I've got a Visual Studio solution with an ASP.NET Core Web API and React app (created using create-react-app). I have no issues getting things going, as long as they're on different ports.
But I'm trying to avoid the API calls from the React app needing the port, as I'd like all API calls to use relative paths (for both debug and production so things will work when testing locally from other devices). In addition, this would avoid having to set up CORS.
I managed to figure out how to set up both React app & API to run from the solution by setting multiple startup projects in the solution. I even was able to get both the React app and API running on the same port -- but not at the same time.
If I try to run them both from Visual Studio as multiple startup projects, the FE app will start up just fine (and on the right port), and even load up in the browser, and when the API loads afterwards the FE can even make calls to the API.
However, refreshing the browser will show the FE has died (it 404s). And if I shut down the BE without shutting down the FE, it will enable me to load the FE again. So it seems like the BE running is killing the FE on the same port.
Here is the API launchSettings.json:
{
"profiles": {
"http": {
"commandName": "Project",
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "http://localhost:7032"
}
}
}
Here is the FE launch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost (Edge)",
"url": "http://localhost:7032",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "localhost (Chrome)",
"url": "http://localhost:7032",
"webRoot": "${workspaceFolder}"
}
]
}
Additionally, on the FE I have a .env file that is simply:
PORT=7032
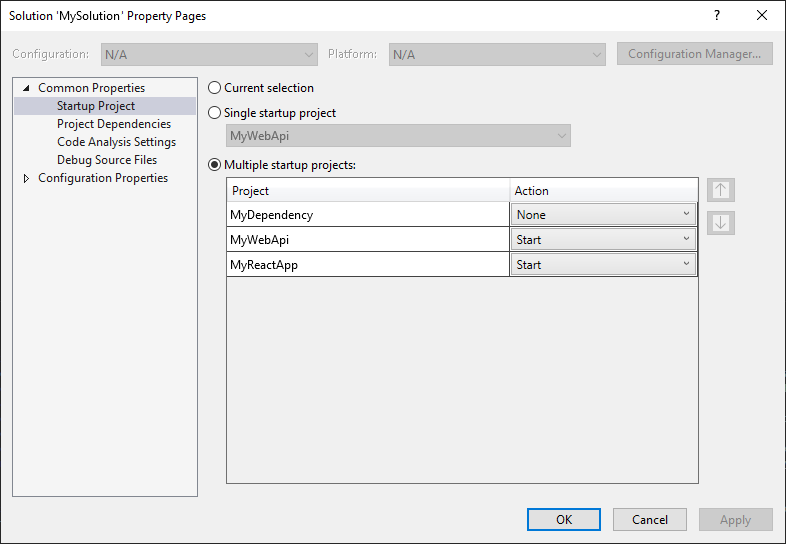
In my solution's Startup Project properties, I have both API and FE projects set as "Start", with the API first in the order:
My understanding is this should be possible, but it seems like I should have it set up properly, but I'm obviously missing something.
CodePudding user response:
Due to the various server components mixed (JavaScript dev server and Kestrel/IIS Express), you shouldn't expect port sharing to work on your local dev machine. Thus, running Angular and ASP.NET Core at different ports is what you should follow, and you should run ASP.NET Core on a port other than 7032.
Once you move ASP.NET Core away, revise your React project with the proper proxy options in setupProxy.js, as documented,
Note that this only works when you debug the React web app locally and when deploying to production environment the proxy must be configured on your web server (nginx/IIS and others) and the actual steps vary a lot.