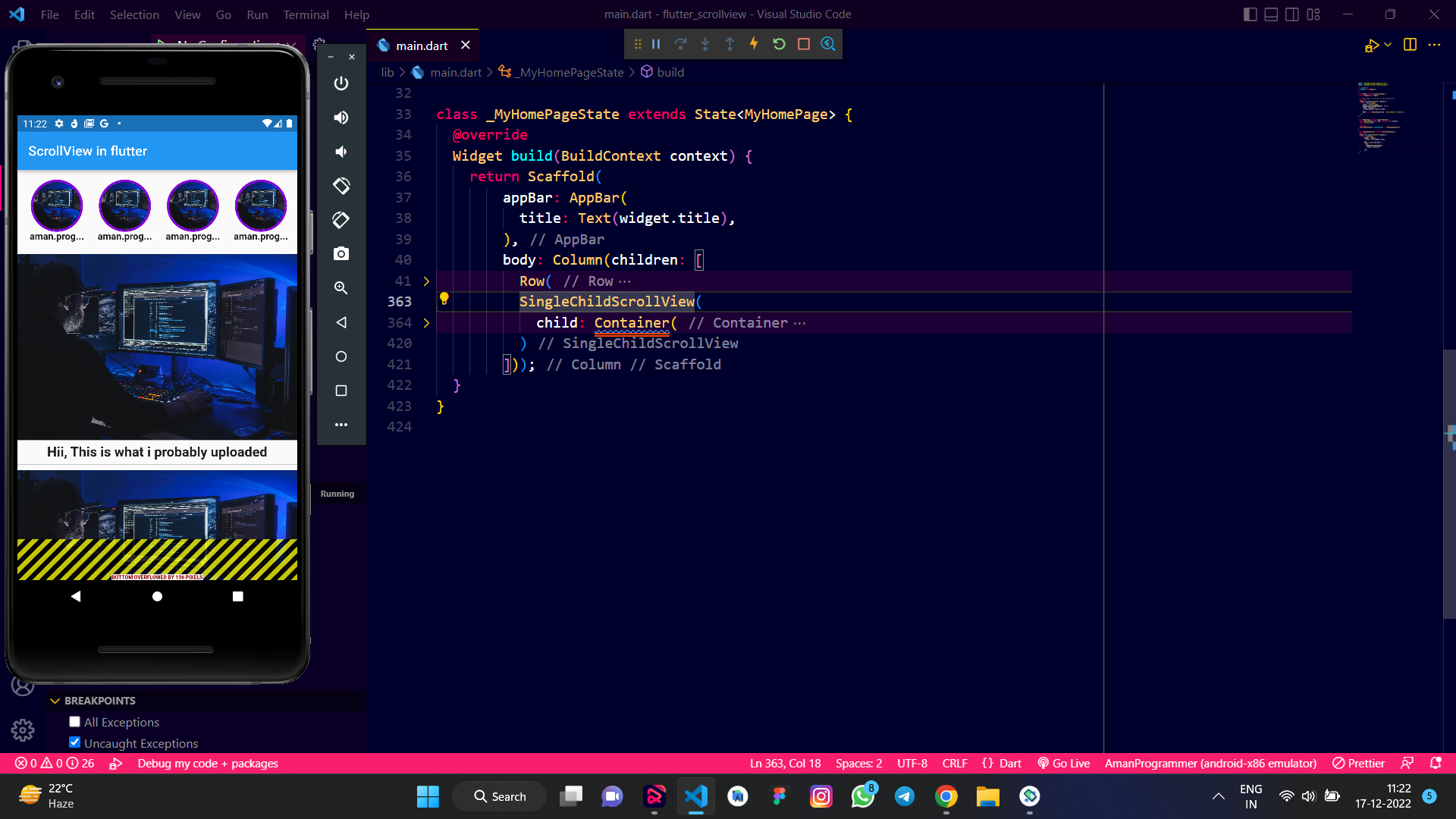
I am learning flutter right now and my SinglePageScrollView is not working, Please help me out, I am trying to solve it since 10 hours, I am just brewww right now.
This is my code btw
SingleChildScrollView(
child: Container(
child: Column(
children: [
Column(
children: [
Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
child: Image.asset("assets/images/img.jpg"),
),
Container(
margin: const EdgeInsets.only(top: 5),
alignment: Alignment.center,
width: MediaQuery.of(context).size.width,
child: const Text(
"Hii, This is what i probably uploaded",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
),
Divider(color: Colors.black)
],
)
],
),
Column(
children: [
Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
child: Image.asset("assets/images/img.jpg"),
),
Container(
margin: const EdgeInsets.only(top: 5),
alignment: Alignment.center,
width: MediaQuery.of(context).size.width,
child: const Text(
"Hii, This is what i probably uploaded",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
),
Divider(color: Colors.black)
],
)
],
),
],
),
),
)
Btw, SingleChildScrollView is the child of Row widget
CodePudding user response:
Row must have children or you have an unclosed parenthesis in the container.
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
Row(
children: [
SingleChildScrollView(
child: Container(),
)
],
)
],
),
);
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
Row(),
SingleChildScrollView(
child: Container(),
),
],
),
);
CodePudding user response:
Your code is working perfectly, it has only one small mistake,
SingleChildScrollview always need some height means in how much area we want scroll our child widgets.
You’ve 2 widgets in your Column
- Row
- SingleChildScrollview
You want to scroll your child widgets in Column except Row area, so wrap it within Expanded
Expanded(
child: SingleChildScrollView(
….