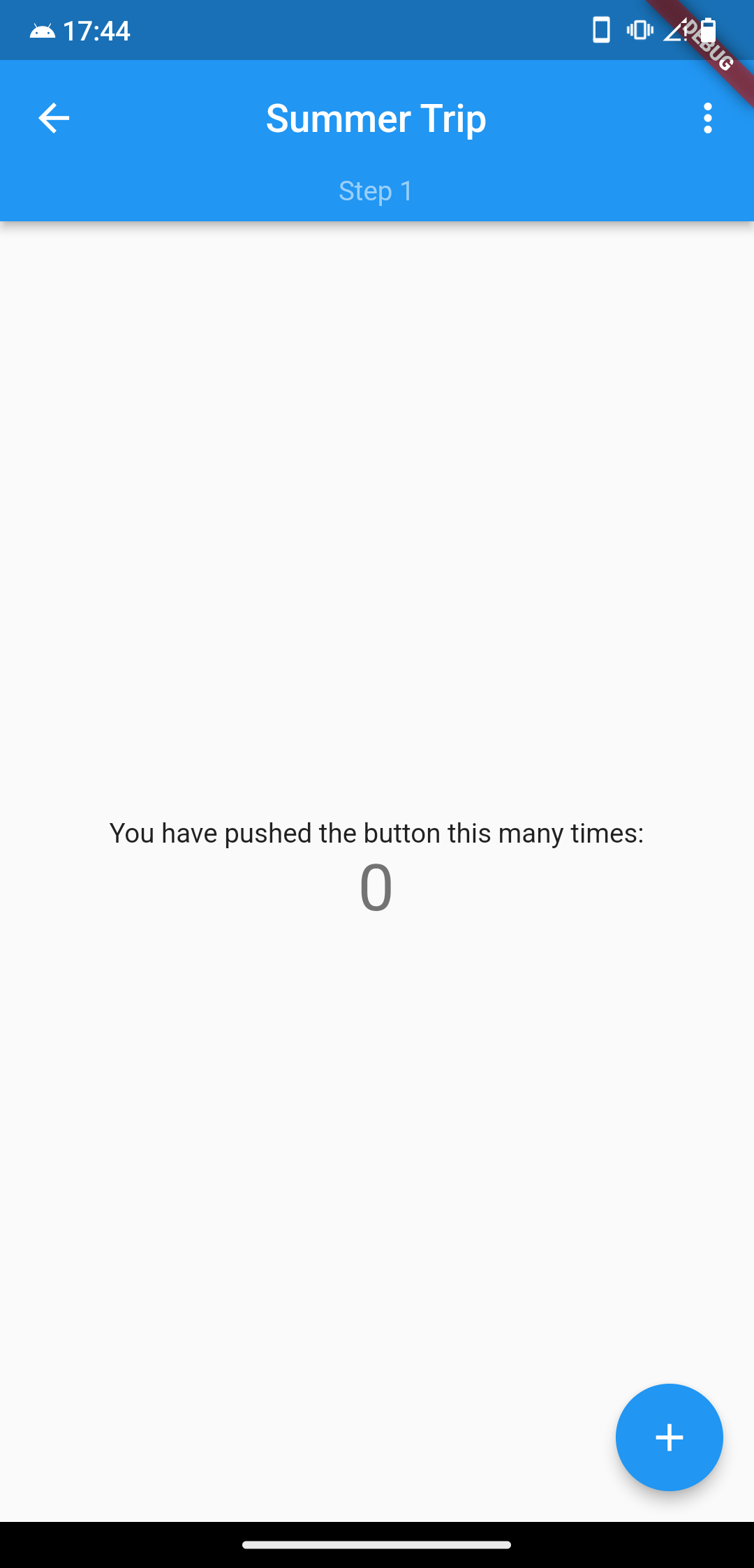
It will look like this:
appBar: AppBar(
centerTitle: true,
toolbarHeight: 70,
leading: const Icon(Icons.arrow_back),
title: Column(
children: const [
Padding(
padding: EdgeInsets.only(top: 10),
child: Text(
'Summer Trip',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
fontSize: 20.0,
),
),
),
Padding(
padding: EdgeInsets.only(top: 5),
child: Text(
'Step 1',
style: TextStyle(
color: Colors.white54,
fontWeight: FontWeight.normal,
fontSize: 14.0,
),
),
),
],
),
),