I working on asp.net core 5 . i face issue
pagination not display when display all employee data.
all employee display without any issue .
my issue on pagination not display . when inspect browser it display this error
Uncaught TypeError: $(...).Pagination is not a function
at HTMLDocument.<anonymous> (site.js:4:26)
at e (jquery.min.js:2:30005)
at t (jquery.min.js:2:30307)
I display data employee by Controller Employee action Index
my view of action Index
@model TestEmployee.ViewModels.EmployeePageViewModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<link href="~/lib/simplePagination/simplePagination.css" rel="stylesheet" />
<style>
body {
font-family: 'Roboto', sans-serif;
font-size: 14px;
line-height: 18px;
background: #f4f4f4;
}
.list-wrapper {
padding: 15px;
overflow: hidden;
}
.list-item {
border: 1px solid #EEE;
background: #FFF;
margin-bottom: 10px;
padding: 10px;
box-shadow: 0px 0px 10px 0px #EEE;
}
.list-item h4 {
color: #FF7182;
font-size: 18px;
margin: 0 0 5px;
}
.list-item p {
margin: 0;
}
.simple-pagination ul {
margin: 0 0 20px;
padding: 0;
list-style: none;
text-align: center;
}
.simple-pagination li {
display: inline-block;
margin-right: 5px;
}
.simple-pagination li a,
.simple-pagination li span {
color: #666;
padding: 5px 10px;
text-decoration: none;
border: 1px solid #EEE;
background-color: #FFF;
box-shadow: 0px 0px 10px 0px #EEE;
}
.simple-pagination .current {
color: #FFF;
background-color: #FF7182;
border-color: #FF7182;
}
.simple-pagination .prev.current,
.simple-pagination .next.current {
background: #e04e60;
}
</style>
<table >
<tr>
<th>
EmployeeName
</th>
<th>
EmployeeAdress
</th>
<th>
Logo
</th>
<th></th>
</tr>
@foreach (var emp in Model.employees)
{
<tr>
<td>@emp.EmployeeName</td>
<td>@emp.EmployeeAdress</td>
<td>@emp.Logo</td>
</tr>
}
</table>
<ul id="emp-pagination" ></ul>
<input asp-for="Pager.NumberOfPages" type="hidden" id="hdnTotalNumberOfPages" value="@Model.Pager.NumberOfPages" />
<input asp-for="Pager.CurrentPage" type="hidden" id="hdnCurrentPage" value="@Model.Pager.CurrentPage" />
@section Scripts{
<script>
$(document).ready(function () {
console.log("success")
var items = $(".list-wrapper .list-item");
var numItems = items.length;
var perPage = 5;
items.slice(perPage).hide();
$('#emp-pagination').Pagination({
pages: $('#hdnTotalNumberOfPages').val(),
currentPage: $('#hdnCurrentPage').val(),
itemsOnPage: 5,
cssStyle: 'light-theme',
onPageClick: function (pageNo) {
var url = "/Employee/Index?pageNumber=" pageNo;
window.location.href = url;
},
hrefTextSuffix: '',
selectOnClick: true
})
})
</script>
}
controller Employee action Index
public ActionResult Index(int pageNumber = 1)
{
var allemployee = _employee.GetAllEmployee();
var result = _pageHelper.GetPage(allemployee.AsQueryable(), pageNumber);
var employeesData = new EmployeePageViewModel
{
employees = result.Items,
Pager = result.Pager
};
return View(employeesData);
}
updated post
console log browser errors
Failed to load resource: the server responded with a status of 404 ()
index:43 success
jquery.min.js:2 jQuery.Deferred exception: $(...).Pagination is not a function TypeError: $(...).Pagination is not a function
at HTMLDocument.<anonymous> (https://localhost:44377/Employee/index:44:30)
at e (https://localhost:44377/lib/jquery/dist/jquery.min.js:2:30005)
at t (https://localhost:44377/lib/jquery/dist/jquery.min.js:2:30307) undefined
S.Deferred.exceptionHook @ jquery.min.js:2
jquery.min.js:2 Uncaught TypeError: $(...).Pagination is not a function
at HTMLDocument.<anonymous> (index:44:30)
at e (jquery.min.js:2:30005)
at t (jquery.min.js:2:30307)
simplePagination.css:1
my layout page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestEmployee</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav >
<div >
<a asp-area="" asp-controller="Home" asp-action="Index">TestEmployee</a>
<button type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div >
<ul >
<li >
<a asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li >
<a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div >
<main role="main" >
@RenderBody()
</main>
</div>
<footer >
<div >
© 2022 - TestEmployee - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<link href="~/lib/simplePagination/simplePagination.css" rel="stylesheet" />
<script src="https://cdn.tutorialjinni.com/simplePagination.js/1.6/jquery.simplePagination.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@section Scripts{
<script>
$(document).ready(function () {
console.log("success")
$('#emp-pagination').Pagination({
pages: $('#hdnTotalNumberOfPages').val(),
currentPage: $('#hdnCurrentPage').val(),
itemsOnPage: 5,
cssStyle: 'light-theme',
onPageClick: function (pageNo) {
var url = "/Employee/Index?pageNumber=" pageNo;
window.location.href = url;
},
hrefTextSuffix: '',
selectOnClick: true
})
})
</script>
}
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
CodePudding user response:
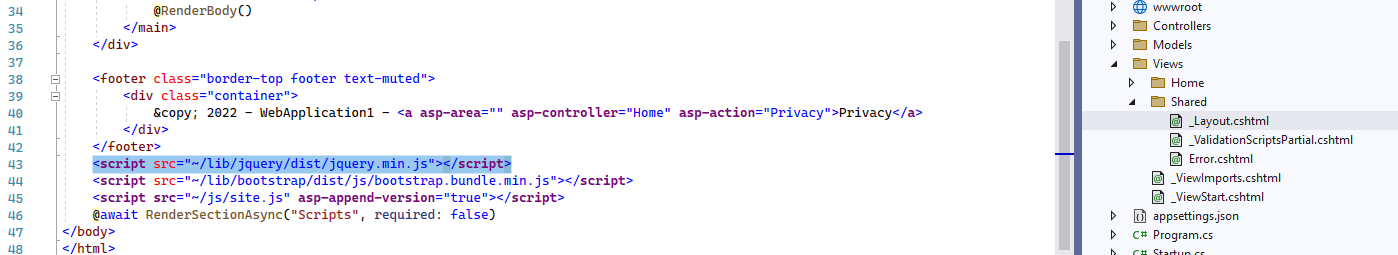
For .net 5 MVC project, it already contained jquery inside the project if you created the project by template, and you can find it at Views.Shared/_Layout.cshtml
We can also put <script src="~/lib/simplePagination.js/jquery.simplePagination.js"></script> just behind the Jquery reference. Please try to put the reference into _layout.cshtml and test if the error message still existed. If still existed, pls surround your JS code with @section Scripts{ <script></script>}
All above are based on the error message you found in the browser. And I think you can also use the 


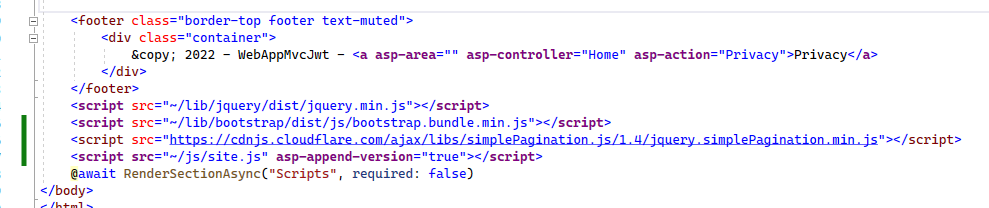
========================================================== my layout:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WebAppMvcJwt</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/WebAppMvcJwt.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav >
<div >
<a asp-area="" asp-controller="Home" asp-action="Index">WebAppMvcJwt</a>
<button type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div >
<ul >
<li >
<a asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li >
<a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div >
<main role="main" >
@RenderBody()
</main>
</div>
<footer >
<div >
© 2022 - WebAppMvcJwt - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="https://cdn.tutorialjinni.com/simplePagination.js/1.6/jquery.simplePagination.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
@*<script src="https://cdnjs.cloudflare.com/ajax/libs/simplePagination.js/1.4/jquery.simplePagination.min.js"></script>*@
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
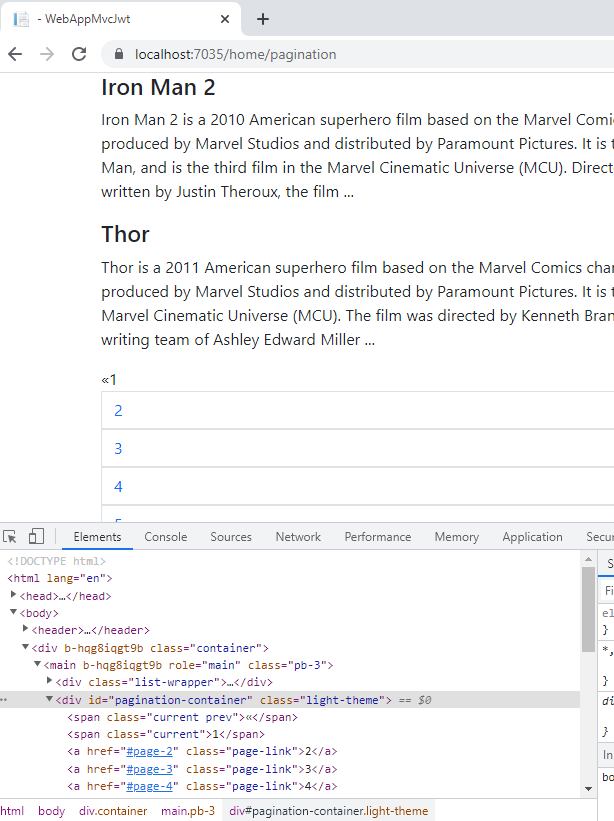
my cshtml:
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
}
<div >
<div >
<h4>Iron Man</h4>
<p>Iron Man is a 2008 American superhero film based on the Marvel Comics character of the same name, produced by Marvel Studios and distributed by Paramount Pictures. It is the first film in the Marvel Cinematic Universe (MCU). The film was directed by Jon Favreau, with a screenplay by the writing teams of Mark Fergus ...</p>
</div>
<div >
<h4>The Incredible Hulk</h4>
<p>The Incredible Hulk is a 2008 American superhero film based on the Marvel Comics character the Hulk, produced by Marvel Studios and distributed by Universal Pictures. It is the second film in the Marvel Cinematic Universe (MCU). The film was directed by Louis Leterrier, with a screenplay by Zak Penn. It stars Edward ...</p>
</div>
<div >
<h4>Iron Man 2</h4>
<p>Iron Man 2 is a 2010 American superhero film based on the Marvel Comics character Iron Man, produced by Marvel Studios and distributed by Paramount Pictures. It is the sequel to 2008's Iron Man, and is the third film in the Marvel Cinematic Universe (MCU). Directed by Jon Favreau and written by Justin Theroux, the film ...</p>
</div>
<div >
<h4>Thor</h4>
<p>Thor is a 2011 American superhero film based on the Marvel Comics character of the same name, produced by Marvel Studios and distributed by Paramount Pictures. It is the fourth film in the Marvel Cinematic Universe (MCU). The film was directed by Kenneth Branagh, written by the writing team of Ashley Edward Miller ...</p>
</div>
<div >
<h4>Captain America: The First Avenger</h4>
<p>Captain America: The First Avenger is a 2011 American superhero film based on the Marvel Comics character Captain America, produced by Marvel Studios and distributed by Paramount Pictures. It is the fifth film in the Marvel Cinematic Universe (MCU). The film was directed by Joe Johnston, written by the writing team of ...</p>
</div>
<div >
<h4>The Avengers</h4>
<p>Marvel's The Avengers or simply The Avengers, is a 2012 American superhero film based on the Marvel Comics superhero team of the same name, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sixth film in the Marvel Cinematic Universe (MCU). The film was written and ...</p>
</div>
<div >
<h4>Iron Man 3</h4>
<p>Iron Man 3 is a 2013 American superhero film based on the Marvel Comics character Iron Man, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2008's Iron Man and 2010's Iron Man 2, and the seventh film in the Marvel Cinematic Universe (MCU). The film was directed ...</p>
</div>
<div >
<h4>Thor: The Dark World</h4>
<p>Thor: The Dark World is a 2013 American superhero film based on the Marvel Comics character Thor, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2011's Thor and the eighth film in the Marvel Cinematic Universe (MCU). The film was directed by Alan Taylor, with a ...</p>
</div>
<div >
<h4>Captain America: The Winter Soldier</h4>
<p>Captain America: The Winter Soldier is a 2014 American superhero film based on the Marvel Comics character Captain America, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2011's Captain America: The First Avenger and the ninth film in the Marvel Cinematic ...</p>
</div>
<div >
<h4>Guardians of the Galaxy</h4>
<p>Guardians of the Galaxy is a 2014 American superhero film based on the Marvel Comics superhero team of the same name, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the tenth film in the Marvel Cinematic Universe (MCU). The film was directed by James Gunn, who wrote the ...</p>
</div>
<div >
<h4>Avengers: Age of Ultron</h4>
<p>Avengers: Age of Ultron is a 2015 American superhero film based on the Marvel Comics superhero team the Avengers, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2012's The Avengers and the eleventh film in the Marvel Cinematic Universe (MCU). The film was ...</p>
</div>
<div >
<h4>Ant-Man</h4>
<p>Ant-Man is a 2015 American superhero film based on the Marvel Comics characters of the same name: Scott Lang and Hank Pym. Produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures, it is the twelfth film in the Marvel Cinematic Universe (MCU). The film was directed by Peyton Reed, with a ...</p>
</div>
<div >
<h4>Captain America: Civil War</h4>
<p>Captain America: Civil War is a 2016 American superhero film based on the Marvel Comics character Captain America, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the thirteenth film in the Marvel Cinematic Universe (MCU), and the sequel to 2011's Captain America: The First ...</p>
</div>
<div >
<h4>Doctor Strange</h4>
<p>Doctor Strange is a 2016 American superhero film based on the Marvel Comics character of the same name, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the fourteenth film in the Marvel Cinematic Universe (MCU). The film was directed by Scott Derrickson, who wrote it with Jon ...</p>
</div>
<div >
<h4>Spider-Man: Homecoming</h4>
<p>Spider-Man: Homecoming is a 2017 American superhero film based on the Marvel Comics character Spider-Man, co-produced by Columbia Pictures and Marvel Studios, and distributed by Sony Pictures Releasing. It is the second Spider-Man film reboot and the sixteenth film in the Marvel Cinematic Universe (MCU).</p>
</div>
<div >
<h4>Guardians of the Galaxy Vol. 2</h4>
<p>Guardians of the Galaxy Vol. 2 is a 2017 American superhero film based on the Marvel Comics superhero team Guardians of the Galaxy, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2014's Guardians of the Galaxy and the fifteenth film in the Marvel Cinematic ...</p>
</div>
<div >
<h4>Thor: Ragnarok</h4>
<p>Thor: Ragnarok is a 2017 American superhero film based on the Marvel Comics character Thor, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the sequel to 2011's Thor and 2013's Thor: The Dark World, and is the seventeenth film in the Marvel Cinematic Universe (MCU). The film ...</p>
</div>
<div >
<h4>Black Panther</h4>
<p>Black Panther is a 2018 American superhero film based on the Marvel Comics character of the same name. Produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures, it is the eighteenth film in the Marvel Cinematic Universe (MCU). The film is directed by Ryan Coogler, who co-wrote the ...</p>
</div>
<div >
<h4>Avengers: Infinity War</h4>
<p>Avengers: Infinity War is a 2018 American superhero film based on the Marvel Comics superhero team the Avengers, produced by Marvel Studios and distributed by Walt Disney Studios Motion Pictures. It is the nineteenth film in the Marvel Cinematic Universe (MCU). It is the sequel to 2012's The Avengers and 2015's ...</p>
</div>
</div>
@*<div id="pagination-container"></div>*@
<ul id="pagination-container"></ul>
@section Scripts{
<script>
$(document).ready(function () {
var items = $(".list-wrapper .list-item");
var numItems = items.length;
var perPage = 4;
items.slice(perPage).hide();
$('#pagination-container').pagination({
pages: 3,
currentPage: 1,
//items: numItems,
itemsOnPage: 4,
prevText: "«",
nextText: "»",
onPageClick: function (pageNumber) {
var showFrom = perPage * (pageNumber - 1);
var showTo = showFrom perPage;
items.hide().slice(showFrom, showTo).show();
}
});
})
</script>
}
@*@section Scripts{
<script>
$(document).ready(function () {
console.log("success")
var items = $(".list-wrapper .list-item");
var numItems = items.length;
var perPage = 5;
items.slice(perPage).hide();
$('#emp-pagination').Pagination({
pages: $('#hdnTotalNumberOfPages').val(),
currentPage: $('#hdnCurrentPage').val(),
itemsOnPage: 5,
cssStyle: 'light-theme',
onPageClick: function (pageNo) {
var url = "/Employee/Index?pageNumber=" pageNo;
window.location.href = url;
},
hrefTextSuffix: '',
selectOnClick: true
})
})
</script>
}*@