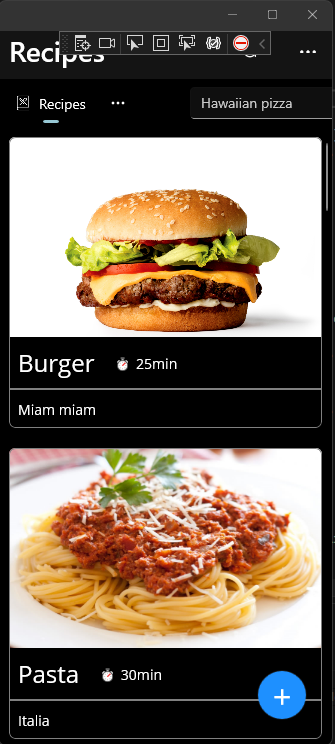
As shown below, I created a button in the lower right corner with an absolute layout. The thing is, it doesn't work on Android. It shows up but instead presses the recipe below. On Windows App everything is working as expected.
Here is the code:
<FlexLayout>
<RefreshView IsRefreshing="{Binding IsRefreshing}" Command="{Binding RefreshRecipes}">
<CollectionView >
...
</CollectionView>
</RefreshView>
<AbsoluteLayout MaximumWidthRequest="0" >
<Button AbsoluteLayout.LayoutBounds="1, 1, 100, 100"
AbsoluteLayout.LayoutFlags="PositionProportional"
Text=" "
Command="{Binding AddRecipeCommand}"
FontSize="Large"
BackgroundColor="DodgerBlue"
TextColor="White"
CornerRadius="25"
HeightRequest="50"
WidthRequest="50"
ZIndex="100"/>
</AbsoluteLayout>
</FlexLayout>
I'm aware the MaximumWidthRequest="0" might cause a problem, but I don't know what else to do.
CodePudding user response:
Change the FlexLayout to a Grid. Then you delete the AbsoluteLayout and set the VerticalOptions and the HorizontalOptions to End. That is the way how I do it.
If this doesn't work, you have to show your xaml.cs code and the ViewModel code.