I have a ListTile built with following code:
child: ListTile(
leading: Padding(
padding: EdgeInsets.only(top: 4, left: 12, bottom: 4),
child: Text(department, style: TextStyle(color: Colors.white)),
),
contentPadding: EdgeInsets.only(top: 4, left: 12, bottom: 4),
title: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(name, style: TextStyle(color: Colors.white)),
Text(number, style: TextStyle(color: Colors.white)),
],
),
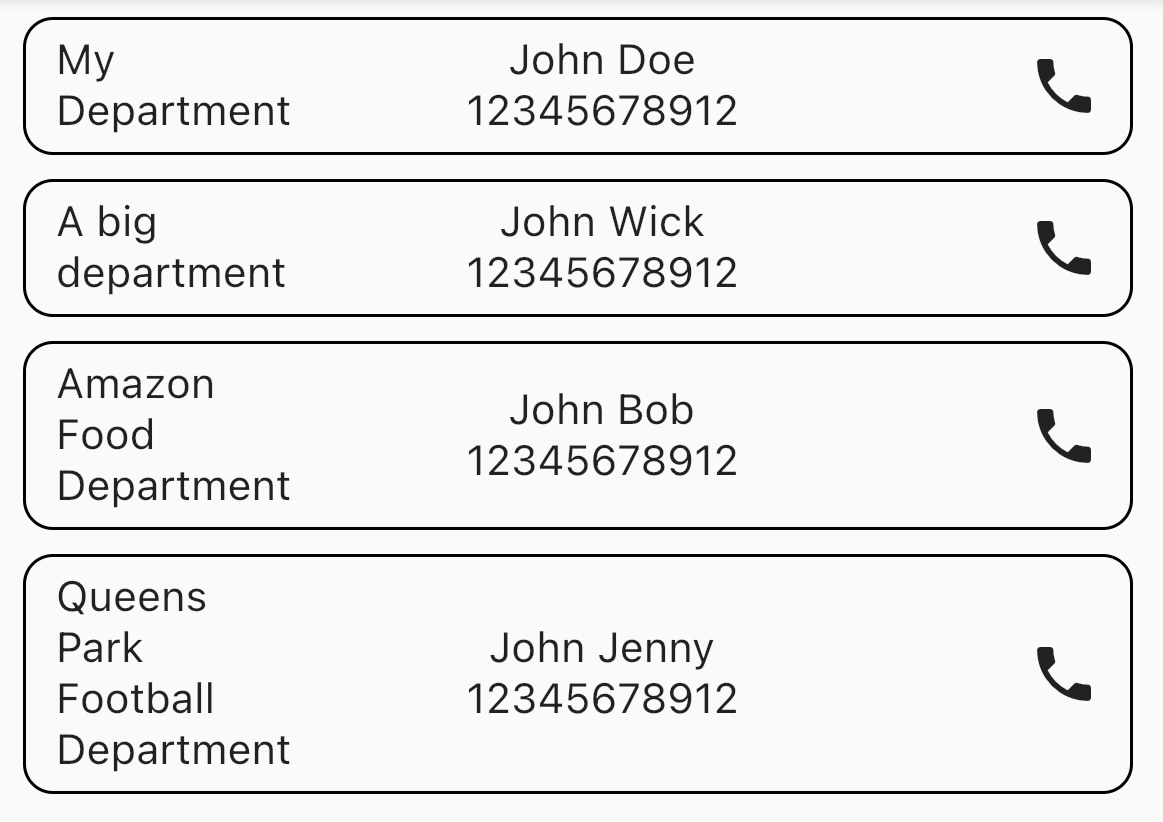
How can I make the name & number appear on the same vertical line regardless of the length of the department?
I have tried setting a max width, but that doesn't work for shorter departments..
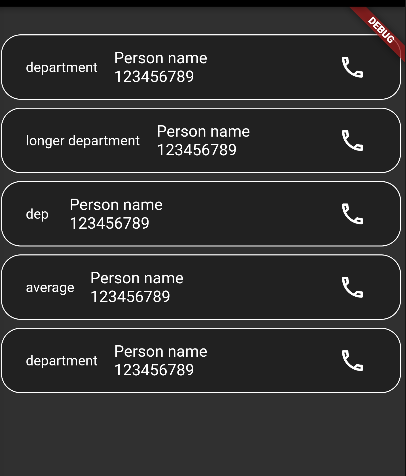
Here is an image example of my current layout:
CodePudding user response:
You can set minLeadingWidth property to fit your leading text or if you can make your custom ListTile
I suggest you to read the flutter document: