return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Card(
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
child: Container(
height: 200,
width: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/homepage.jpg',
),
alignment: FractionalOffset.topLeft,
fit: BoxFit.contain)),
),
),
],
),
),
);
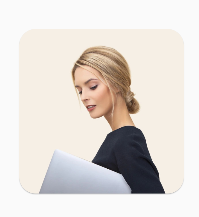
There is another part of the image above that remains below. I want to fit the whole photo into a container with a height and width of 200.
CodePudding user response:
See if this is what you wanted:
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Card(
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
child: Container(
height: 200,
width: 200,
decoration: BoxDecoration(),
child: FittedBox(
child: Image.asset('assets/timepass.jpg'),
fit: BoxFit.fill,
),
),
),
],
),
),
);
CodePudding user response:
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.blue,
),
child: ClipRRect(
clipBehavior: Clip.antiAliasWithSaveLayer,
borderRadius: BorderRadius.circular(20),
child: SizedBox(
height: 200,
width: 200,
child: FittedBox(
child: Image.network(
'https://cdn.shopify.com/s/files/1/0561/0900/7035/products/kiss-cut-stickers-5.5x5.5-default-606a33ae77a7e_grande.jpg?v=1617572787',),
fit: BoxFit.fill,
),
),
),
),