I have the following issue:
Yesterday I started following this 
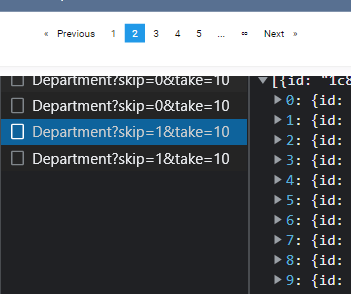
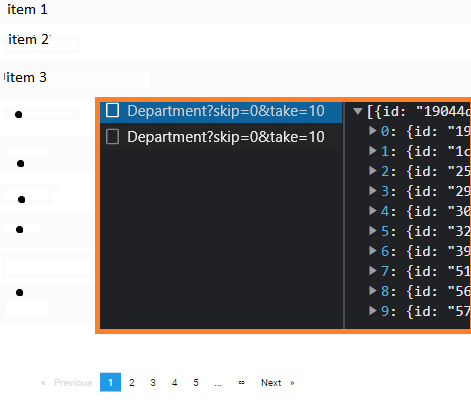
The image above is page 1 skip=0 as you can see and the image below is page 2 skip=1
However, as you can see, even though my network did bring the payload with the page 2 correctly, it does not show on my screen, the table is empty, but the items were retrieved.
What am I doing wrong here?
CodePudding user response:
you make a confusion between totalItems and itemsPerPage
departments: [];
page = 1;
count = 0;
totalItems:number; ====> this should be **itemsPerPage**
itemsPerPage = 10
...
ngOnInit() {
this.retrieveAllDepartments()
}
getRequestParams(page: number, itemsPerPage : number): any {
// tslint:disable-next-line:prefer-const
let params: any = {};
params[`skip`] = page - 1;
params[`take`] = itemsPerPage ;
return params;
}
retrieveAllDepartments(): void {
const params = this.getRequestParams(this.page, this.itemsPerPage);
this.departmentService.getAll(params)
.subscribe(
response => {
this.departments = response;
this.count = response.length;
});
}
handlePageChange(event: number): void {
this.page = event;
this.retrieveAllDepartments();
}