I'm trying to create a page with sections which snap always to fullscreen. I use the CSS approach of scroll-snap-align.
The bug: When scrolling upwards on top of the page, or downwards on the bottom of the page, a gap emerges. This gap get's bigger the more you try scrolling upwards / downwards. This bug only appears in Edge and Chrome, not in Safari and Firefox.
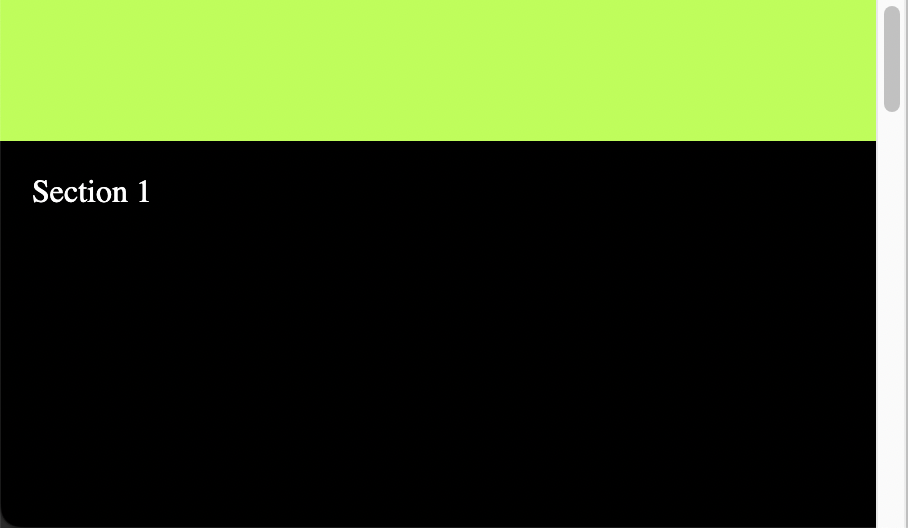
See the example here: Green is the html background and black the first scroll section after scrolling upwards four times.
Here's the code to try out:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Scroll Snap Align</title>
<style>
html, body, section {
margin: 0;
}
html {
scroll-snap-type: y mandatory;
background: greenyellow;
}
body {
height: 100vh;
overflow: scroll;
overflow-x: hidden;
}
section {
scroll-snap-align: start;
padding: 1rem;
height: 100vh;
}
</style>
</head>
<body>
<section style="background: black; color: white">
Section 1
</section>
<section style="background: yellow">
Section 2
</section>
<section style="background: orange">
Section 3
</section>
<section style="background: orangered">
Section 4
</section>
</body>
</html>
I'm very thankful for solution ideas or comments!
CodePudding user response:
It is a common issue on MacOS Edge/Chrome. All you have to do is tell the browser not to overscroll on this page:
body {
overscroll-behavior-y: none;
}