I used the API from https://api-berita-indonesia.vercel.app/suara/health, I tried fetching using javascript and linking it to my HTML page, and when I checked in the console, I could get the API data, but can't display it.
This is my HTML `
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Articles | ParentCare</title>
<link rel="stylesheet" href="../../styles/style.css">
</head>
<body>
<header>
<nav data-aos="fade-down">
<div >
<a href="../../index.php">Parent<span>Care</span></a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarResponsive">
<div >
<a aria-current="page" href="../../index.php">Home</a>
<a href="article.php">Artikel</a>
<a href="../FAQ/faq.php">FAQ</a>
<li >
<a href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Layanan
</a>
<ul >
<li><a href="../Transaksi/konsultasi.php">Konsultasi</a></li>
<li><a href="../Tes Mental Health/tes-mental-health.php">Tes Kesehatan Mental</a></li>
</ul>
</li>
<a href="../Forum Discussion/forum.php">Discuss</a>
<a id="login" href="../login.php">Login</a>
</div>
</div>
</div>
</nav>
</header>
<!-- Article -->
<section >
<div >
<div >
<div data-aos="fade-up" data-aos-once="true" data-aos-delay="100">
<h2 >ARTICLE</h2>
<p >Baca artikel kesehatan unggulan kami
</p>
</div>
</div>
<form action="">
<div >
<div ><input type="text" placeholder="Search for article" data-aos="fade-right" data-aos-once="true" data-aos-delay="200"></div>
<div ><button type="submit" data-aos="fade-left" data-aos-once="true" data-aos-delay="200"><span> Search </span><i ></i></button></div>
</div>
</form>
<div id="news-container" data-aos="fade-up" data-aos-once="true" data-aos-delay="200">
</div>
<main>
<div id="news-container" data-aos="fade-up" data-aos-once="true" data-aos-delay="200">
</div>
</main>
</div>
</section>
<!-- Article -->
<!-- Footer -->
<section >
<div >
<div >
<div >
<div >
<a href="#">ParentCare.</a>
</div>
<div >
<div >
<div >
<a href="" >Layanan
konsultasi anak terbaik untuk anda</a>
</div>
</div>
</div>
<div >
<div >
<div >
<a href="https://wa.me/6282133635122" target="_blank" ><i ></i></a>
</div>
<div >
<a href="#"><i ></i></a>
</div>
<div >
<a href="#"><i ></i></a>
</div>
</div>
</div>
</div>
<div >
</div>
<div >
<div >
<h3>About ParentCare</h3>
<div >
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Hubungi Kami</a></li>
<li><a href="#">ParentCare Happy</a></li>
</div>
</div>
</div>
<div >
<div >
<h3>Kerja Sama</h3>
<div >
<li><a href="#">Info Kolaborasi</a></li>
<li><a href="#">Mahasiswa</a></li>
<li><a href="#">Komunitas</a></li>
<li><a href="#">Sekolah</a></li>
</div>
</div>
</div>
<div >
<div >
<h3>More</h3>
<div >
<li><a href="#">Syarat & Ketentuan</a></li>
<li><a href="#">Privasi</a></li>
<li><a href="#">Iklan</a></li>
</div>
</div>
</div>
</div>
<div >
<div >
<p >Copyright © 2022 ParentCare | All Rights Reserved.</p>
</div>
</div>
</div>
</section>
<!-- Footer -->
<script src="fetch newsapi.js"></script>
</body>
</html>
And this is my javascript to fetching the API
let DATA = {};
const form = document.querySelector('form');
const newsContainer = document.querySelector('#news-container');
async function getData() {
console.log('Start fetching data from the API...');
try {
const response = await fetch(
'https://api-berita-indonesia.vercel.app/suara/health/'
);
DATA = await response.json();
console.log('Data from API retrieved successfully:', DATA);
if (newsContainer === null) {
console.error('HTML element with id "news-container" not found!');
return;
}
for (const article of DATA.data) {
newsContainer.innerHTML = templateNews(article);
}
} catch (error) {
console.error(error);
}
}
form.addEventListener('submit', (event) => {
event.preventDefault();
event.stopPropagation();
let filteredNews = null;
const inputSearch = event.srcElement[0];
// console.log(event);
for (const article of DATA.data) {
filteredNews = DATA.data.filter((item) => {
return item.posts.title === inputSearch.value;
});
}
newsContainer.innerHTML = '';
for (const article of filteredNews) {
newsContainer.innerHTML = templateNews(article);
}
});
function templateNews(data) {
let image = '';
if (data.posts.thumbnail !== null) {
image = `<img src="${data.posts.thumbnail}" alt="">`;
}
return `
<div id="news-item">
<div >
${image}
<a href="${data.posts.link}" >
<h6>${data.posts.title}</h6>
</a>
<p >${data.posts.description}</p>
<p >${data.posts.pubDate}</p>
</div>
</div>
`;
}
getData();
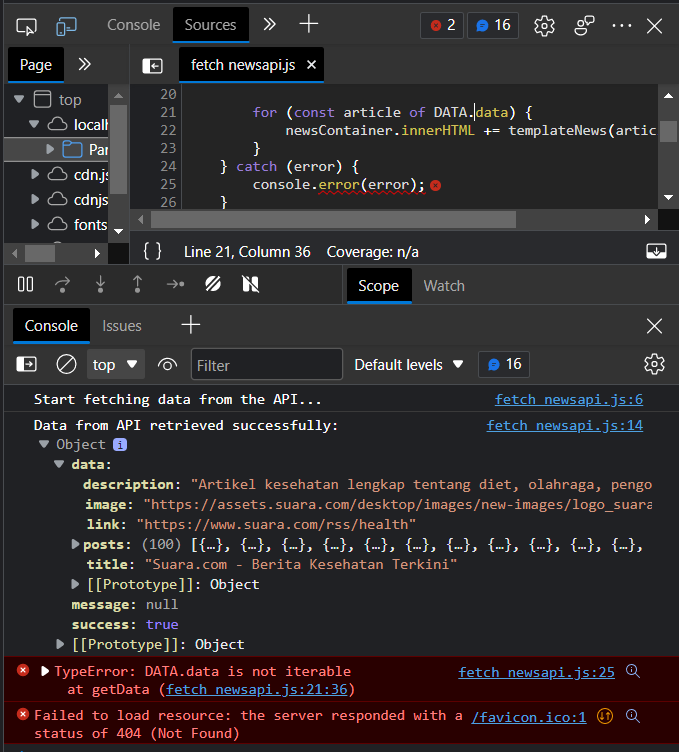
And this is my console looks like, I can get the API data

I hope I can display the API data for my article page.
CodePudding user response:
According to your logs your DATA.data is not an array - it's an object.
That's why your for..of loops will not work that way.
Because object is not iterable.
for (const article of DATA.data) {
filteredNews = DATA.data.filter((item) => {
return item.posts.title === inputSearch.value;
});
}
That for loop will not work. More info on for..of here.
But there is also an option to iterate on object keys with for..in. More info here.
Seems like you would like to get some property of your DATA.data object and do some logic with it.
For example, you can get your posts with DATA.data.posts and iterate on them.
