const NavbarContainer = styled.div`
overflow-y: hidden;
width: 100%;
height: 15%;
position: fixed;
z-index: 1;
bottom: -0.7rem;
overflow-x: hidden;
background-image: linear-gradient(
to bottom,
rgba(0, 0, 0, 0),
rgba(0, 0, 0, 0.7) 30%,
rgba(0, 0, 0, 0.9) 40%,
rgba(0, 0, 0, 1) 70%
);
`;
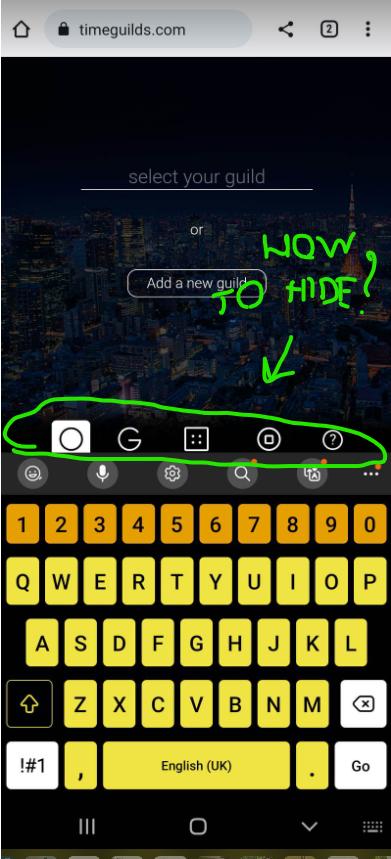
how do i keep the navbar hidden bellow the keyboard when the keybaord appears?
Ideally I am looking for a solution using css or something that would be relativelly easy to do
Any help would be much appreciated!
I have thought on adding a piece of logc that would hide the element whenever user starts inputing anything, however it does not seem like an elegant solution more like me trying to ducttape a solution - i would probably use some sort of state variable and pass it to css if I decided to go this route.
CodePudding user response:
Browsers commonly change the view height to adjust it for toolbars and keyboards. This means they make the viewport small to give space to the keyboard, rather than overlaying the keyboard.
They do this as it prevents items being unreachable when the keyboard is open.
You can handle the general use case by making your sticky elements conditional upon a minimum view height.
For example, if the view-height is less than a number you choose (such as 600px) you hide the element using a CSS media query.
That way, it will be visible unless:
- The keyboard is open, or
- The user is on a super-tiny screen (perhaps their watch?!)
@media (max-height: 600px) {
.sticky-thing {
display: none;
}
}