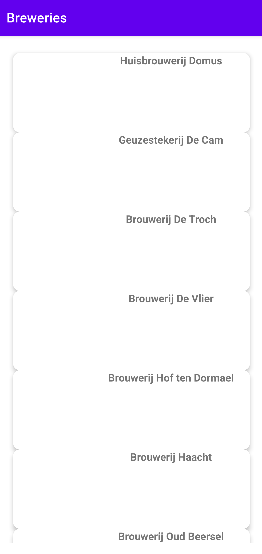
There is no white space between my items in my list. I tried adding margin on multiple places but nothing seems to work, and I don't know why.

I'm sorry if my XML pages are messy, but it's my first time making an app. My activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.fragment.app.FragmentContainerView
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/overviewFragment"
android:name="com.example.breweries.overview.OverviewFragment"
android:layout_width="match_parent"
android:layout_margin="20dp"
android:layout_height="match_parent"
tools:layout="@layout/fragment_overview" />
My fragment_overview
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.example.breweries.overview.OverviewViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.example.breweries.overview.OverViewFragment">
<androidx.recyclerview.widget.RecyclerView
android:padding="6dp"
android:clipToPadding="false"
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@ id/photos_grid"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layoutManager="androidx.recyclerview.widget.GridLayoutManager"
app:spanCount="1"
app:listData="@{viewModel.photos}"
tools:itemCount="8"
tools:listitem="@layout/grid_view_item"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
My grid_view_item
<?xml version="1.0" encoding="utf-8"?>
<layout >
<data>
<variable
name="photo"
type="com.example.breweries.network.Brewery" />
</data>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:layout_margin="5dp"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</androidx.cardview.widget.CardView>
</layout>
Any other tips to make my XML pages better are highly appreciated!
CodePudding user response:
There are answer https://stackoverflow.com/a/29168276/3815660
Read carefully and try ItemDecorator to achieve it for GridLayout.
CodePudding user response:
You need to remove this line
android:layout_margin="5dp"
You xml will look like this.
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</androidx.cardview.widget.CardView>
