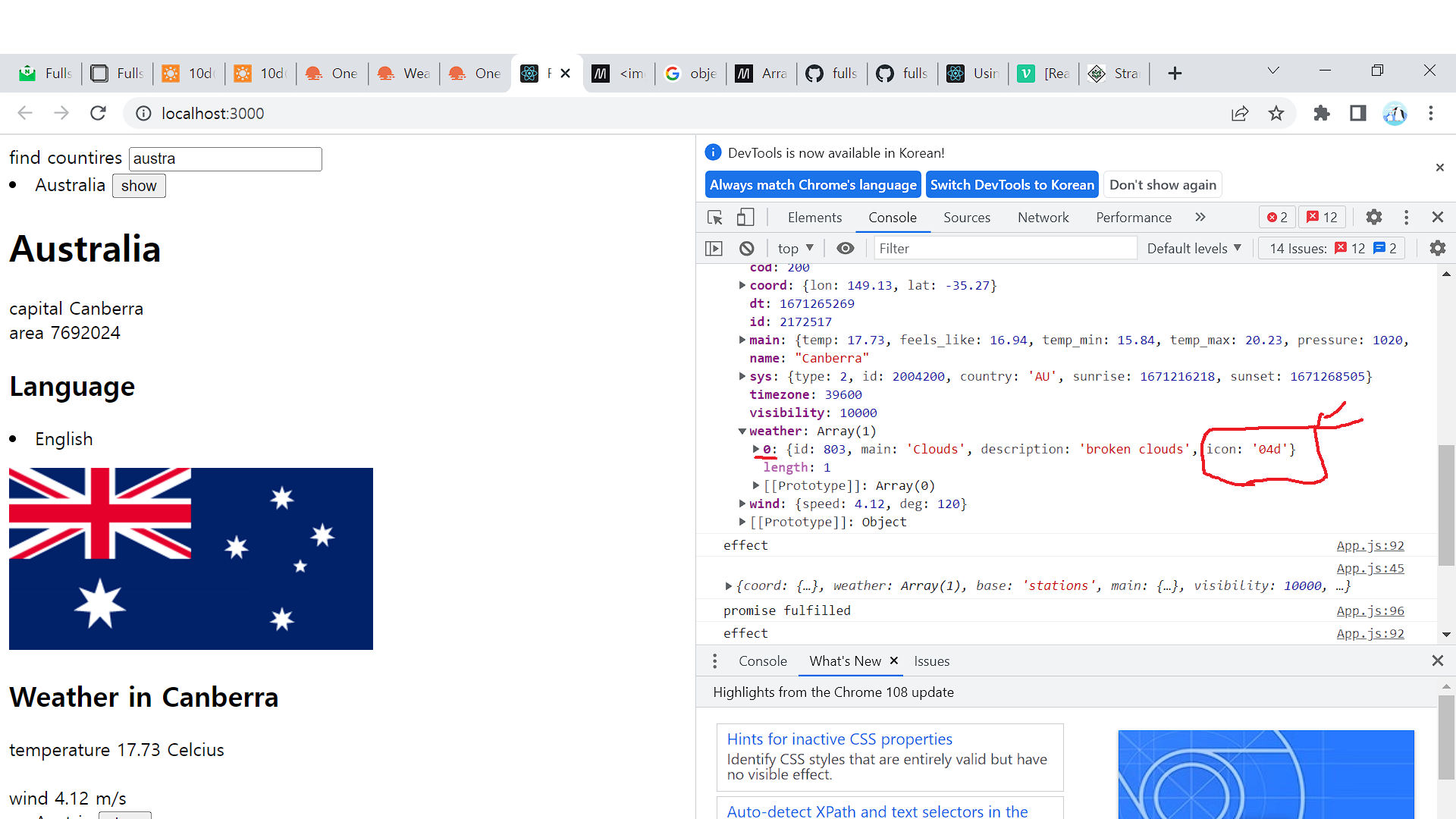
image link here:
I want to get 'weather -0 - icon. How can I get this? thank you
useEffect(() => {
axios
.get(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${api_key}&units=metric`)
.then(response => {
setCurrentWeather(response.data);
console.log(response);
})
}, [])
.............
<div>temperature {currentWeather.main?.temp} Celcius</div>
<img src={`http://openweathermap.org/img/wn/${currentWeather?.weather?.icon}@2x.png`} alt=""></img>
<div>wind {currentWeather.wind?.speed} m/s</div>
CodePudding user response:
please provide more information about the code.
this is an array with a length of 0. if you want only the first item you could call the array like this: weather[0].icon but you may need to select all icons from all items from an array. so you might need to use for loop or map method
CodePudding user response:
function getWeatherIcon(currentWeather){
const weather = currentWeather.weather;
if(isArray(weather)){
return weather[0]?.icon ?? '';
}
return '';
}
If you'll get undefined or with this function - empty string, it's because the response didn't had this field.