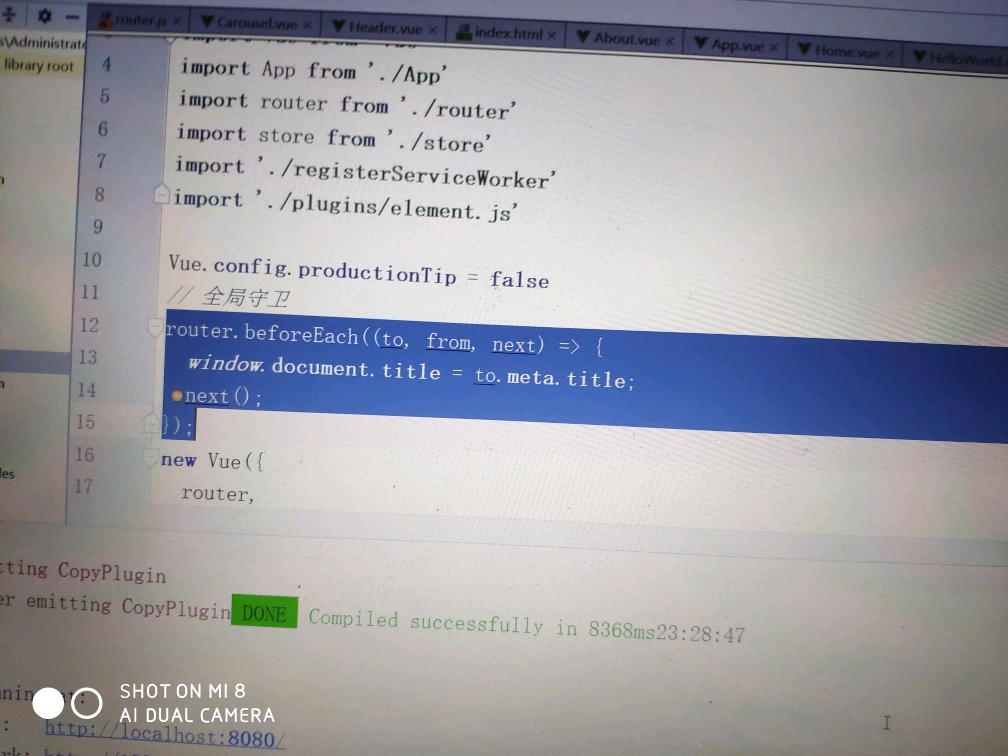
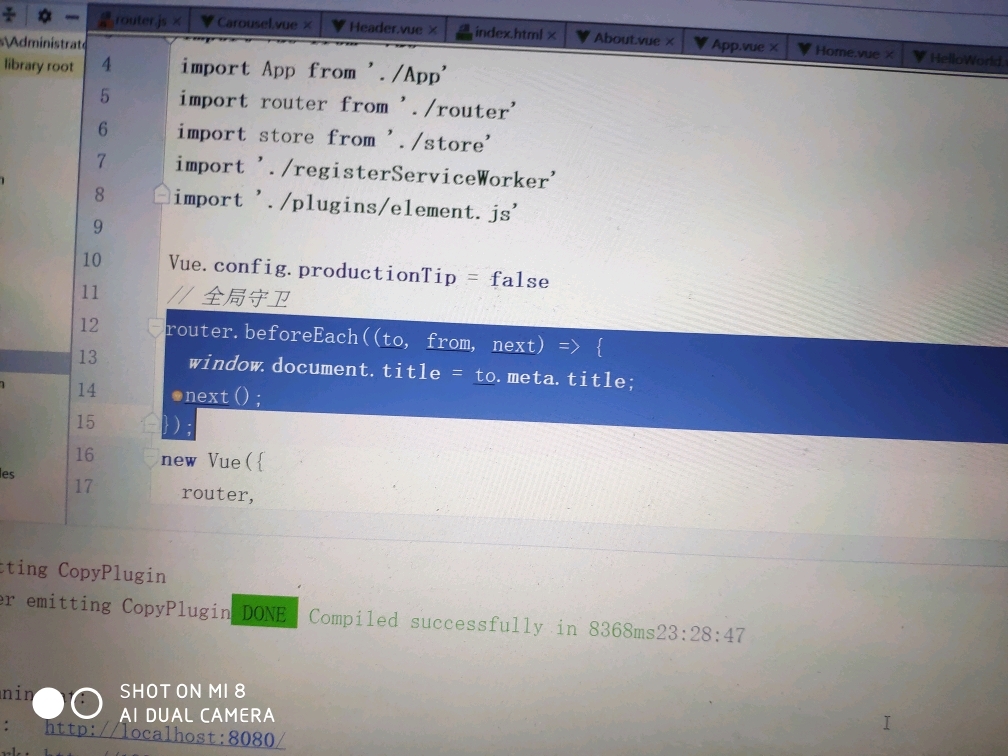
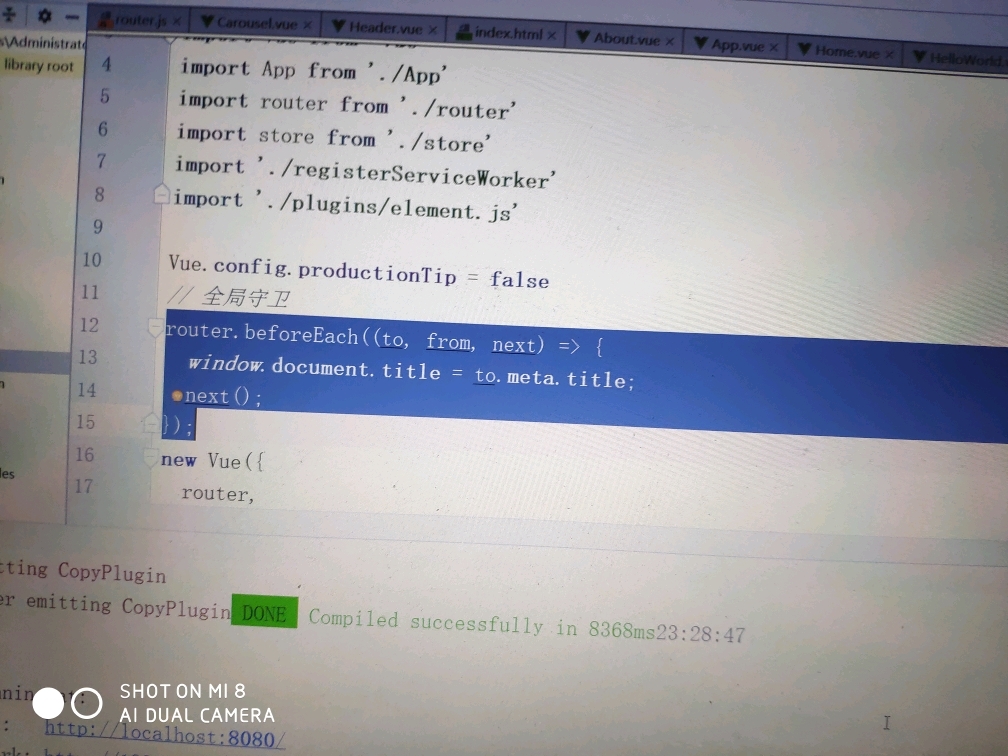
The router. BeforeEach ((the to, from, next)=& gt; {
Window. The document. The title=to... Meta title;
The next ();
});
Don't use is normal, solve??






CodePudding user response:
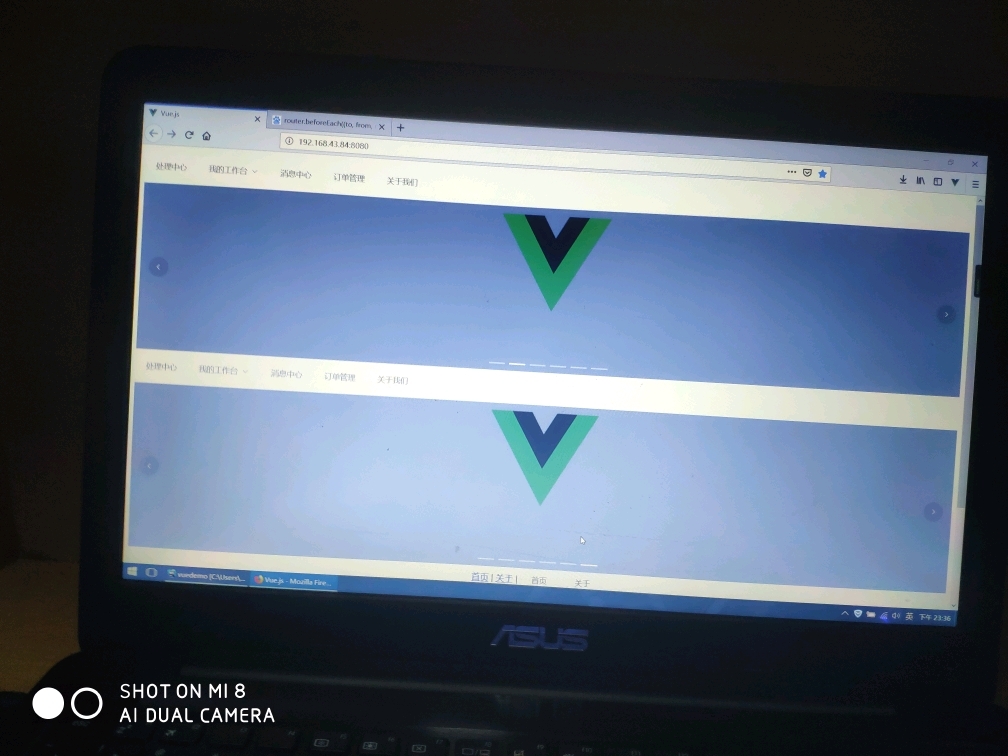
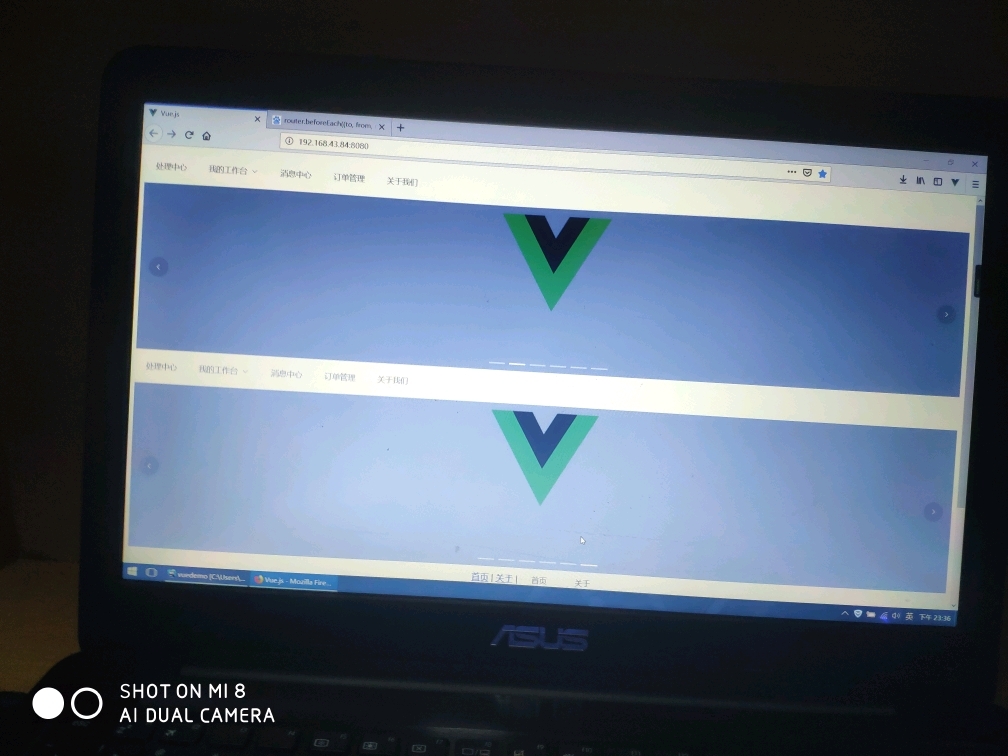
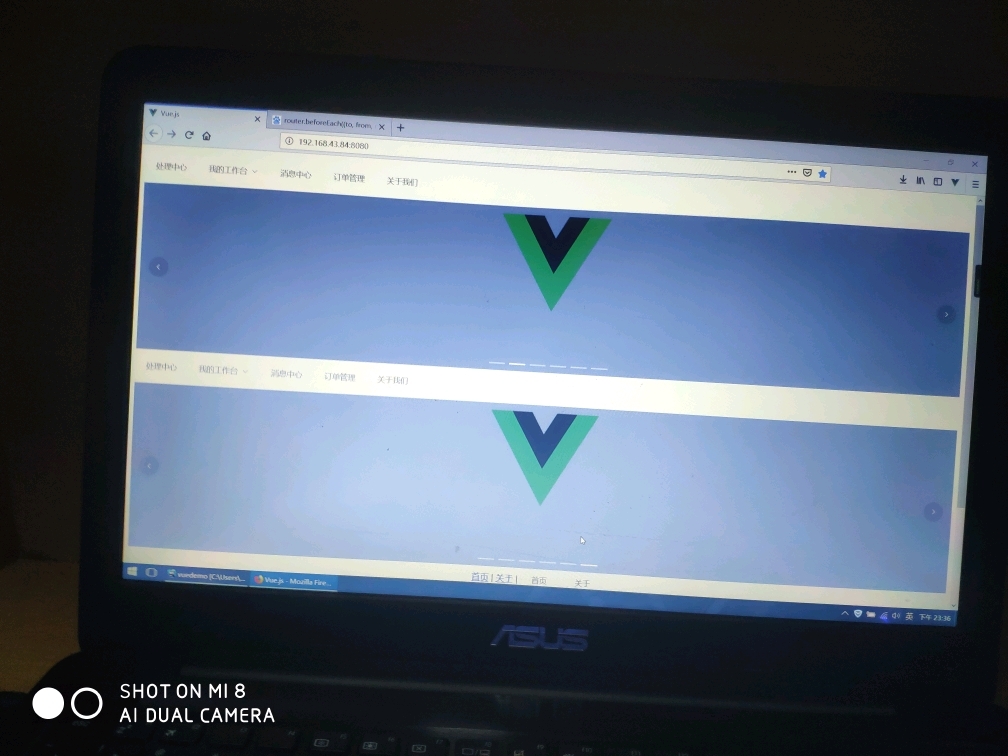
Component calls for two timesCodePudding user response:
Resolved, the behavior of routing reason, this it's no use/good, then appeared twiceCodePudding user response:
Estimation is the inside of the outer components you children also have a "/" routing configuration, outer memory will load together outCodePudding user response:
